vue에서 cli 요청 프록시 및 프로젝트 패키징 문제를 사용하는 방법
- 亚连원래의
- 2018-06-04 14:27:041896검색
이번 글에서는 주로 vue cli로 구축한 프로젝트의 요청 프록시와 프로젝트 패키징 문제를 소개했는데, 필요하신 분들은 참고하시면 됩니다
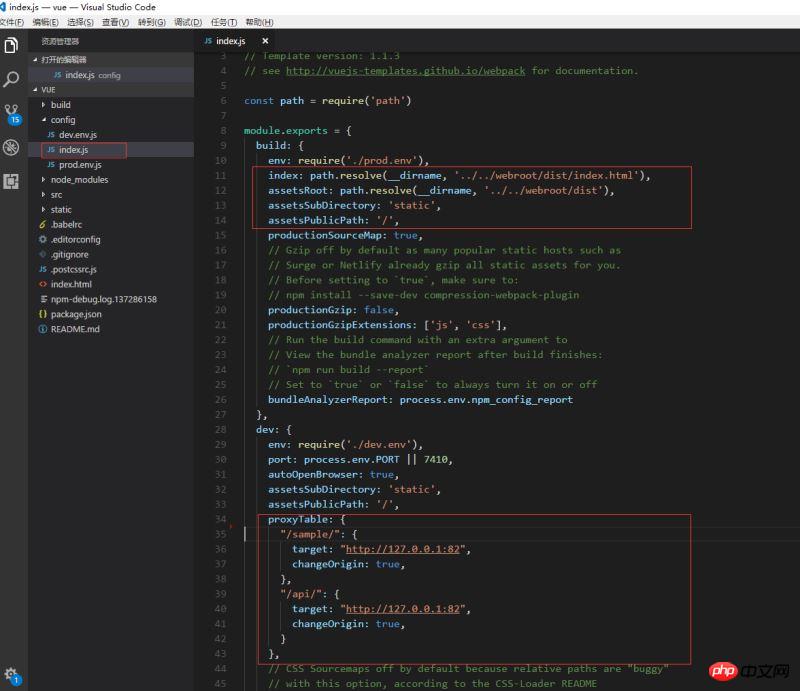
이전 글에서는 vue를 구축하고 패키징할 때 발생하는 경로 문제에 대한 해결 방법을 소개했습니다. -cli webpack 템플릿 프로젝트. 방법을 클릭하면 볼 수 있습니다.
vue-cli로 구축한 프로젝트에서는 프로덕션 모드의 패키징 경로와 프로덕션 모드의 요청 에이전트를 간단하게 설명했습니다.

위 내용은 모두에게 도움이 되기를 바랍니다. 미래.
관련 글:
vue.js의 계산, 필터, 가져오기, 집합의 사용법과 차이점에 대한 자세한 설명
도메인 구입부터 pm2를 사용하여 배포까지 전체 과정에 대한 자세한 설명 node.js 프로젝트
위 내용은 vue에서 cli 요청 프록시 및 프로젝트 패키징 문제를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

