페이지에 9개의 정사각형 그리드 레이아웃을 구현하기 위해 CSS를 사용하는 간단한 데모
- 不言원래의
- 2018-06-05 15:50:114253검색
9각형 그리드 레이아웃은 일부 웹 앱을 만들 때 자주 사용됩니다. 여기서는 페이지에 9각형 그리드 레이아웃을 구현하기 위한 CSS의 간단한 데모로 대략적인 구조적 예를 사용합니다. IE6.
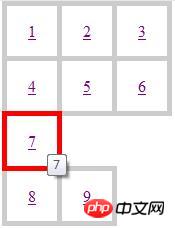
1. 렌더링: 
3. 레이아웃 2(브라우저 간 호환성 우수)
CSS Code클립보드에 콘텐츠 복사
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>九宫格布局</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
</head>
<body>
<html>
<head>
<style type="text/css">
body{margin:0;padding:0;}
.grid_wrapper{
width: 170px;
height: 170px;
margin-left: auto;
margin-right: auto;
}
.grid{
margin-left: 5px;
margin-top: 5px;
}
.grid:after{
content: ".";
display: block;
line-height: 0;
height: 0;
clear: both;
visibility: hidden;
overflow: hidden;
}
.grid a,.grid a:visited{
float: left;
display: inline;
border: 5px solid #ccc;
width: 50px;
height: 50px;
text-align: center;
line-height: 50px;
margin-left: -5px;
margin-top: -5px;
position: relative;
z-index: 1;
}
.grid a:hover{
border-color: #f00;
z-index: 2;
}
</style>
</head>
<body>
<p class="grid_wrapper">
<p class="grid">
<a href="#" title="1">1</a>
<a href="#" title="2">2</a>
<a href="#" title="3">3</a>
<a href="#" title="4">4</a>
<a href="#" title="5">5</a>
<a href="#" title="6">6</a>
<a href="#" title="7">7</a>
<a href="#" title="8">8</a>
<a href="#" title="9">9</a>
</p>
</p>
</body>
</html> IE6에서는 호환성에 문제가 있습니다. 렌더링 다음과 같습니다. 
3. 레이아웃 2(브라우저 간 호환성 좋음)
CSS Code클립보드에 콘텐츠 복사
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>九宫格布局</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
</head>
<body>
<html>
<head>
<style type="text/css">
body,ul,li{margin:0;padding:0;}
.grid_wrapper{
width: 170px;
height: 170px;
margin-left: auto;
margin-right: auto;
}
.grid{
margin-left: 5px;
margin-top: 5px;
list-style-type:none;
}
.grid:after{
content: ".";
display: block;
line-height: 0;
width:0;
height: 0;
clear: both;
visibility: hidden;
overflow: hidden;
}
.grid li{float:left;line-height: 50px;}
.grid li a,.grid li a:visited{
display:block;
border: 5px solid #ccc;
width: 50px;
height: 50px;
text-align: center;
margin-left: -5px;
margin-top: -5px;
position: relative;
z-index: 1;
}
.grid li a:hover{
border-color: #f00;
z-index: 2;
}
</style>
</head>
<body>
<p class="grid_wrapper">
<ul class="grid">
<li><a href="#" title="1">1</a></li>
<li><a href="#" title="2">2</a></li>
<li><a href="#" title="3">3</a></li>
<li><a href="#" title="4">4</a></li>
<li><a href="#" title="5">5</a></li>
<li><a href="#" title="6">6</a></li>
<li><a href="#" title="7">7</a></li>
<li><a href="#" title="8">8</a></li>
<li><a href="#" title="9">9</a></li>
</ul>
</p>
</body>
</html>관련 권장 사항:
역삼각형 표시 WEB 표준 메뉴 효과 코드로 CSS 구현
위 내용은 페이지에 9개의 정사각형 그리드 레이아웃을 구현하기 위해 CSS를 사용하는 간단한 데모의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

