vue.js에서 동적으로 바인딩된 라디오 목록을 일괄 편집하는 방법
- 亚连원래의
- 2018-06-04 10:02:562149검색
이제 vue.js를 사용하여 동적으로 바인딩된 라디오 목록을 일괄 편집하는 방법에 대한 기사를 공유하겠습니다. 이는 좋은 참조 가치가 있으며 모든 사람에게 도움이 되기를 바랍니다.

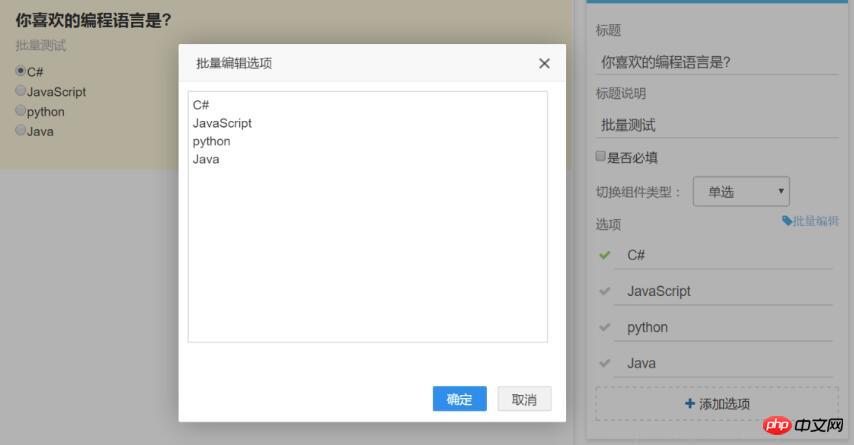
각 질문에 바인딩된 질문 구조는 다음과 같습니다. 옵션이 동적으로 추가될 때마다 vue 인스턴스의 배열 개체에 추가됩니다.
vm.options.push({ id: "", text: "新选项", checked: false });이제 라디오 또는 체크박스 컬렉션 목록을 추가합니다. 여기서는 textarea 컨테이너가 사용됩니다. textare의 각 줄은 데이터 조각이며 그 내부는 캐리지 리턴으로 구별됩니다(단어 자동 줄 바꿈은 계산되지 않습니다).
var contents = $("#optionsArea").val().split("\n");배열을 가져옵니다. 이는 단지 텍스트 배열이지만 동적으로 바인딩하는 라디오 목록은 json 개체이므로 텍스트 배열을 vue 바인딩과 일치하는 형식으로 변환합니다.
먼저 배열을 지웁니다. vm.options.length = 0;
vm.options = contents.map(function (item, index, arr) {
return {
id: "",
text: item,
checked: false
}
});위 내용은 제가 모든 사람을 위해 편집한 내용입니다. 앞으로 모든 사람에게 도움이 되기를 바랍니다. .
관련 기사:
vue에서 이미지 자르기 및 서버에 업로드 기능을 구현하는 방법easyui 날짜 및 시간 상자의 실제 문제를 해결하는 방법, 즉 호환성(자세한 튜토리얼)설명 불변하며 당신에게 세세하게 반응합니다. 실전위 내용은 vue.js에서 동적으로 바인딩된 라디오 목록을 일괄 편집하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:js를 사용하여 현재 시간을 얻는 방법다음 기사:js를 사용하여 현재 시간을 얻는 방법

