HTML에 테이블을 동적으로 추가하는 방법
- 墨辰丷원래의
- 2018-06-04 14:46:0310703검색
요약: 위 내용은 HTML에서 테이블을 동적으로 추가하는 방법에 대한 이 기사의 전체 내용입니다. 모든 사람의 학습에 도움이 되기를 바랍니다. 관련 권장사항:
구체적인 코드는 다음과 같습니다.
<html>
<head><title>Table</title></head>
<body>
<table border="1">
<thead>
<tr>
<td>First Name</td>
<td>Last Name</td>
<td> </td>
</tr>
<thead>
<tbody id="tb">
<tr id="1st">
<td>张</td>
<td>三</td>
<td><input type="button" value="Add" onclick="add()">
<input type="button" value="Del" onclick="del(this)"></td>
</tr>
</tbody>
</table>
</body>
</html>
<script>
function add() {
var trObj = document.createElement("tr");
trObj.id = new Date().getTime();
trObj.innerHTML = "<td><input name='firstName'/></td><td><input name='lastName'/></td><td><input type='button' value='Add' onclick='add()'> <input type='button' value='Del' onclick='del(this)'></td>";
document.getElementById("tb").appendChild(trObj);
}
function del(obj) {
var trId = obj.parentNode.parentNode.id;
var trObj = document.getElementById(trId);
document.getElementById("tb").removeChild(trObj);
}
</script>위 코드에서는 후속 작업을 용이하게 하기 위해 테이블에 thead 및 tbody 태그를 추가합니다. 헤더와 tbody 태그는 테이블의 본문을 표시합니다.
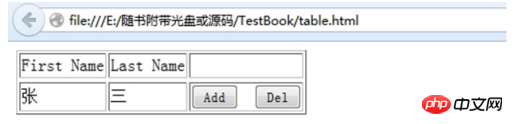
예제의 테이블에는 세 개의 열이 있는데 첫 번째 열은 이름, 두 번째 열은 성, 세 번째 열은 작업 열입니다.
작업 열에는 두 가지 작업이 포함되어 있습니다. 하나는 테이블에 행을 추가하는 것이고, 다른 하나는 현재 행을 삭제하는 것입니다. 행 추가 및 행 삭제 작업은 각각 두 개의 버튼에 연결되어 있습니다. 버튼을 클릭하면 해당 행 추가/삭제 작업이 트리거됩니다.
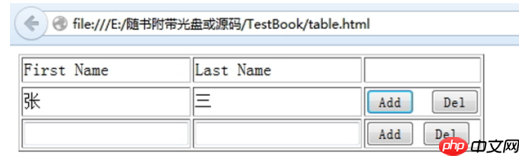
행 추가 방법
function add() {
var trObj = document.createElement("tr");
trObj.id = new Date().getTime();
trObj.innerHTML = "<td><input name='firstName'/></td><td><input name='lastName'/></td><td><input type='button' value='Add' onclick='add()'> <input type='button' value='Del' onclick='del(this)'></td>";
document.getElementById("tb").appendChild(trObj);
}첫 번째 줄에서 tr 요소, 즉 테이블 행을 생성합니다.
두 번째 줄 trObj.id = new Date().getTime() 새 줄에 id 속성을 추가하고 속성에 값을 할당한 후 현재 시스템의 밀리초를 가져옵니다. . 주로 삭제가 필요한 경우입니다. trObj.id = new Date().getTime(); 给改行添加id 属性,并给属性赋值,取当前系统的毫秒数,这个主要是删除的时候需要。
第三行,trObj.innerHTML = "b6c5a531a458a2e790c1fd6421739d1c61d71f8ced4e1375950b5ac537758443b90dd5946f0946207856a8a37f441edfb6c5a531a458a2e790c1fd6421739d1c9ac1c428fb47dca12ca6f940389d6aa2b90dd5946f0946207856a8a37f441edfb6c5a531a458a2e790c1fd6421739d1c44bc96e11ef0e1a83df891a885fb7405
0a576fdff2dcd4358bbe53d77cead2e0b90dd5946f0946207856a8a37f441edf"; 给表格行赋值,通过innerHTMML属性,设置a34de1251f0d9fe1e645927f19a896e8标签和fd273fcf5bcad3dfdad3c41bd81ad3e5 标签间的html代码内容,也就是要添加的行内容。
第四行,document.getElementById("tb").appendChild(trObj); 将创建好的表格行添加到表格主体中。
删除行方法
function del(obj) {
var trId = obj.parentNode.parentNode.id;
var trObj = document.getElementById(trId);
document.getElementById("tb").removeChild(trObj);
}删除方法中传递了一个参数,在添加行方法中,我们可以看到删除方法del 中传递了this参数,页面代码中的this指代的是当前的HTML元素,即this所在的3a51f7a23cedd4d0ea1dfd9aced9538f域。
第一行,var trId = obj.parentNode.parentNode.id; 获取当前元素的父节点的父节点的id,即要删除的行的id 。
第二行,var trObj = document.getElementById(trId); 获取要删除的行元素。
第三行,document.getElementById("tb").removeChild(trObj);
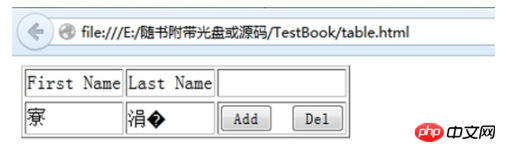
trObj.innerHTML = "b6c5a531a458a2e790c1fd6421739d1cfc0776cc3231ff86ed477176298b2f6ab90dd5946f0946207856a8a37f441edfb6c5a531a458a2e790c1fd6421739d1c50986c4c447c7cc95f6c426cfef33df1< ;/td>b6c5a531a458a2e790c1fd6421739d1cf8d6ad27d1726ca1bb5bdfb6943a2de8두 번째 줄인 세 번째 줄 1 테이블이 행을 추가하기 전이고 행 추가 후 테이블 너비가 변경됨 행 추가 전 행 추가 후 테이블 열이 넓어집니다2 브라우저에서 기본적으로 열리는 페이지가 깨졌습니다. 한자 필수 문자 인코딩을 설정하고 페이지 인코딩 형식을 수정해야 정상적으로 표시됩니다요약: 위 내용은 이 글의 전체 내용입니다. 모든 분들의 학습에 도움이 되길 바랍니다. HTML의 Hyperlink 3499910bf9dac5ae3c52d5ede7383485 태그288e2bb516be7d8b82aa4da8e8aeb912b90dd5946f0946207856a8a37f441edf"; 테이블 행에 값을 할당하고 a34de1251f0d9fe1e645927f19a896e8 태그와 90aac4911a51e147b83e5f82b457478d  첫 번째 줄
첫 번째 줄 var trId = obj.parentNode.parentNode.id는 현재 요소의 상위 노드의 상위 노드 ID, 즉 삭제할 행의 ID를 가져옵니다. var trObj = document.getElementById(trId)는 삭제할 행 요소를 가져옵니다. document.getElementById("tb").removeChild(trObj)테이블 본문에서 이 줄을 삭제하세요. 
 위 코드는 기본적으로 테이블에 행을 동적으로 추가하고 삭제하는 기능을 구현하지만 코드에는 여전히 결함이 있습니다. 주로 다음 두 가지 점에 있습니다.
위 코드는 기본적으로 테이블에 행을 동적으로 추가하고 삭제하는 기능을 구현하지만 코드에는 여전히 결함이 있습니다. 주로 다음 두 가지 점에 있습니다.
관련 권장 사항:
위 내용은 HTML에 테이블을 동적으로 추가하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

