PHP 데이터베이스의 추가, 삭제, 수정 및 쿼리 PHP와 JavaScript 간의 상호 작용
- 不言원래의
- 2018-06-04 17:32:251275검색
이 글에서는 주로 PHP 데이터베이스의 추가, 삭제, 수정 및 쿼리와 PHP와 JavaScript 간의 상호 작용에 대해 자세히 소개합니다. 관심 있는 친구들은 참고할 수 있습니다.
언어를 사용하여 작동합니다. 데이터베이스가 가장 중요합니다. 가장 중요한 것은 언어로 데이터베이스를 작동하는 방법을 모른다면 아직 언어를 배우지 않은 것입니다.
PHP로 데이터베이스를 운영하는 것은 어렵지 않습니다
동시에 php의 값은 JavaScript 스크립트로 제어할 수도 있습니다
일반적으로 php의 값은 javascript로 전달되며 일반적으로 그 반대는 아닙니다.
1. 기본 목표
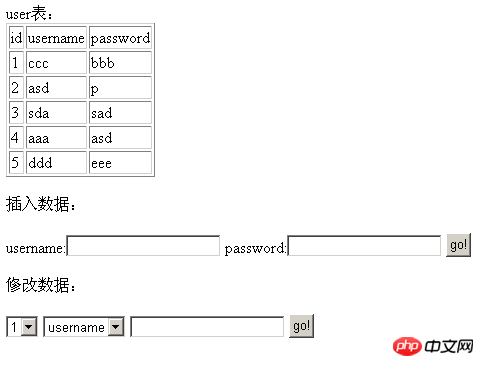
먼저 mysql에는 사용자 정보 테이블이 있습니다. 해당 필드에는 dbselect.php가 있습니다. 전체 사용자 테이블:

그런 다음 데이터 열을 삽입하고 데이터를 입력하면 해당 데이터는 mysql

데이터 수정 열에서 첫 번째 드롭 -다운 메뉴는 데이터에 얼마나 많은 데이터가 있는지, 드롭다운 옵션이 몇 개 제공되는지 표에 따라 자바스크립트를 통해 생성됩니다.

두 번째 드롭다운 메뉴에서는 사용자가 수정할 열을 선택할 수 있습니다.
세 번째 입력 상자에서는 사용자가 수정할 값을 입력할 수 있습니다.

데이터가 왜 삭제되지 않는 이유는 데이터 삭제 작업이 데이터 수정과 유사하기 때문입니다. 두 번째 이유는 일반적으로 자동 증가 테이블에서 데이터가 삭제되지 않는다는 것입니다. 이 데이터를 숨기기 위해 키 값을 설정하는 것뿐입니다.
프로그램 입구는 dbselect.php 이고, 데이터베이스를 운영하는 과정은 두 개의 새로운 페이지로 구성되어 있습니다. 하나는 dbinsert.php이고 다른 하나는 dbupdate.php입니다. 이 두 페이지가 데이터베이스를 운영한 후에는 javascript를 통해 즉시 반환됩니다.
 3. 제작 과정
3. 제작 과정
(1) dbselect.php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>dbselect</title>
</head>
<body>
user表:
<table border="1">
<tr>
<td>id</td>
<td>username</td>
<td>password</td>
</tr>
<?php
//php连接数据库的指定动作,其中第一个root是数据库的用户名,第二个root是数据库的密码
//如果连接失败,马上通过die语句打断后面的所有程序,只输出“连接失败”
$con=mysql_connect("localhost","root","root");
if(!$con){
die("连接失败!");
}
//要操作test数据库
mysql_select_db("test",$con);
//total变量是用来记录user记录条数的
$total;
//要在test数据库中操作select count(*) as total from user语句并且把结果放到result变量里
$result=mysql_query("select count(*) as total from user");
//result变量是个数据,$total=$row["total"];把查询结果中的total列的值赋予给php中的total变量
//$row=mysql_fetch_array($result)能够把当前行的值赋予给row数组,并把游标下移一行,游标并不需要初始化,自动完成
while($row=mysql_fetch_array($result)){
$total=$row["total"];
}
//输出整个表的过程与上面的过程类此
$result=mysql_query("select * from user");
while($row=mysql_fetch_array($result)){
echo "<tr>";
echo "<td>${row["id"]}</td>";
echo "<td>${row["username"]}</td>";
echo "<td>${row["password"]}</td>";
echo "</tr>";
}
//查询完毕,记得人走带门
mysql_close($con);
?>
</table>
<br />
<!--以下是两个表单,不再赘述了-->
插入数据:
<form action="dbinsert.php" method="get">
username:<input type="text" name="username" />
password:<input type="text" name="password" />
<input type="submit" value="go!" />
</form>
修改数据:
<form action="dbupdate.php" method="get">
<select id="userid" name="userid"></select>
<script>
//这是php与javascript交互部分,把上面求出来的php的$total变量,赋予给javascript的var total
var total=<?php echo $total; ?>;
var i=1;
for(i=1;i<total+1;i++){
//javascript增加节点过程
var selectnode=document.createElement("option");
selectnode.value=i;
selectnode.innerHTML=i;
document.getElementById("userid").appendChild(selectnode);
}
</script>
<select name="rowname">
<option value="username">username</option>
<option value="password">password</option>
</select>
<input type="text" name="rowtext" />
<input type="submit" value="go!" />
</form>
</body>
</html>Javascript는 html 노드의 세부 사항을 제어합니다. , 예전에 제가 쓴 "[JavaScript] 웹페이지 노드 추가, 삭제, 수정 및 확인" 글을 참고하시면 됩니다. (링크는 클릭하시면 열립니다.)
(2) dbinsert.php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>dbinsert.php</title>
</head>
<body>
<?php
//首先从dbselect.php的表单中接受操作的数据
//dbselect.php故意用到get方法,只是想说明php中对get与post的处理同样可以通过$_REQUEST["变量名"]来实现
$username=$_REQUEST["username"];
$password=$_REQUEST["password"];
//操作数据库的指定动作同dbselect.php。
$con=mysql_connect("localhost","root","root");
if(!$con){
die("连接失败!");
}
mysql_select_db("test",$con);
//控制数据库比dbselect.php更加简单,因为不用对数据库的查询结果进行处理
//只是要注意,这里连接字符串是用到.的,而不是jsp的+,asp的&,请注意!
mysql_query("insert into user(username,password) values ('".$username."','".$password."');");
mysql_close($con);
?>
<script>
alert("添加成功");
window.location.href="dbselect.php" rel="external nofollow" rel="external nofollow" ;
</script>
</body>
</html>(3 ) dbupdate.php
및 dbinsert.php mysql_query의 쿼리 문이 insert into 문에서 update 문으로 변경된 것을 제외하면 로직은 완전히 동일합니다<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<body>
<?php
$userid=$_REQUEST["userid"];
$rowname=$_REQUEST["rowname"];
$rowtext=$_REQUEST["rowtext"];
$con=mysql_connect("localhost","root","root");
if(!$con){
die("连接失败!");
}
mysql_select_db("test",$con);
mysql_query("update user set ".$rowname."='".$rowtext."' where id=".$userid.";");
mysql_close($con);
?>
<script>
alert("修改成功");
window.location.href="dbselect.php" rel="external nofollow" rel="external nofollow" ;
</script>
</body>
</html>위는 전체 제작 과정입니다.
관련 권장사항:
php 데이터베이스 캐시 구현 아이디어
위 내용은 PHP 데이터베이스의 추가, 삭제, 수정 및 쿼리 PHP와 JavaScript 간의 상호 작용의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

