vue에서 ts를 사용하는 방법(자세한 튜토리얼)
- 亚连원래의
- 2018-06-02 17:29:328366검색
이 글에서는 Vue에서 TS를 사용하는 방법에 대한 샘플 코드를 주로 소개하고 있으니 참고용으로 올려보겠습니다.
이 글에서는 vue에서 ts를 사용하는 방법에 대한 샘플 코드를 소개하고 모든 사람과 공유합니다. 자세한 내용은 다음과 같습니다.
참고: 이 글에서는 모든 vue를 ts로 대체하지는 않지만 원본 프로젝트에 ts를 삽입할 수 있습니다. 문서는 현재 실무 단계인 TS 변환 프로세스로 전환하는 단계에만 있습니다.
ts 무엇에 사용되나요?
유형 검사, 기본 js로 직접 컴파일, 새로운 구문 추가 도입
TS를 사용하는 이유는 무엇인가요?
TypeScript는 JavaScript의 "고통점"을 해결하도록 설계되어야 합니다. 즉, 약한 유형과 네임스페이스가 없어 모듈화가 어렵고 대규모 프로그램 개발에 적합하지 않습니다. 또한 모든 사람이 객체 지향 프로그래밍을 보다 편리하게 연습할 수 있도록 몇 가지 구문 설탕도 제공합니다.
Typescript는 우리의 코딩 습관을 제한할 뿐만 아니라 주석 역할도 할 수 있습니다. 함수를 보면 이 함수의 사용법, 전달해야 하는 값, 반환 값이 어떤 유형인지 즉시 알 수 있습니다. 대규모 프로젝트의 유지 관리 용이성이 크게 향상되었습니다. 개발자가 스스로 총을 쏘는 일이 발생하지 않습니다.
Angular: TypeScript를 선택한 이유는 무엇입니까?
TypeScript의 뛰어난 도구
TypeScript는 JavaScript의 상위 집합입니다.
TypeScript는 추상화를 명확하게 해줍니다.
-
TypeScript는 코드를 더 쉽게 읽고 이해할 수 있게 해줍니다
네, 직관적이지 않은 것 같아요. 예를 들어 내가 의미하는 바를 설명하겠습니다. 이 함수 jQuery.ajax()를 살펴보겠습니다. 서명에서 어떤 정보를 얻을 수 있나요?

우리가 확실히 아는 유일한 것은 이 함수에 두 개의 매개변수가 있다는 것입니다. 우리는 이러한 유형을 추측할 수 있습니다. 아마도 첫 번째는 문자열이고 두 번째는 구성 개체일 수 있습니다. 그러나 이것은 단지 추측일 뿐이며 틀릴 수도 있습니다. 우리는 설정 개체에 어떤 옵션(이름과 유형)이 들어가는지, 함수가 무엇을 반환하는지 알 수 없습니다.
소스 코드나 문서를 확인하지 않고는 이 함수를 호출하는 것이 불가능합니다. 소스 코드를 검토하는 것은 선택 사항이 아닙니다. 함수와 클래스를 갖는 목적은 구현 방법을 모르고 사용하는 것입니다. 즉, 구현이 아니라 인터페이스에 의존해야 합니다. 문서를 확인할 수는 있지만 최상의 개발 경험은 아닙니다. 시간이 더 걸리고 문서가 최신이 아닌 경우가 많습니다.
따라서 jQuery.ajax(url,settings)를 읽는 것은 쉽지만 이 함수를 호출하는 방법을 실제로 이해하려면 해당 구현이나 설명서를 읽어야 합니다.
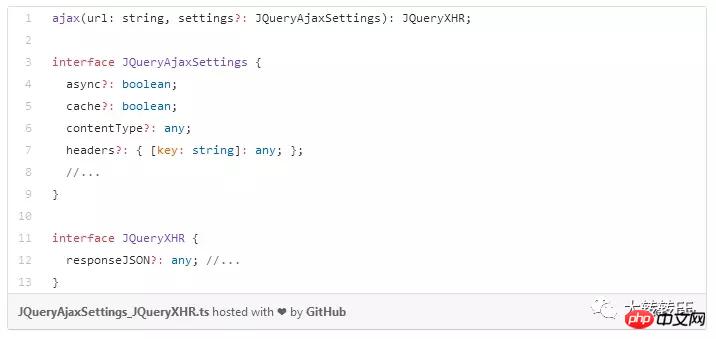
다음은 유형 버전입니다.

더 많은 정보를 제공합니다.
이 함수의 첫 번째 매개변수는 문자열입니다.
매개변수 설정은 선택사항입니다. 이름뿐만 아니라 유형까지 함수에 전달할 수 있는 모든 옵션을 볼 수 있습니다.
함수는 JQueryXHR 객체를 반환하며 해당 객체의 속성과 기능을 볼 수 있습니다.
입력된 서명은 입력되지 않은 서명보다 확실히 길지만 :string, :JQueryAjaxSettings 및 JQueryXHR은 복잡하지 않습니다. 코드의 이해도를 높이는 중요한 문서입니다. 구현에 대해 자세히 알아보거나 문서를 읽지 않고도 코드를 더 깊이 이해할 수 있습니다. 내 개인적인 경험으로는 유형이 코드를 이해하는 데 더 많은 컨텍스트를 제공하기 때문에 유형이 지정된 코드를 더 빨리 읽을 수 있다는 것입니다.
Angular에서 발췌: TypeScript를 선택하는 이유는 무엇입니까?
정말 배우기 쉽나요?
TypeScript의 디자인 하이라이트 중 하나는 JavaScript 구문을 포기하고 새로운 구문을 시작하는 것이 아니라 이를 JavaScript의 상위 집합으로 만든다는 것입니다(이 크레딧은 Anders에게 공로를 인정해야 함). 이는 TypeScript에서 합법적입니다. 이는 학습 비용이 매우 낮다는 것을 의미합니다. JavaScript에 대해 상대적으로 깊이 이해하고 있다면 TypeScript의 설계가 JavaScript 사용 습관 및 규칙을 기반으로 하기 때문에 실제로 TypeScript를 빠르게 시작할 수 있습니다.
한 눈에 이해하기 쉬운 몇 가지 간단한 예:
기본 유형
let isDone: boolean = false; // 布尔值 let decLiteral: number = 6; // 数字 let name: string = "bob"; // 字符串 let list: number[] = [1, 2, 3]; // 数组 ... ...
Interface
function printLabel(labelledObj: { label: string }) { console.log(labelledObj.label);
} let myObj = { size: 10, label: "Size 10 Object" };
printLabel(myObj);유형 검사기는 printLabel에 대한 호출을 확인합니다. printLabel에는 하나의 매개변수가 있으며 이 객체 매개변수에는 문자열 유형의 label이라는 속성이 있어야 합니다. 우리가 전달하는 객체 매개변수에는 실제로 많은 속성이 포함되지만 컴파일러는 필요한 속성이 존재하는지와 해당 유형이 일치하는지 여부만 확인합니다.
물론 몇 가지 고급 사용법이 있습니다. 여기서는 너무 많은 소개를 하지 않겠습니다. 자세히 알아보세요.
vue 프로젝트에 TS를 적용하는 방법은 무엇인가요?
1. 먼저 ts
npm install --save-dev typescript npm install --save-dev ts-loader
2를 설치합니다. 루트 디렉터리
{
"compilerOptions": {
"experimentalDecorators": true,
"emitDecoratorMetadata": true,
"lib": ["dom","es2016"],
"target": "es5"
},
"include": ["./src/**/*"] }3에 tsconfig.json 파일을 만듭니다. 마지막으로 .ts 접미사를 추가하면 됩니다. webpack.base.conf.js 파일 아래

现在就可以在我们原本的项目中使用ts文件了。
如何实践?
1、如何在js中引用ts文件?
由于js文件没有类型检测,当我们把ts文件引入的时候,ts文件会转化成js文件,所以在js文件中引用ts文件的方法类型检测机制不会生效。也就是说只有在ts文件内才会有类型检测机制。
那么怎么在js文件中使用类型检测机制呢?小编自己封装了一套typeCheck的decorator方法,仅供参考!用法如下:
@typeCheck('object','number') deleteItem(item,index) {}检测deleteItem方法参数: item为object类型,index为number类型,如果类型不匹配将会抛出异常
部分代码献上:
const _check = function (checked,checker) {
check: for(let i = 0; i < checked.length; i++) { if(/(any)/ig.test(checker[i])) continue check; if(_isPlainObject(checked[i]) && /(object)/ig.test(checker[i])) continue check; if(_isRegExp(checked[i]) && /(regexp)/ig.test(checker[i])) continue check; if(Array.isArray(checked[i]) && /(array)/ig.test(checker[i])) continue check; let type = typeof checked[i]; let checkReg = new RegExp(type,'ig') if(!checkReg.test(checker[i])) { console.error(checked[i] + 'is not a ' + checker[i]); return false;
}
} return true;
} /**
* @description 检测类型
* 1.用于校检函数参数的类型,如果类型错误,会打印错误并不再执行该函数;
* 2.类型检测忽略大小写,如string和String都可以识别为字符串类型;
* 3.增加any类型,表示任何类型均可检测通过;
* 4.可检测多个类型,如 "number array",两者均可检测通过。正则检测忽略连接符 ;
*/
export function typeCheck() { const checker = Array.prototype.slice.apply(arguments); return function (target, funcName, descriptor) { let oriFunc = descriptor.value;
descriptor.value = function () { let checked = Array.prototype.slice.apply(arguments); let result = undefined; if(_check(checked,checker) ){
result = oriFunc.call(this,...arguments);
} return result;
}
}
};ts的类型检测配合typeCheck基本上已经满足了我们的需要。
2、如何在ts中引用js文件?
由于js文件中没有类型检测,所以ts文件引入js文件时会转化为any类型,当然我们也可以在 .d.ts文件中声明类型。
如 global.d.ts 文件

当然有的时候我们需要使用一些库,然而并没有声明文件,那么我们在ts文件中引用的时候就会是undefined。这个时候我们应该怎么做?
比如我想要在util.ts文件中用 ‘query-string'的时候我们就会这样引用:
import querystring from 'query-string';
然而当你打印querystring 的时候是undefined。如何解决呢?小编的方法也仅供参考
新建module.js文件
import querystring from 'query-string'; export const qs = querystring;
utile.ts 文件
import { qs } from './module.js';解决了。打印qs不再是undefined,可以正常使用qs库了哦。
至此本文就将ts在vue中的配置介绍结束,此文只代表个人看法,考虑到项目的扩展性,所以没有全部替换成ts,只是尝试性在vue中引入ts,还有很多需要改进的地方,如果有更好的建议和意见可以联系我!
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
nodejs+mongodb aggregate级联查询操作示例
위 내용은 vue에서 ts를 사용하는 방법(자세한 튜토리얼)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

