vue의 cli에 대한 포괄적인 해석(자세한 튜토리얼)
- 亚连원래의
- 2018-06-04 09:42:292113검색
vue는 사용자 인터페이스 구축을 위한 진보적인 프레임워크입니다. 이 글은 주로 Vue cli 관련 지식을 소개합니다. 이 글은 모든 사람에게 매우 포괄적이고 시의적절합니다. 필요한 친구들은 이를 참고할 수 있습니다.
앞에 쓰여진 내용:
Vue란 무엇입니까? 사용자 인터페이스 구축을 위한 점진적인 단계 점진적인 프레임워크란 무엇입니까(공식 웹사이트의 설명) 간단한 대답은 최소한을 옹호한다는 것입니다. 이러한 개념은 천 명의 독자만이 보고 이해할 수 있습니다. 하지만 설명이 별로 없어요. 공식 Vue 문서는 매우 포괄적입니다.
vue-cli를 사용하면 vue 프로젝트를 빠르게 만들 수 있습니다. vue-cli는 사용하기 매우 쉽지만 처음에 vue-cli 및 관련 콘텐츠를 설치하기 위한 환경을 설정할 때 일부 사람들에게는 골치 아픈 일이기도 합니다. vue-cli 프로젝트 환경을 작업하면서 꽤 많은 함정에 부딪혔습니다. 이에 각 단계를 최대한 자세히 분석하여 환경 설정에 대한 튜토리얼을 작성했습니다. 필요하신 분들은 오셔서 참고하시면 됩니다. 좋아요나 팔로우를 해주시면 모두에게 도움이 되었으면 좋겠습니다.
vue-cli 스캐폴딩 장점:
Vue 프로젝트를 신속하게 초기화할 수 있는 성숙한 vue 프로젝트 아키텍처 설계가 있습니다.
vue-cli는 공식적으로 지원되는 스캐폴딩이며 이 책과 함께 제공됩니다. 버전은 반복적으로 업데이트됩니다.
vue-cli는 로컬 노드 테스트 서버 세트를 제공합니다. vue-cli 자체에서 제공하는 명령을 사용하여 서버를 시작할 수 있습니다.
통합 포장 및 온라인 솔루션.
5 모듈화, 변환, 전처리, 핫 로딩, 정적 감지 및 자동화된 테스트 등을 포함한 몇 가지 장점도 있습니다. vue-cli를 심층적으로 사용하면 강력한 기능을 찾을 수 있습니다.
이 튜토리얼은 Windows 시스템을 기반으로 합니다.
이제 공식적으로 vue-cli 스캐폴딩 구축을 시작하겠습니다.
명령줄 도구
명령줄 도구는 npm을 운영하는 데 꼭 필요한 도구입니다. 많은 튜토리얼에는 처음에 많은 명령이 게시되어 있습니다. 처음에는 명령줄 도구를 어디에 사용해야 할지 몰랐습니다. . .
git bash 명령줄 도구
1. Windows에서는 GitHub의 데스크톱 관리 도구와 함께 제공되는 git bash 명령줄 도구를 사용하는 것이 좋습니다.
2. 다운로드 주소 아래 그림은 다운로드 및 설치가 완료된 후 git bash를 사용하는 방법을 보여줍니다.

ps: 물론 내장된 터미널 cmd 명령줄 도구를 사용하고 싶다면 할 수 있지만 결국 git bash만큼 사용하기 쉽지는 않습니다.
node.js 설치
1. node.js 중국 공식 홈페이지에서 정상적으로 node.js를 다운로드 받아 설치하시면 됩니다. 특별히 주의할 점은 없습니다(바보 설치).
2. 공식 홈페이지에서 node.js를 다운로드하고 설치하면 npm(패키지 관리 도구)이 이미 함께 제공되므로 별도로 npm을 설치할 필요가 없습니다.
3. 버전이 너무 낮은 경우 사용하지 않으려면 다운로드한 node.js 버전이 4.0 이상이어야 합니다.
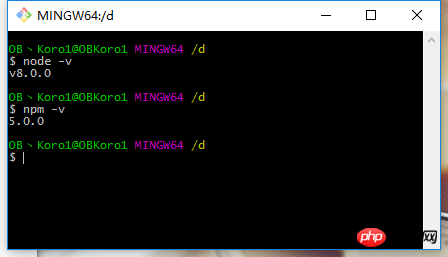
4. 명령줄 도구(모든 폴더)를 열고 아래와 같이 명령줄 node -v, npm -v를 입력하면 설치가 성공한 것입니다.

Taobao 미러 설치
cnpm (Taobao 미러) 관련:
이것은 npm에서 모듈을 동기화하는 데 사용되는 완전한 npmjs.org 미러입니다.
cnpm의 동기화 빈도는 10분입니다(새로 출시된 모듈은 지연이 있고 동기화 시간이 걸리며 기다릴 수 없으면 npm을 사용할 수 있습니다).
cnpm을 설치하는 이유: npm 서버는 외국 서버이므로 때때로 "모듈"을 설치할 때 매우, 매우, 매우, 매우, 매우 느릴 수 있습니다.
cnpm의 역할: Taobao 미러는 npm의 모듈을 국내 서버와 동기화하여 모듈 설치 시간을 단축합니다.
Taobao 이미지를 설치한 후 cnpm과 npm 명령줄을 모두 사용할 수 있습니다.

설치 방법: 명령줄 도구를 열고 명령줄을 입력하세요.
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
cnpm 사용 방법:
$ cnpm install [name]
모듈을 설치할 때 npm을 cnpm으로 대체하면 됩니다. 많은 국내 코더들이 cnpm을 사용합니다. 첨부된 내용은 Taobao 미러 URL,
install webpack입니다.
설치 방법 : 명령줄 도구를 열고 다음 명령줄을 입력하세요.
npm install webpack -g
설치 성공 후 webpack -v를 입력하면 해당 버전 번호가 나타나면 설치가 성공한 것입니다.
vue-cli 스캐폴딩 구성 도구 설치
설치 방법: 전역 설치, 임의 폴더에 명령줄 입력:
npm install vue-cli -g
安装完成之后,输入命令行vue -V查看版本号,出现相应得到版本号即为成功:

注:这里是大写的V
通过vue-cli,初始化vue项目
通过以上几步,将我们安装脚手架所需要的环境和工具都准备好好了,下面就可以使用vue-cli来初始化项目。
1。新建一个vuetext(项目名)文件夹来放置项目,
在新建文件夹的上一级文件夹右键打开命令行工具,输入命令行:
vue init webpack vuetext1(项目名)
注:项目名不能大写,不能使用中文
解释一下这个命令,这个命令的意思是初始化一个vue项目,其中webpack是构建工具,也就是整个项目是基于webpack的。其中vuetext1是整个项目文件夹的名称,这个文件夹会自动生成在你指定的目录中。
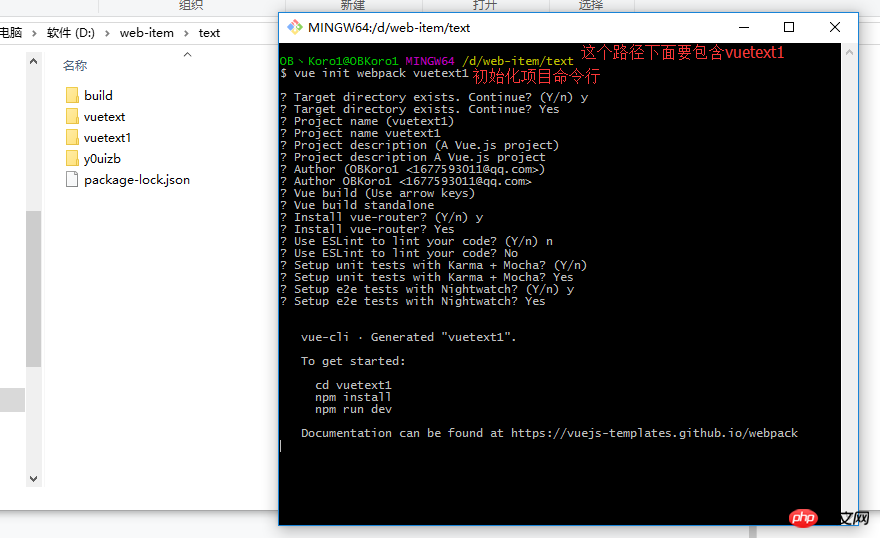
2。以下是脚手架安装过程(安装步骤解析在图片下面)

vue-cli初始化项目选项配置详细解析
$ vue init webpack vuetext1--------------------- 安装vue-cli,初始化vue项目的命令 Target directory exists. Continue? (Y/n) y--------------------找到了vuetext1这个目录是否要继续 Target directory exists. Continue? Yes Project name (vuetext1)---------------------项目的名称(默认是文件夹的名称),ps:项目的名称不能有大写,不能有中文,否则会报错 Project name vuetext1 Project description (A Vue.js project)---------------------项目描述,可以自己写 Project description A Vue.js project Author (OBKoro1)---------------------项目创建者 Author OBKoro1 Vue build (Use arrow keys)--------------------选择打包方式,有两种方式(runtime和standalone),使用默认即可 Vue build standalone Install vue-router? (Y/n) y--------------------是否安装路由,一般都要安装 Install vue-router? Yes Use ESLint to lint your code? (Y/n) n---------------------是否启用eslint检测规则,这里个人建议选no,因为经常会各种代码报错,新手还是不安装好 Use ESLint to lint your code? No Setup unit tests with Karma + Mocha? (Y/n)--------------------是否安装单元测试 Setup unit tests with Karma + Mocha? Yes Setup e2e tests with Nightwatch? (Y/n) y)--------------------是否安装e2e测试 Setup e2e tests with Nightwatch? Yes vue-cli · Generated "vuetext1". To get started:)--------------------如何开始 cd vuetext1)--------------------进入你安装的项目 npm install)--------------------安装项目依赖 npm run dev)--------------------运行项目
Documentation can be found at https://vuejs-templates.github.io/webpack)--------------------vue-cli官方文档
现在vuetext1项目已经初步初始化完成了,里面也有一些文件,但是现在还不能成功运行。
3.如何运行项目
进入你刚才创建在vuetext1项目的文件夹里面,在vuetext1项目的文件夹里面右键运行git bash 命令行工具。
安装项目依赖。命令行: npm install。前面在项目初始化的时候,已经存在了package.json文件,直接使用npm install 安装项目所需要的依赖,否则项目不能正确运行。
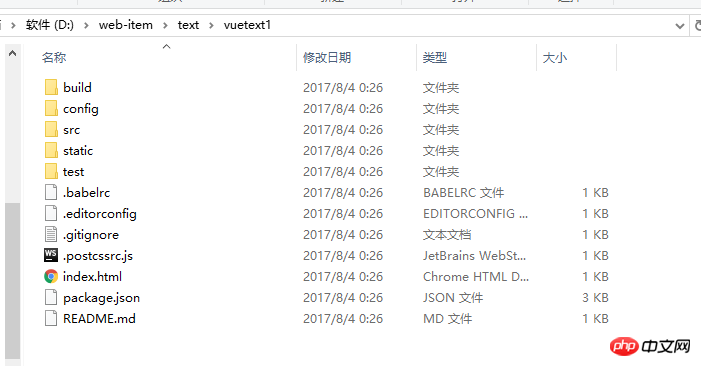
创建完成的“vuetext1”目录如下:

创建完成的项目结构
到这里,我们已经成功使用vue-cli初始化了一个vue项目。
启动项目:
在vuetext1目录运行命令行npm run dev,启动服务,服务启动成功后浏览器会默认打开一个“欢迎页面”,如下图。

上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
通过angularJS中的radio实现单项二选一的使用方法(详细教程)
在angularjs中获取默认选中的单选按钮的value方法(详细教程)
위 내용은 vue의 cli에 대한 포괄적인 해석(자세한 튜토리얼)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

