Select를 사용하여 AngularJS에서 데이터를 로드하고 기본값을 선택하는 방법은 무엇입니까?
- 亚连원래의
- 2018-06-02 17:36:142272검색
아래에서는 AngularJS 선택에서 데이터를 로드하고 기본값을 선택하는 방법에 대한 기사를 공유하겠습니다. 이는 좋은 참조 값이 있으며 모든 사람에게 도움이 되기를 바랍니다.
문제 설명:
프로젝트를 개발하는 동안 선택 드롭다운 상자를 사용하지 않을 수 없습니다. 그러면 각도에서 선택을 사용하는 방법은 무엇입니까?
해결책:
ng-options를 사용하여 옵션을 동적으로 로드한 다음 ng-model을 사용하여 일치시킬 수 있습니다. 코드는 다음과 같습니다:
//html
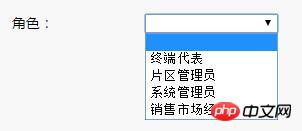
<select ng-model="role_id1" ng-options="o.name for o in list5"></select>
//js
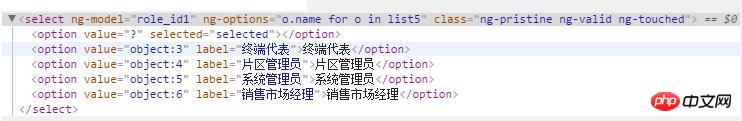
$scope.list5 = [{"id":2,"name":"终端代表"},{"id":3,"name":"片区管理员"},{"id":4,"name":"系统管理员"},{"id":5,"name":"销售市场经理"}]
빈 옵션은 다음과 같이 나타납니다:


그런 다음 코드를 간단하게 조정합니다:
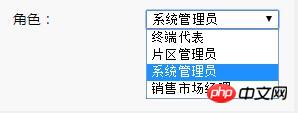
<select ng-model="role_id1" ng-options="o.id as o.name for o in list5"></select>
성공! !

두 그림의 차이점은 두 그림의 값이 다르다는 것입니다. 첫 번째 값은 개체이고 다음 값은 바인딩 값과 직접적인 관련이 있는 id 값입니다. ng 모델의.
위 내용은 모두를 위해 제가 정리한 내용입니다. 앞으로 모든 사람에게 도움이 되기를 바랍니다.
관련 글:
vue 각 페이지 렌더링 후 div의 스크롤 막대를 하단에 유지 방법
위 내용은 Select를 사용하여 AngularJS에서 데이터를 로드하고 기본값을 선택하는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

