HTML+CSS 기반 웹페이지의 슬라이딩 도어 효과 구현
- 不言원래의
- 2018-06-05 15:01:592972검색
웹페이지에서 이러한 탐색 효과를 자주 볼 수 있습니다. 널리 사용되기 때문에 프로그래머들은 이를 슬라이딩 도어라는 이름으로 명명했습니다. 이 글은 HTML+CSS 기술을 기반으로 웹페이지에서 미닫이문이 미치는 영향을 소개합니다. 필요하신 분들은 참고하시면 됩니다

1. 미닫이문이란
자주 보던 내용입니다. 이것은 웹 페이지에서 일종의 탐색 효과로, 널리 사용되기 때문에 대부분의 프로그래머는 이를 미닫이 문이라고 부르기도 합니다. 미닫이 문에 대해 배우기 전에 먼저 미닫이 문이 무엇인지 이해해야 합니다.

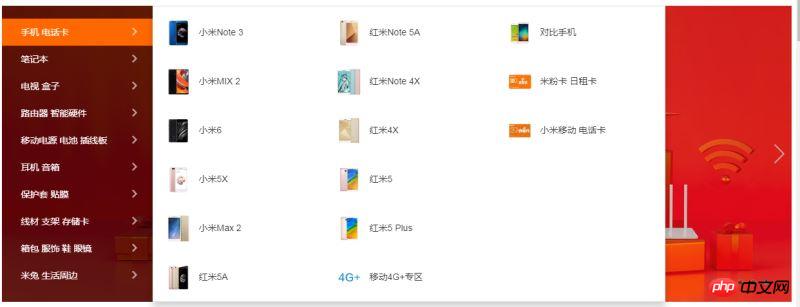
Xiaomi 공식 홈페이지, 웹 미닫이문 효과
2. 미닫이문 구현에 필요한 기술
간단한 기본 HTML 지식
간단한 CSS 기본 스타일
-
C SS 포지셔닝
3. 미닫이문 구현 방법
1. HTML 코드 준비
<p class="bg">
<ul>
<li>
<a href="#">手机 电话卡</a>
<p class="p1">
<p>这是我的第一个滑动门</p>
<img src="img/海贼.jpg" alt="" width="100%" height="100%">
</p>
</li>
<li>
<a href="#">手机 电话卡</a>
<p class="p2"></p>
</li>
<li>
<a href="#">手机 电话卡</a>
<p class="p3"></p>
</li>
<li>
<a href="#">手机 电话卡</a>
<p class="p3"></p>
</li>
</ul>
</p>
2. 현재 HTML 구조에 몇 가지 스타일 추가
<style>
body,ul,li,p{
margin:0;
padding:0;
}
ul{
list-style: none;
padding:20px 0px;
width: 234px;
background: rgba(0,0,0,.6);
/*定位 作为父级使用*/
position: relative;
}
ul li{
height: 42px;
line-height: 42px;
padding-left: 20px;
}
ul li:hover{
background: #ff6700;
}
ul li a{
color: #fff;
text-decoration: none;
font-size: 14px;
}
</style> 3.포지셔닝 활용 미닫이 효과 구현
/*滑动门*/
ul .p1,.p2,.p3{
width: 800px;
height: 460px;
background: skyblue;
/*使用定位实现滑动门-------重要步骤*/
/*上海尚学堂java
加薇心 java8733 了解更多获取资料
*/
position: absolute;
top:0;
left:234px;
display: none;
}
/*当鼠标悬停在内容上是显示对应的代码块*/
ul li:hover .p1{
display: block;
width:800px;
opacity: 1;
}
ul li:hover .p2{
display: block;
background: pink;
width:600px;
height: 460px;
}
위의 단계에 따라 간단한 미닫이 효과를 구현해 보실 수 있으니 직접 가보세요.
IV. 미닫이문 예시
다음 예시는 숙제로 사용되었습니다. 자세한 내용은 상하이 상학당 공식 홈페이지 http://www.shsxt.com/

관련 권장 사항:
위 내용은 HTML+CSS 기반 웹페이지의 슬라이딩 도어 효과 구현의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

