WeChat 미니 프로그램에서 순환 진행 표시줄을 구현하는 방법
- 亚连원래의
- 2018-06-05 15:52:171910검색
이 글은 주로 WeChat 애플릿의 순환 진행률 표시줄 구현 아이디어를 소개합니다. 매우 훌륭하고 참고할 만한 가치가 있습니다. 도움이 필요한 친구가 참고할 수 있습니다.
요구 사항 요약
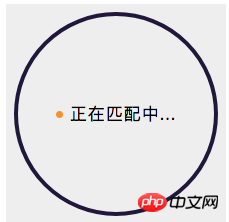
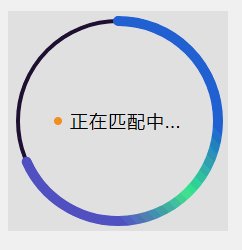
순환 카운트다운 사용 애플릿에서 렌더링:

Idea
2개의 캔버스를 사용합니다. 하나는 배경 링이고 다른 하나는 색상 링입니다.
setInterval을 사용하여 색칠된 원을 단계별로 그립니다.
솔루션
첫 번째 단계는 구조를 작성하는 것입니다.
상자는 2개의 캔버스와 텍스트 상자를 감쌉니다.
상자는 상대 위치 지정을 상위 항목으로 사용하고 플렉스 레이아웃을 사용합니다.
절대 위치를 배경으로 사용하는 하나의 캔버스, canvas-id="canvasProgressbg"canvas-id="canvasProgressbg"
另一个canvas,使用相对定位作为进度条,canvas-id="canvasProgress
canvas-id="canvasProgress" 코드는 다음과 같습니다. // wxml
<view class="container">
<view class='progress_box'>
<canvas class="progress_bg" canvas-id="canvasProgressbg"> </canvas>
<canvas class="progress_canvas" canvas-id="canvasProgress"> </canvas>
<view class="progress_text">
<view class="progress_dot"></view>
<text class='progress_info'> {{progress_txt}}</text>
</view>
</view>
</view>
// wxss
.progress_box{
position: relative;
width:220px;
height: 220px;
// 这里的宽高是必须大于等于canvas圆环的直径 否则绘制到盒子外面就看不见了
// 一开始设置 width:440rpx; height:440rpx; 发现 在360X640分辨率的设备,下绘制的圆环跑盒子外去了
// 小程序使用rpx单位适配 ,但是canvas绘制的是px单位的。所以只能用px单位绘制的圆环在盒子内显示
display: flex;
align-items: center;
justify-content: center;
background-color: #eee;
}
.progress_bg{
position: absolute;
width:220px;
height: 220px;
}
.progress_canvas{
width:220px;
height: 220px;
}
.progress_text{
position: absolute;
display: flex;
align-items: center;
justify-content: center
}
.progress_info{
font-size: 36rpx;
padding-left: 16rpx;
letter-spacing: 2rpx
}
.progress_dot{
width:16rpx;
height: 16rpx;
border-radius: 50%;
background-color: #fb9126;
}데이터 바인딩의 두 번째 단계
wxml을 보면 데이터 Progress_txt를 사용하는 것을 볼 수 있으므로 js에서 데이터를 다음과 같이 설정합니다.
data: {
progress_txt: '正在匹配中...',
}, 3단계 캔버스 그리기
칠판을 두드려 요점을 표시하세요1. 배경을 먼저 그려주세요
- js에서 원을 그리는 drawProgressbg 함수를 캡슐화하고, 캔버스에 원을 그립니다
- onReady에서 이 함수를 실행하세요.
drawProgressbg: function(){
// 使用 wx.createContext 获取绘图上下文 context
var ctx = wx.createCanvasContext('canvasProgressbg')
ctx.setLineWidth(4);// 设置圆环的宽度
ctx.setStrokeStyle('#20183b'); // 设置圆环的颜色
ctx.setLineCap('round') // 设置圆环端点的形状
ctx.beginPath();//开始一个新的路径
ctx.arc(110, 110, 100, 0, 2 * Math.PI, false);
//设置一个原点(100,100),半径为90的圆的路径到当前路径
ctx.stroke();//对当前路径进行描边
ctx.draw();
},
onReady: function () {
this.drawProgressbg();
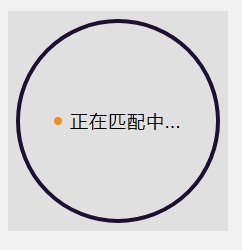
},효과를 보면 다음과 같습니다.
- JS에서 그려진 원 캡슐화 링 함수 drawCircle,
- 는 onReady에서 이 함수를 실행합니다.
drawCircle: function (step){
var context = wx.createCanvasContext('canvasProgress');
// 设置渐变
var gradient = context.createLinearGradient(200, 100, 100, 200);
gradient.addColorStop("0", "#2661DD");
gradient.addColorStop("0.5", "#40ED94");
gradient.addColorStop("1.0", "#5956CC");
context.setLineWidth(10);
context.setStrokeStyle(gradient);
context.setLineCap('round')
context.beginPath();
// 参数step 为绘制的圆环周长,从0到2为一周 。 -Math.PI / 2 将起始角设在12点钟位置 ,结束角 通过改变 step 的值确定
context.arc(110, 110, 100, -Math.PI / 2, step * Math.PI - Math.PI / 2, false);
context.stroke();
context.draw()
},
onReady: function () {
this.drawProgressbg();
this.drawCircle(2)
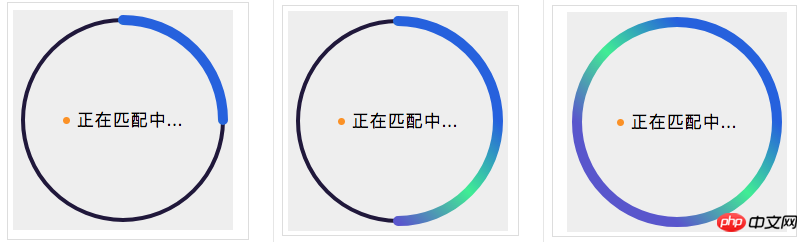
},this.drawCircle(0.5) this.drawCircle(1) 효과는 다음과 같습니다. this.drawCircle(2) 효과는 다음과 같습니다. 
3. 타이머 설정
에서 카운터 카운트, 단계 및 타이머를 설정합니다. js의 데이터js에서 타이머 함수 countInterval을 캡슐화합니다. onReady 함수에서 실행합니다.data: {
progress_txt: '正在匹配中...',
count:0, // 设置 计数器 初始为0
countTimer: null // 设置 定时器 初始为null
},
countInterval: function () {
// 设置倒计时 定时器 每100毫秒执行一次,计数器count+1 ,耗时6秒绘一圈
this.countTimer = setInterval(() => {
if (this.data.count <= 60) {
/* 绘制彩色圆环进度条
注意此处 传参 step 取值范围是0到2,
所以 计数器 最大值 60 对应 2 做处理,计数器count=60的时候step=2
*/
this.drawCircle(this.data.count / (60/2))
this.data.count++;
} else {
this.setData({
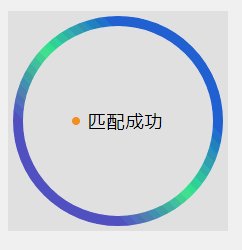
progress_txt: "匹配成功"
});
clearInterval(this.countTimer);
}
}, 100)
},
onReady: function () {
this.drawProgressbg();
// this.drawCircle(2)
this.countInterval()
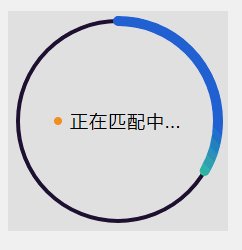
},최종 효과
div 스크롤 막대를 사용하여 숨기지만 vue.js에서 스크롤 효과를 얻을 수 있습니다. 어떻게 구현하나요?
vue를 사용하여 이미지 스크롤을 구현하는 방법은 무엇입니까?
🎜위 내용은 WeChat 미니 프로그램에서 순환 진행 표시줄을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

