node.js 인터페이스를 만드는 방법
- php中世界最好的语言원래의
- 2018-06-04 09:41:062720검색
이번에는 node.js인터페이스를 만드는 방법과 node.js 인터페이스를 만들 때 Notes가 무엇인지 보여드리겠습니다.
최근에는 백엔드와 비슷하게 다른 부서의 사람들이 쉽게 편집할 수 있도록 프로젝트의 기능 속성을 통합하는 도구 인터페이스를 작성해야 했습니다. 약간의 데이터 상호작용이 있을 것입니다. 그래서 node.js 백엔드에 대해 배웠습니다.
소스 코드는 다음과 같습니다.
// filename:myServer.js
// a simple http server
var
fs = require('fs'),
url = require('url'),
path = require('path'),
http = require('http');
//从命令行参数获取root目录,默认是当前目录
var root = path.resolve(process.argv[2] || '.');
console.log('Static root dir: ' + root);
//创建服务器
var server = http.createServer(function (request, response) {
//获取URL的路径
var pathname = url.parse(request.url).pathname,
//获取对应的本地文件的路径
filepath = path.join(root, pathname);
//获取文件状态
fs.stat(filepath, function (err, stats) {
if (!err && stats.isFile()) {
console.log('200 ' + request.url);
//发送响应
response.writeHead(200);
//将文件流导向response
fs.createReadStream(filepath).pipe(response);
} else {
console.log('404 ' + request.url);
response.writeHead(404);
response.end('404 Not Found');
}
});
});
server.listen(8081);
console.log('Server is running at http://127.0.0.1:8081/');
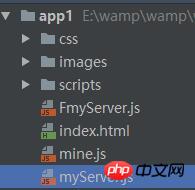
이 프로젝트의 디렉토리 구조는 다음과 같습니다.

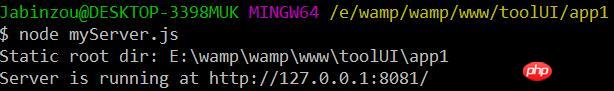
js와 html 페이지가 정상적으로 작성된 후 cnd를 실행합니다. 명령:

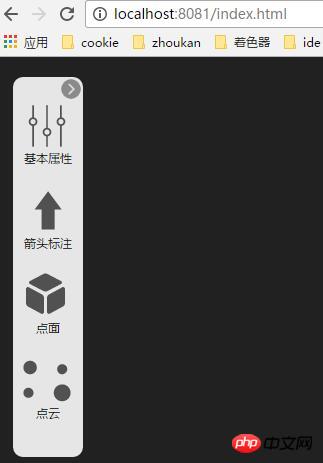
최종 효과는 다음과 같습니다.

vue를 사용하여 빈 공간을 클릭하여 div 구현을 숨기는 방법
위 내용은 node.js 인터페이스를 만드는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:js 배열 작업 및 구문 분석 방법 요약다음 기사:js 배열 작업 및 구문 분석 방법 요약

