집 >위챗 애플릿 >미니 프로그램 개발 >WeChat 미니 프로그램은 어떻게 구성되어야 합니까?
WeChat 미니 프로그램은 어떻게 구성되어야 합니까?
- php中世界最好的语言원래의
- 2018-06-05 14:03:314566검색
1 1.2 Flex 컨테이너의 요소 속성

WeChat 애플릿 개발에서 프로젝트를 생성하고 새 파일 레이아웃을 생성한 후 다양한 파일(레이아웃 이름을 따서 명명)을 생성합니다.
layout.wxml에 다음 코드를 추가합니다.
<view class="container1"> <view class="item1"> 1 </view> <view class="item1"> 2 </view> <view class="item1"> 3 </view> <view class="item1"> 4 </view> </view>
 layout.wxss에 다음 코드를 추가합니다.
layout.wxss에 다음 코드를 추가합니다.
.container1{
height: 100%;
width:100%;
background-color:beige;
}
.item1{
height:100rpx;
width:100rpx;
background-color:cyan;
border: 1px solid #fff
}
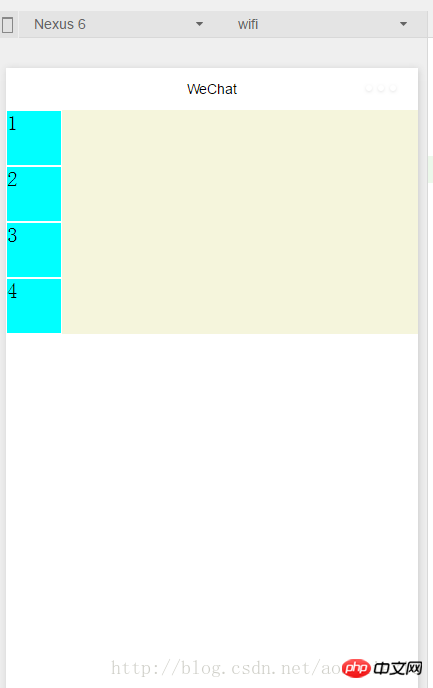
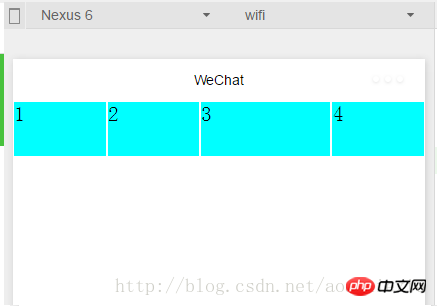
그림 2와 같이 컴파일하고 실행합니다.참고: 위 코드에서는 4개의 하위 요소 뷰(item1)가 컨테이너1 컨테이너에 추가되었습니다. 각 item1의 너비와 높이는 고정된 값으로 설정됩니다. item1의 스타일 파일: 100rpx.rpx는 화면 크기와 관련된 크기 조정 단위로 고정 px와 다릅니다. 각 item1의 측면은 1px, 실선(solid), 흰색(#fff)
그림 2
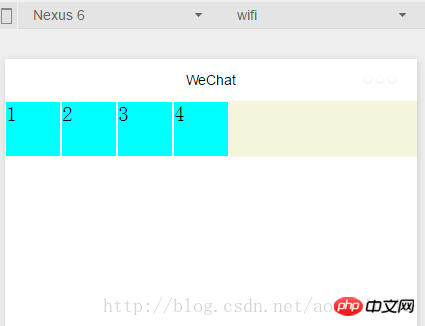
.container1을 다음과 같이 수정합니다. (디스플레이 추가: flex;) 그림 3과 같이 컴파일하고 실행합니다. 그림 3과 같이 flex 레이아웃은 기본적으로 요소를 가로로 정렬하는 것을 볼 수 있습니다
.container1{
height: 100%;
width:100%;
background-color:beige;
display:flex;
} 그림 3
1.1.1 컨테이너 속성: flex-direction
 .container1에 다음 코드를 추가합니다. 요소를 수직으로 정렬하도록 플렉스 레이아웃을 설정하는 것을 의미합니다(교차 축은 왼쪽에서 오른쪽으로) , 주축 위에서 아래로), 그림 2와 같이. (행: 플렉스 레이아웃은 요소를 가로로 정렬합니다. --- 주축은 왼쪽에서 오른쪽으로, 교차축은 위에서 아래로)
.container1에 다음 코드를 추가합니다. 요소를 수직으로 정렬하도록 플렉스 레이아웃을 설정하는 것을 의미합니다(교차 축은 왼쪽에서 오른쪽으로) , 주축 위에서 아래로), 그림 2와 같이. (행: 플렉스 레이아웃은 요소를 가로로 정렬합니다. --- 주축은 왼쪽에서 오른쪽으로, 교차축은 위에서 아래로)
flex-direction:column1.1.2 컨테이너 속성: flex-wrap
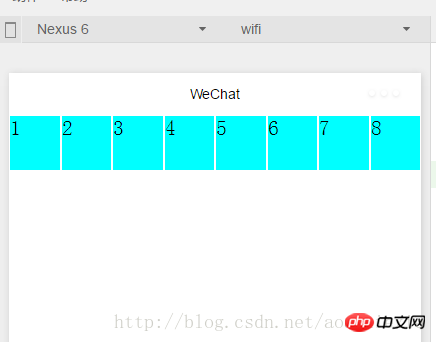
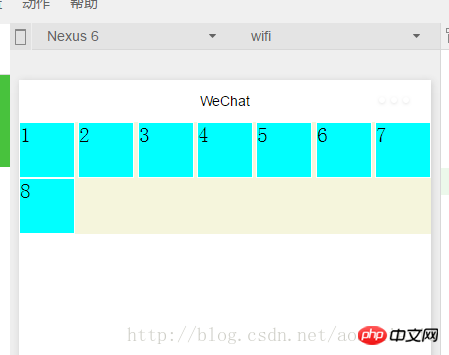
추가됨 in .container1 다음 코드: 동시에 레이아웃.wxml의 요소 코드를 8개 요소 뷰에 복사하고 컴파일하고 실행하면 그림 4에 효과가 표시됩니다. 원래 높이와 너비가 100rpx인 것을 볼 수 있습니다. 정사각형 보기가 직사각형으로 변환되었습니다. 
flex-wrap:nowrap
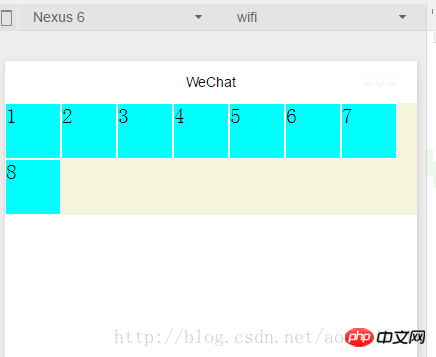
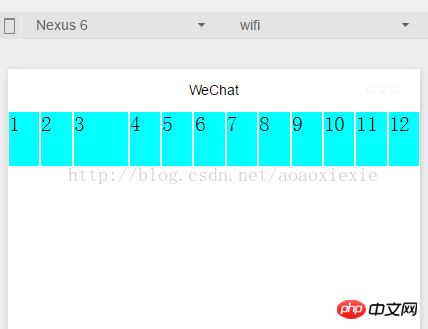
그림 4다음 코드로 수정한 경우: 그림 5와 같이 컴파일하고 실행합니다. 각 하위 뷰가 정사각형인지 확인한 후 다음 하위 뷰에 맞지 않는 8번째 하위 뷰를 넣습니다. line
flex-wrap:wrap
그림 5
1.1.3容器属性:
flex-flow
flex-flow: 행 래핑,  컴파일 및 실행 결과: 그림 5에서 볼 수 있듯이 flex-flow는 flex-direction 및 flex-direction과 동일합니다. flex-wrap 속성 조합
컴파일 및 실행 결과: 그림 5에서 볼 수 있듯이 flex-flow는 flex-direction 및 flex-direction과 동일합니다. flex-wrap 속성 조합
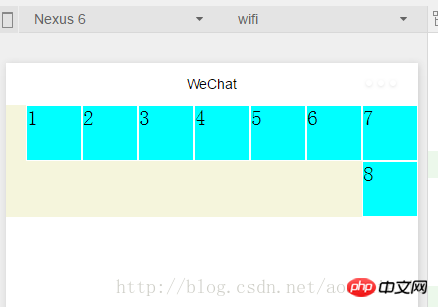
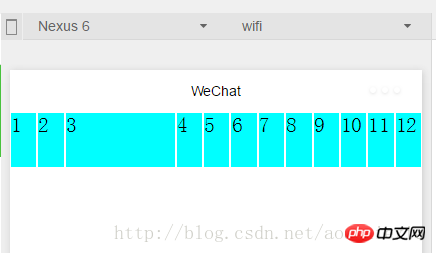
1.1.4容器属性:justify-content.container1에 다음 코드를 추가합니다. 그림 6과 같이 컴파일하고 실행합니다. 위 코드에서 flex-flow: Wrap row---
를 주축의 정렬을 나타냅니다. 이는 주축이 왼쪽에서 오른쪽으로 표시되는 것과 동일하므로 하나에 표시할 수 없는 8번째 요소입니다. 행은 다음 행의 중앙에 표시되고 처음 7개도 행 중앙에 표시되며 왼쪽과 오른쪽에 공백 여백이 있습니다
justify-content:center
 그림 6
그림 6
justify-content:flex-end (主轴为左到右情况下:右对齐)
编译运行效果如图7所示:

图7
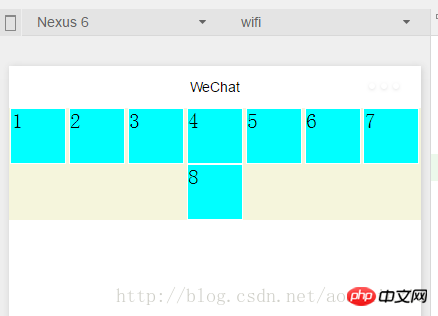
justify-content:flex-start (主轴为左到右情况下:左对齐)不举例显示了 justify-content:space-around---效果如图8所示,每个子view左右都有留边

图8
justify-content:space-between--- 效果如图9所示,每个子view左右都有留边,但是首尾两个view各自左右对齐不留边

图9
1.1.5容器属性:align-items
上面已经很详细讲解主轴上的对齐方式,这里关于这个交叉轴上的对齐方式同理很简单,就不详细展开了。
1.2.1 容器内元素属性:flex-grow
layout.wxml中修改代码如下:增加i3
<view class="item1 i3"> 3 </view>
layout.wxss中修改代码如下:在item1中增加: flex-grow: 1,增加i3,表示在一行中如果有剩余空间的话,i3之外的子view占1份空间,而i3子view占2份空间,编译运行效果如图10所示:可以看出i3view所占据的空间比其余3个子view大,但是没有到2倍
.item1{
height:100rpx;
width:100rpx;
background-color:cyan;
border: 1px solid #fff;
flex-grow: 1
}
.i3{
flex-grow: 2
}

图10
1.2.2容器内元素属性:flex-shrink
layout.wxml再增加4个子view
layout.wxss中修改代码如下:i3的flex-shrink为0,其余子view为1,这表示当空间不足时所有子view都等比缩小,但是i3的view保持大小不变,编译运行,效果如图11所示
.item1{
height:100rpx;
width:100rpx;
background-color:cyan;
border: 1px solid #fff;
flex-shrink: 1
}
.i3{
flex-shrink: 0
}

图11
1.2.3容器内元素属性: flex-basis
layout.wxss中修改代码如下:其他代码保持不变不变,编译运行,效果如图12所示
.i3{ flex-shrink: 0; flex-basis: 200rpx
}

图12
1.2.4容器内元素属性: flex
flex是grow,shink,basis几个属性的合并,layout.wxss中修改代码如下:其他代码保持不变不变,编译运行,效果和图12保持一样
.i3{ flex:0 0 200rpx}
1.2.5容器内元素属性:order
layout.wxml中修改代码如下:设置每个view的order属性为其显示的顺序,编译运行
<view class="container1"> <view class="item1" style="order:4"> 1 </view> <view class="item1" style="order:3"> 2 </view> <view class="item1 i3" style="order:2"> 3 </view> <view class="item1" style="order:1"> 4 </view> </view>
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
위 내용은 WeChat 미니 프로그램은 어떻게 구성되어야 합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

