지나치게 큰 Bundle.js 파일 문제를 처리하려면 webpack 패키징을 사용하십시오.
- 亚连원래의
- 2018-06-05 15:32:042306검색
이제 webpack 패키징으로 생성된 Bundle.js 파일이 너무 크다는 문제에 대해 간략하게 논의해보겠습니다. 참고할만한 가치가 있으니 모든 분들께 도움이 되었으면 좋겠습니다.
Problem
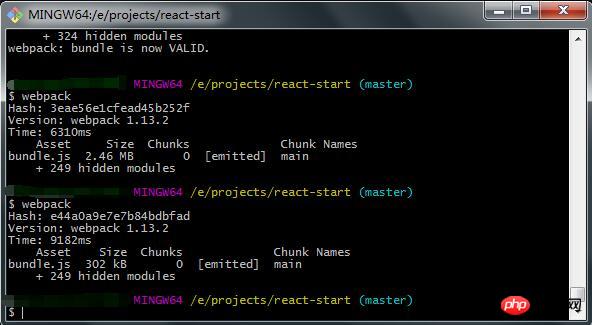
webpack을 패키징용으로 사용하다가, Bundle.js의 크기가 2M가 넘는 것을 발견했습니다.
솔루션
인터넷에는 플러그인 제거, 타사 라이브러리 추출, 코드 압축 등의 방법이 있습니다.
무시하기 쉬운 또 다른 이유는 소스맵이 켜져 있다는 것입니다
프로덕션 환경에서는 devtool: false를 사용해야 합니다
소스맵을 끄고 나면 Bundle.js의 크기가 2.46M에서 302K로 줄었습니다

위 내용은 제가 모두를 위해 정리한 내용이니, 앞으로도 많은 분들께 도움이 되었으면 좋겠습니다.
관련 기사:
vue에서 jqgrid 구성 요소 URL 주소를 동적으로 수정할 수 없는 문제를 해결하는 방법
사용자 정의를 구현하는 방법 React에서 Native를 사용하는 드롭다운 로드된 목록 새로 고침
위 내용은 지나치게 큰 Bundle.js 파일 문제를 처리하려면 webpack 패키징을 사용하십시오.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:Vue 파일을 구문 분석하는 방법다음 기사:Vue 파일을 구문 분석하는 방법

