webpack-dev-server에서 자동 페이지 업데이트 구현
- 亚连원래의
- 2018-06-05 15:12:302394검색
이제 webpack-dev-server 페이지를 자동으로 업데이트하는 방법을 공유하겠습니다. 참고할만한 가치가 있고 모든 분들께 도움이 되길 바랍니다.
지난 이틀 동안 webpack을 시청했는데, 오늘 webpack-dev-server에 갇혔습니다. 서버가 정상적으로 시작되었다는 메시지가 나올 때마다 오후 내내 애썼지만 정상적으로 실행할 수 없었습니다. 브라우저에 localhose:8080/admin을 입력하자마자 Get/... 메시지가 표시되고 페이지가 열리지 않습니다. 마침내 게시물을 발견하고 서버를 시작할 때 사용한 코드에 문제가 있다는 것을 알게 되었습니다.
웹팩 관련 컴포넌트를 먼저 설치하세요
cnpm i webpack-dev-server --save-dev cnpm i webpack --save-dev
코드는 다음과 같습니다.
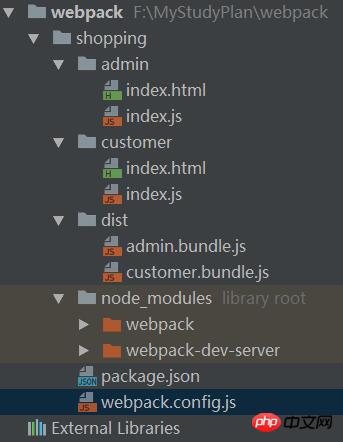
1 프로젝트 구조는 다음과 같습니다.

2. webpack.config. js Profile
Js를 2개 정의했기 때문에 입구에 이름 2개를 정의해서 2개의 Bundle.js로 패키징해야 합니다. . . . .
동적으로 생성된 파일은 dist 폴더에 저장되므로 다음 publicPath: "/dist/"는 파일 내용이 변경되는 한 이 폴더에 있는 파일의 변경 사항을 모니터링하는 데 사용됩니다(실제로 관리자는 수동으로 업데이트됩니다) 및 index.js가 고객 폴더에 있는 경우 해당 Bundle.js가 자동으로 업데이트되고 페이지도 자동으로 업데이트됩니다.

3.package.json 구성
"server"에 주의하세요. "webpack-dev-server --inline --content-base"는 서버를 시작하는 올바른 코드입니다.
이전에는 다음 세 가지 방법을 사용했는데(이 방법은 예전 버전에서 나온 방법이고 현재 2.0 이상 버전에서는 지원하지 않는 것 같아서 이 부분은 확인하지 못했습니다),
"server":"webpack-dev-server --inline --hot", "server":"webpack-dev-server --inline", "server":"webpack-dev-server"

4.
명령을 실행하여 두 개의 Bundle.js를 생성하려면 먼저 "npm start"를 입력하세요.
두 번째로 "npm run server" 또는 "webpack-dev-server --inline --content-base"를 입력하세요
마지막으로 브라우저를 열고 localhose: 8080/admin 또는 localhose:8080/customer를 입력하면 해당 페이지를 열 수 있습니다

5. 마지막으로 해당 페이지의 js 코드를 수정하면 페이지가 자동으로 동기화되어 즉시 업데이트됩니다.

위 내용은 제가 정리한 내용입니다. 앞으로 모든 분들께 도움이 되길 바랍니다.
관련 기사:
부트스트랩에서 테이블 지지 높이 백분율을 구현하는 방법
Axios를 사용하여 vue 2.x에서 get 및 post 메서드를 캡슐화하는 방법
타이밍 사용으로 인한 보안 위험은 무엇입니까? 노드 애플리케이션의 공격
위 내용은 webpack-dev-server에서 자동 페이지 업데이트 구현의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

