HTML 제목, 단락, 줄 바꿈, 수평선 및 특수 문자에 대한 간략한 설명
- 不言원래의
- 2018-06-05 14:08:271755검색
下面小编就为大家带来一篇浅谈html标题,段落,换行,水平线,特殊字符。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧,祝大家游戏愉快哦
标题
XML/HTML Code复制内容到剪贴板
<h1>一级标题</h1> <h2 align="对齐方式">二级标题</h2>
对齐方式有left,center,right三种,缺省表示left
段落
段落标记的结束标记'
'可以省略,一个新的段落开始标记就意味着上一个段落的结束
XML/HTML Code复制内容到剪贴板
<p>段落文字</p>
换行
这段话结束前就0c6dc11e160d3b678d68754cc175188a换行
不换行
当一段很长的时候,浏览器一般会自动进行换行处理,如果不希望浏览器这么做,可以使用f44a345470ed5309298c118c07c6efac标记
f44a345470ed5309298c118c07c6efac无论这句话多长,都不允许浏览器自动换行9c46f421c188c45fb09e606d3bbae378
水平线
使用f32b48428a809b51f04d3228cdf461fa可以在网页中插入一条水平线
插入特殊符号
不换行 空格
全角 空格
半角 空格
""
&&
<0641d4f2ac18559916f32dd25d8ddaf1
××
§§
©©
®®
&trade™
例子
XML/HTML Code复制内容到剪贴板
<!doctype html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8"
<meta name="description" content="设置页面说明">
<title>标签1</title>
</head>
<body>
<h1>标题</h1>
<hr>
<nobr>没有段落标记,下一段开始就是这段结束没有段落标记,下一段开始就是这段结束没有段落标记,下一段开始就是这段结束没有段落标记,下一段开始就是这段结束没有段落标记,下一段开始就是这段结束</nobr>
<p align="right">这段靠右<br>这段 靠右
<p align="center">这段×居中
</body>
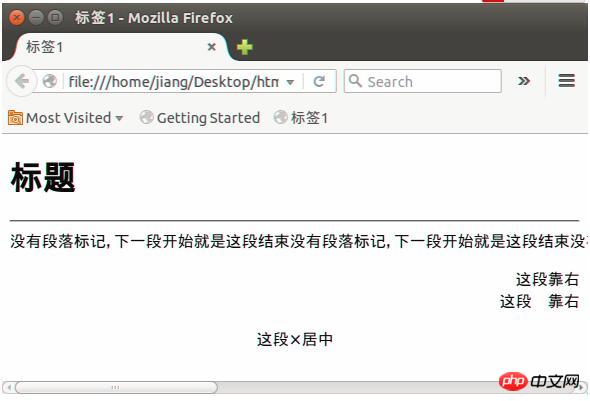
</html>输出效果:

相关推荐:
위 내용은 HTML 제목, 단락, 줄 바꿈, 수평선 및 특수 문자에 대한 간략한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:HTML로 개인 이력서를 만드는 간단한 구현다음 기사:HTML로 개인 이력서를 만드는 간단한 구현

