집 >위챗 애플릿 >미니 프로그램 개발 >WeChat 미니 프로그램 개발 라우팅 사용
WeChat 미니 프로그램 개발 라우팅 사용
- php中世界最好的语言원래의
- 2018-06-05 11:07:412084검색
우리는 일반적으로 라우팅을 소스에서 대상으로 패킷이 전송될 때 종단 간 경로를 결정하는 네트워크 전체 프로세스로 이해합니다.
위 정의를 빌려 라우팅에 따른 미니 프로그램 페이지 라우팅을 이해할 수 있습니다. rule(경로) 한 페이지에서 다른 페이지로 이동하는 규칙입니다.
이 문서를 통해 다음 내용을 알아볼 수 있습니다.
페이지 점프를 유발하는 상황
페이지 점프 방법
페이지 매개변수 전달
페이지 스택
》》》페이지 이동을 유발하는 상황
애플릿이 시작되고 첫 번째 페이지가 초기화됩니다
새 페이지를 열고 wx.navigateTo API를 호출하거나 57a737e6177310cdb6fcd032ddad3df4
-
페이지 리디렉션, wx.redirectTo API 호출 또는 57a737e6177310cdb6fcd032ddad3df4 구성 요소 사용
모든 페이지는 app.json에 등록되어야 합니다. 예: - 페이지로 이동하는 방법
- 점프하려면 wx.navigateTo 인터페이스를 사용하세요.
원본 페이지는 유지됩니다
.
{
"pages": [
"pages/index/index",
"pages/logs/index"
]
}wx.navigateTo({
//目的页面地址
url: 'pages/logs/index',
success: function(res){},
...
})使用wx.redirectTo接口跳转,关闭原页面,不能返回。
wx.redirectTo({
//目的页面地址
url: 'pages/logs/index',
success: function(res){},
...
})3.使用组件57a737e6177310cdb6fcd032ddad3df4跳转。
<navigator url="pages/logs/index" hover-class="navigator-hover">跳转</navigator>
当该组件添加redirect属性时,等同于wx.redirectTo接口;默认redirect属性为false,等同于wx.navigateTo接口。
用户点击左上角返回按钮,或调用wx.navigateBack接口返回上一页。
wx.navigateBack({
delta: 1
})delta为1时表示返回上一页,为2时表示上上一页,以此类推;如果dalta大于已打开的页面总数,则返回到首页。返回后,元界面会销毁。
页面跳转传值
其实这个很简单,形如:
url?key=value&key1=value1
经过测试,传递的参数没有被URIEncode,传递中文没有乱码。参数长度未测试。
如何正确使用页面跳转
官方规定小程序最多只能有五个页面同时存在,意思是在不关闭页面的情况,最多新开五个页面,页面深度为5。
홈페이지에서 보조 페이지로 점프하는 등의 되돌릴 수 있는 작업에는 wx.navigateTo를 사용하세요. 사용자가 성공적으로 로그인하면 로그인 페이지가 닫히고 로그인 인터페이스로 돌아갈 수 없습니다.
일부 소개 페이지와 기타 일반적이지 않은 페이지의 경우 wx.redirectTo 또는 wx.navigatrBack
유사한 9각형 그리드 및 목록 항목의 경우 57a737e6177310cdb6fcd032ddad3df4 jump
를 사용하세요. 홈페이지에서 애플리케이션이 홈페이지로 돌아갈 수 없게 됩니다
요구 사항을 단순화하고 프로세스를 간소화하여 두세 페이지에 걸쳐 핵심 기능을 완성하는 것은 Zhang Xiaolong의 "작지만 아름다운"
추구를 구현한 것입니다. - 페이지 스택
페이지 스택은 스택(선입, 후출) 형식으로 유지됩니다. 애플릿은 페이지 스택을 얻기 위해 getCurrentPages() 함수를 제공합니다. 첫 번째 요소는 다음과 같습니다. 홈페이지이며 마지막 요소는 현재 페이지입니다.
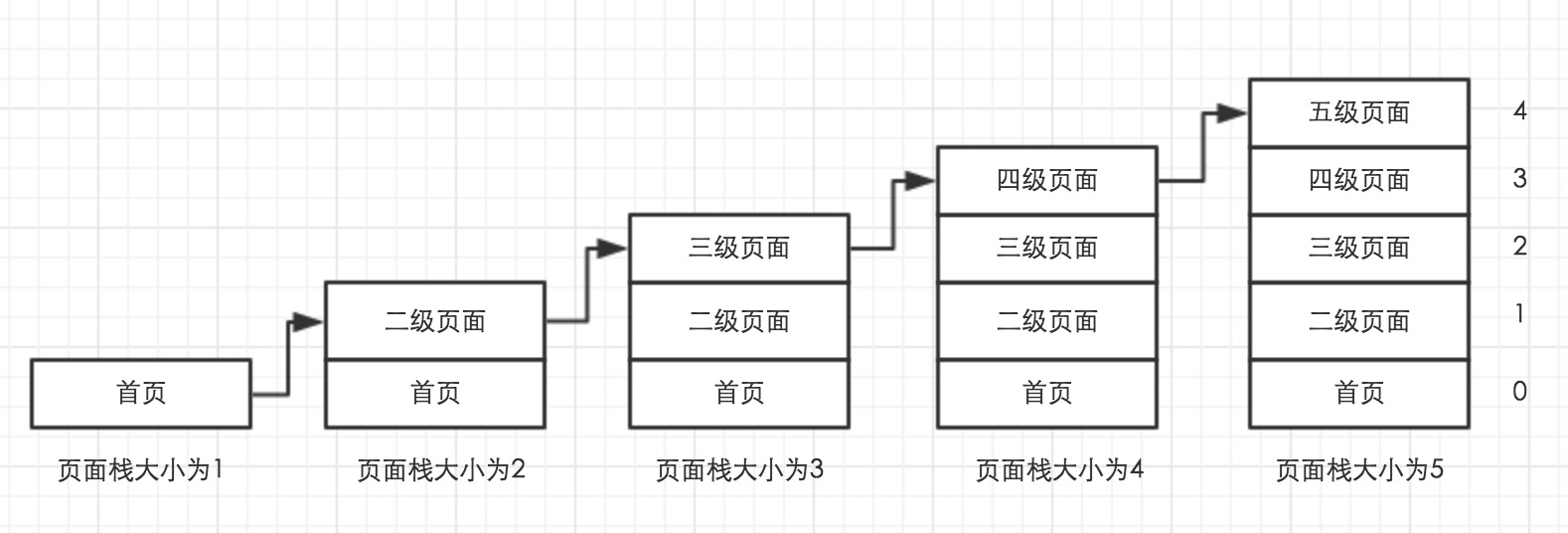
wx.navigateTo를 사용하여 새 페이지를 열 때마다 페이지 스택 크기는 5가 될 때까지 1씩 증가합니다.
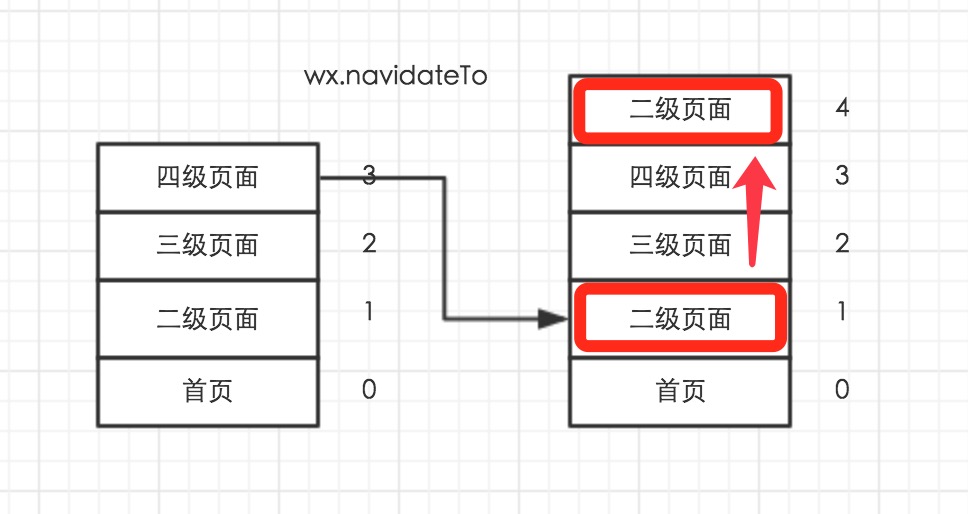
 wx.navigateTo를 사용하여 인터페이스를 반복적으로 엽니다.
wx.navigateTo를 사용하여 인터페이스를 반복적으로 엽니다. - 위 그림에서 wx.navigateTo를 사용하여 4단계 페이지에서 2단계 페이지로 이동하면 2단계 페이지의 초기 상태와 동일한 인터페이스가 추가됩니다. 페이지 스택의 맨 위에 있지만 두 페이지 상태는
독립적
입니다. 페이지 스택 크기가 1씩 증가합니다
페이지 스택 크기가 1씩 증가합니다
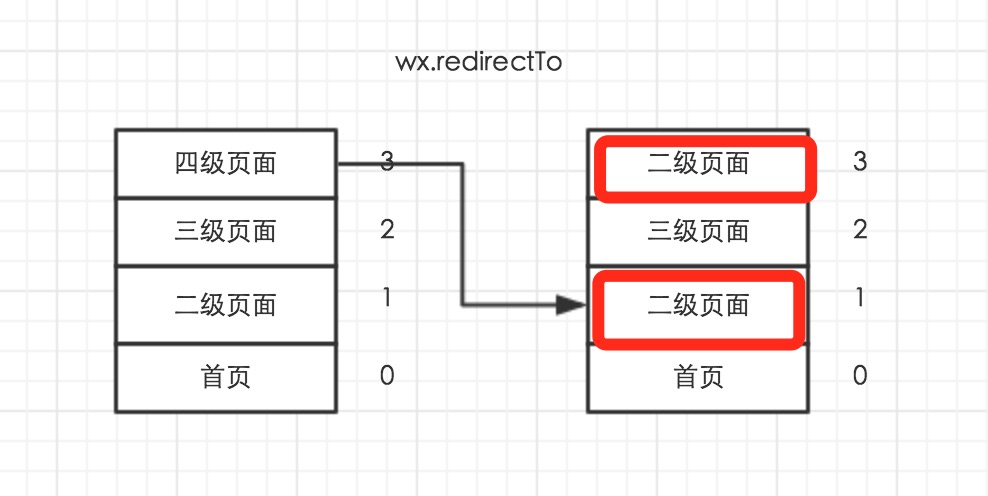
페이지 스택 크기가 5이면 wx.navigateTo가 유효하지 않습니다. wx.redirectTo를 사용하여 리디렉션

위 그림에서 wx.redirectTo를 사용하여 4단계 페이지에서 2단계 페이지로 리디렉션하면 4단계 페이지가 닫히고 2단계 페이지가 닫힙니다. 수준 페이지는 네 번째 수준 페이지를 대체하는 데 사용되지만 두 페이지 상태는 독립적입니다. 현재 페이지 스택 크기는 변경되지 않습니다. wx.navigateTo 사용과의 차이점에 유의하세요.wx.navigateBack을 사용하여 반환

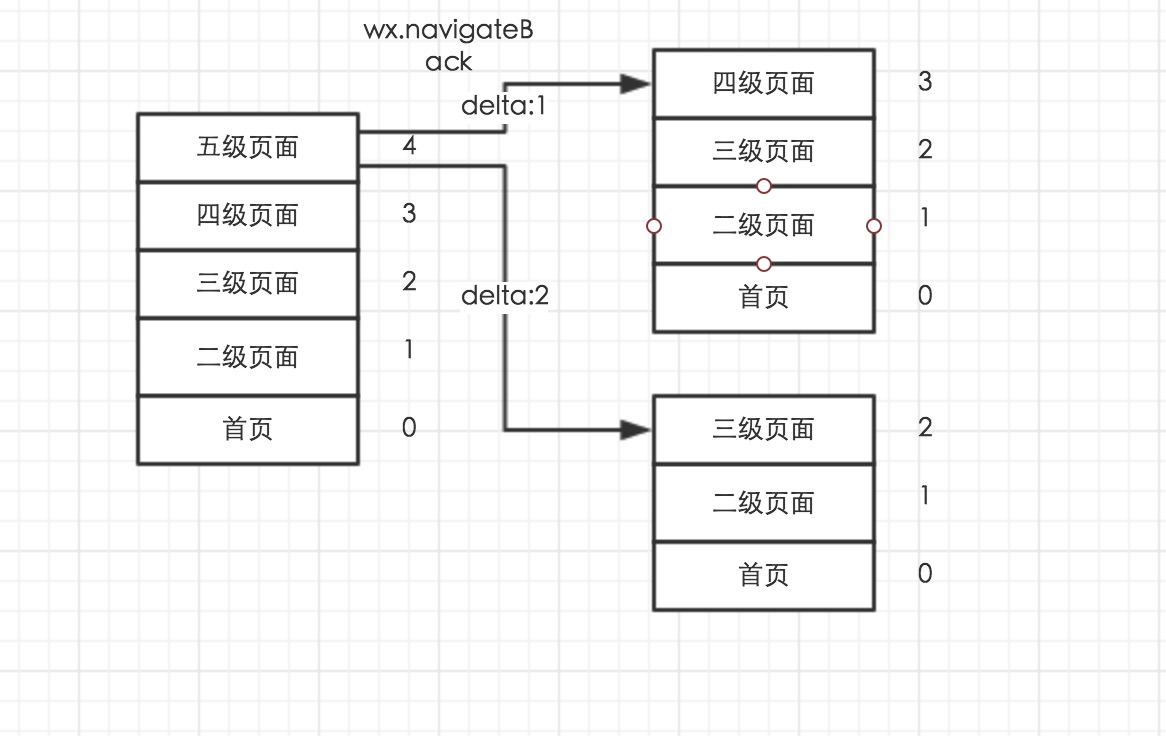
위 그림에서 현재 페이지가 5레벨 페이지인 경우 wx.navigateBack을 사용합니다.
delta가 1이면 5-를 닫습니다. 레벨 페이지이고 현재 페이지가 4레벨 페이지이면 페이지 스택 크기가 1만큼 줄어듭니다.
delta가 2이면 현재 페이지가 5번째 레벨 페이지와 4번째 레벨 페이지가 차례로 닫힙니다. 세 번째 수준 페이지, 페이지 스택 크기가 2로 줄어듭니다.
홈 페이지인 스택 맨 아래에서 끝날 때까지 계속됩니다.
페이지 스택에서 wx.navigateTo, wx.redirectTo, wx.navigateBack을 사용한 위의 페이지 스택 작업이 미치는 영향은 반드시 일상 생활에서 사용되는 것은 아니지만 여전히 그 뒤에 숨어 있는 원리를 이해하는 것이 필요합니다.
페이지 스택을 학습하면 최소한 다음 사항을 알 수 있습니다.
애플릿이 실행 중일 때 초기화된 페이지의 속성 및 메서드를 가져올 수 있습니다.
현재 페이지 경로를 동적으로 가져옵니다
-
페이지가 자동으로 점프
getCurrentPages()를 통해 페이지 개체를 가져오고 현재 페이지가 아닌 js에서 메서드를 실행할 수 있습니다
요약
wx.navigateTo는 페이지 스택 크기가 5가 될 때까지 페이지 스택 크기를 늘립니다.
wx.redirectTo는 페이지 스택 크기를 늘리지 않습니다.
wx.navigateBack은 페이지 스택을 줄입니다. 페이지 스택 크기는 1
이 기사의 사례를 읽은 후 방법을 마스터했다고 믿습니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 자료:
JS를 작동하여 문자열에서 가장 긴 회문 문자열을 찾는 방법
WeChat 애플릿 개발을 위해 switchTab을 사용하는 방법
위 내용은 WeChat 미니 프로그램 개발 라우팅 사용의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


 wx.navigateTo를 사용하여 인터페이스를 반복적으로 엽니다.
wx.navigateTo를 사용하여 인터페이스를 반복적으로 엽니다.  페이지 스택 크기가 1씩 증가합니다
페이지 스택 크기가 1씩 증가합니다