부트스트랩 간소화된 tutorial_javascript 기술
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 15:29:241154검색
Twitter의 Bootstrap은 매우 인기 있는 프런트엔드 프레임워크입니다. Bootstrap은 HTML, CSS 및 JAVASCRIPT를 기반으로 하며 간단하고 유연하여 웹 개발을 더 빠르게 만듭니다. [1] 트위터 디자이너 Mark Otto와 Jacob Thornton이 개발했으며 CSS/HTML 프레임워크입니다. Bootstrap은 동적 CSS 언어 Less로 작성된 우아한 HTML 및 CSS 사양을 제공합니다. Bootstrap은 출시 이후 큰 인기를 끌었으며 NASA의 MSNBC(Microsoft National Broadcasting Company) Breaking News를 포함하여 GitHub에서 인기 있는 오픈 소스 프로젝트였습니다. [2] WeX5 프론트엔드 오픈소스 프레임워크 등 국내 모바일 개발자에게 친숙한 일부 프레임워크도 부트스트랩 소스코드를 기반으로 성능이 최적화되어 있다.
특징:
Bootstrap은 HTML5 및 CSS3를 기반으로 개발되어 jQuery를 기반으로 보다 개인화되고 사용자 친화적이며 고유한 웹사이트 스타일을 형성하며 대부분의 jQuery 플러그인과 호환됩니다.
Bootstrap은 배우기가 매우 쉽고 제공되는 스타일도 매우 아름답습니다. 조금만 배우면 아름다운 페이지를 만들 수 있습니다.
부트스트랩 중국어 웹사이트: http://v3.bootcss.com/
부트스트랩은 세 가지 유형의 다운로드를 제공합니다.
---------------------------------- --- ---------------
프로덕션용 부트스트랩
CSS, JavaScript 및 글꼴 파일을 컴파일하고 압축했습니다. 설명서 및 소스 코드 파일은 포함되지 않습니다.
부트스트랩 소스 코드
문서가 포함된 Less, JavaScript 및 글꼴 파일의 소스 코드입니다. 적은 컴파일러와 일부 설정 작업이 필요합니다.
사스
Less에서 Sass로의 Bootstrap 소스 코드 마이그레이션 프로젝트로, Rails, Compass 또는 Sass 전용 프로젝트에 빠르게 도입하는 데 사용됩니다.
---------------------------------- --- -------------
실제로 다운로드하지 않고도 부트스트랩을 사용할 수 있습니다.
Bootstrap 중국 웹사이트는 Bootstrap용 무료 CDN 가속 서비스를 특별히 구축했습니다. 국내 클라우드 벤더의 CDN 서비스를 기반으로 접속 속도가 더 빠르고, 가속 효과가 더욱 뚜렷하며, 속도 및 대역폭 제한이 없으며, 영구적으로 무료이다.
base.html
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> <title>Bootstrap 101 Template</title> <!-- Bootstrap --> <link rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/3.3.4/css/bootstrap.min.css"> </head> <body> <h1>你好,bootstrap!</h1> <!-- jQuery (necessary for Bootstrap's JavaScript plugins) --> <script src="http://cdn.bootcss.com/jquery/1.11.2/jquery.min.js"></script> <!-- Include all compiled plugins (below), or include individual files as needed --> <script src="http://cdn.bootcss.com/bootstrap/3.3.4/js/bootstrap.min.js"></script> </body> </html>
bootstrap은 base.html에 도입되었습니다. 저장하면 bootstrap에서 제공하는 스타일을 사용할 수 있습니다.
글꼴 아이콘
Bootstrap은 기본적으로 200개 이상의 아이콘을 제공합니다. 범위 태그를 통해 다음 아이콘을 사용할 수 있습니다.
<h3>图标</h3> <span class="glyphicon glyphicon-home"></span> <span class="glyphicon glyphicon-signal"></span> <span class="glyphicon glyphicon-cog"></span> <span class="glyphicon glyphicon-apple"></span> <span class="glyphicon glyphicon-trash"></span> <span class="glyphicon glyphicon-play-circle"></span> <span class="glyphicon glyphicon-headphones"></span>

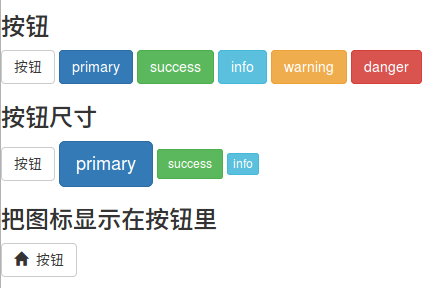
버튼
bb9345e55eb71822850ff156dfde57c865281c5ac262bf6d81768915a4a77ac0 태그는 버튼을 생성하는 데 사용되며 부트스트랩은 풍부한 버튼 스타일을 제공합니다.
<h3>按钮</h3> <button type="button" class="btn btn-default">按钮</button> <button type="button" class="btn btn-primary">primary</button> <button type="button" class="btn btn-success">success</button> <button type="button" class="btn btn-info">info</button> <button type="button" class="btn btn-warning">warning</button> <button type="button" class="btn btn-danger">danger</button> <h3>按钮尺寸</h3> <button type="button" class="btn btn-default">按钮</button> <button type="button" class="btn btn-primary btn-lg">primary</button> <button type="button" class="btn btn-success btn-sm">success</button> <button type="button" class="btn btn-info btn-xs">info</button> <h3>把图标显示在按钮里</h3> <button type="button" class="btn btn-default"><span class="glyphicon glyphicon-home"></span> 按钮</button>
버튼의 기본 크기 외에도 부트스트랩은 버튼 크기를 조정하는 세 가지 매개변수, 즉 btn-lg, btn-sm 및 btn-xs도 제공합니다.

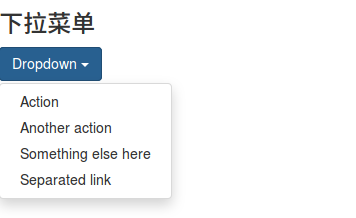
드롭다운 메뉴
드롭다운 메뉴는 가장 일반적인 상호 작용 중 하나이며 부트스트랩은 아름다운 스타일을 제공합니다.
<h3>下拉菜单</h3>
<div class="dropdown">
<button class="btn btn-primary dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown" aria-expanded="true">
Dropdown
<span class="caret"></span>
</button>
<ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu1">
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">Action</a></li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">Another action</a></li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">Something else here</a></li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">Separated link</a></li>
</ul>
</div>

입력창
d5fd7aea971a85678ba271703566ebfd96ac42c95369ad8c9dbbd274b6bcc83a 태그를 사용하여 입력 상자를 만듭니다.
<h3>输入框</h3> <div class="input-group"> <span class="glyphicon glyphicon-user"></span> <input type="text" placeholder="username"> </div> <div class="input-group"> <span class="glyphicon glyphicon-lock"></span> <input type="password" placeholder="password"> </div>

탐색바
내비게이션 바는 전체 웹사이트를 안내하는 필수 요소입니다.
<h3>导航栏</h3>
<nav class="navbar navbar-inverse navbar-fixed-top">
<div id="navbar" class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Home</a></li>
<li><a href="#about">About</a></li>
<li><a href="#contact">Contact</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu" role="menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li class="divider"></li>
<li class="dropdown-header">Nav header</li>
<li><a href="#">Separated link</a></li>
</ul>
</li>
</ul>
</div><!--/.nav-collapse -->
</div>
</nav>

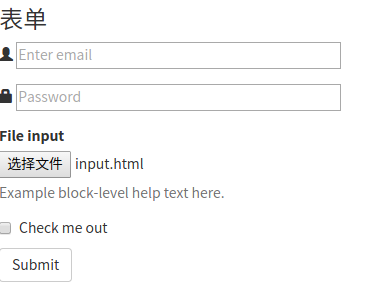
양식
사람과 시스템 간의 데이터 전송은 양식에 의존해야 합니다. 예를 들어, 등록/로그인 정보 제출, 쿼리 조건 제출 등 양식을 만들려면 ff9c23ada1bcecdd1a0fb5d5a0f18437f5a47148e367a6035fd7a2faa965022e 태그를 사용하세요.
<h3>表单</h3>
<form>
<div class="form-group">
<span class="glyphicon glyphicon-user"></span>
<input type="email" id="exampleInputEmail1" placeholder="Enter email">
</div>
<div class="form-group">
<span class="glyphicon glyphicon-lock"></span>
<input type="password" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" id="exampleInputFile">
<p class="help-block">Example block-level help text here.</p>
</div>
<div class="checkbox">
<label>
<input type="checkbox"> Check me out
</label>
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>

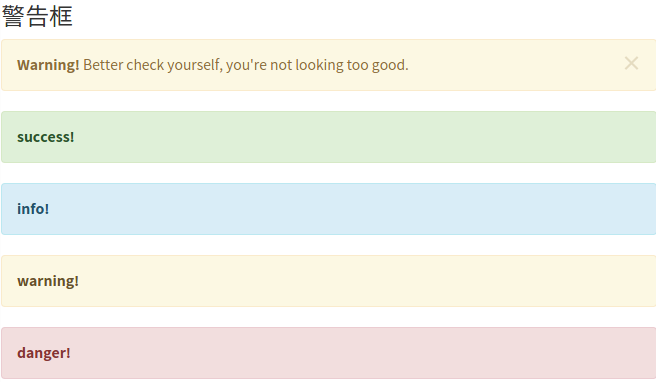
경고 상자
경고 상자는 시스템이 사용자에게 정보를 전달하고 안내를 제공하는 중요한 수단입니다. 경고 상자에는 태그가 없습니다. 부트스트랩에서 제공하는 스타일을 통해 즉시 아름다운 경고 상자를 만들 수 있습니다.
<h3>警告框</h3>
<div class="alert alert-warning alert-dismissible" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close"><span aria-hidden="true">×</span></button>
<strong>Warning!</strong> Better check yourself, you're not looking too good.
</div>
<div class="alert alert-success" role="alert">
<a href="#" class="alert-link">success!</a>
</div>
<div class="alert alert-info" role="alert">
<a href="#" class="alert-link">info!</a>
</div>
<div class="alert alert-warning" role="alert">
<a href="#" class="alert-link">warning!</a>
</div>
<div class="alert alert-danger" role="alert">
<a href="#" class="alert-link">danger!</a>
</div>

진행률 표시줄
시스템 처리에는 사용자가 기다려야 하는 경우가 많습니다. 진행률 표시줄을 통해 사용자는 시스템 처리를 인지할 수 있으므로 허용 범위가 늘어납니다.
<h3>进度条</h3>
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="70" aria-valuemin="0" aria-valuemax="100" style="width: 60%;">
70%
</div>
</div>

