React 컴포넌트에서 이것의 사용법을 자세히 설명하세요.
- 亚连원래의
- 2018-06-02 17:18:471866검색
이 글은 주로 React 컴포넌트에서의 구체적인 사용법을 소개하고 있습니다.
React 컴포넌트의 이것은 무엇입니까
간단한 컴포넌트를 작성하고 렌더링하여 사용자 정의 함수와 이것을 각각 렌더링에 인쇄합니다.
import React from 'react';
const STR = '被调用,this指向:';
class App extends React.Component{
constructor(){
super()
}
//测试函数
handler() {
console.log(`handler ${STR}`,this);
}
render(){
console.log(`render ${STR}`,this);
return(
<p>
<h1>hello World</h1>
<label htmlFor = 'btn'>单击打印函数handler中this的指向</label>
<input id = "btn" type="button" value = '单击' onClick = {this.handler}/>
</p>
)
}
}
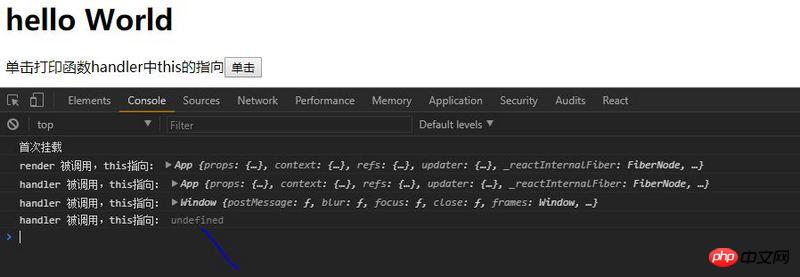
export default App결과는 그림과 같습니다.

보시다시피 렌더링 함수의 This는 구성 요소 인스턴스를 가리키지만 handler() 함수의 this는 정의되지 않습니다.
JavaScript 함수의 This
우리 모두는 JavaScript 함수의 this가 함수가 선언될 때 정의되지 않지만 함수가 호출될 때(즉, 실행)
var student = {
func: function() {
console.log(this);
};
};
student.func();
var studentFunc = student.func;
studentFunc();이 코드가 실행되면 다음을 수행할 수 있다는 것을 알고 있습니다. Student.func()는 학생 개체를 인쇄합니다. 이는 이때 학생 개체를 가리키고, StudentFunc()는 창에서 호출되기 때문에 창을 인쇄하며, 이는 창을 가리킵니다.
이 코드는 함수가 선언될 때가 아니라 함수가 실행될 때 JavaScript 함수에서 이것이 정의되어 있음을 생생하게 확인합니다.
마찬가지로 React 구성 요소도 JavaScript의 이 기능을 따르므로 구성 요소 메서드가 다른 '호출자'입니다. (여기서 "호출자"는 함수가 실행될 때의 현재 개체를 나타냅니다)
다른 "호출자"로 인해 이것이 달라지게 됩니다
테스트: 구성 요소의 수명에서 각각 이것을 인쇄하십시오. 주기적 함수 및 사용자 정의 함수를 사용하고 render() 메서드에서 this.handler(), window.handler(), onCilck={this.handler}를 사용하여 handler()를 호출합니다.
/ App.jsx
//测试函数
handler() {
console.log(`handler ${STR}`,this);
}
render(){
console.log(`render ${STR}`,this);
this.handler();
window.handler = this.handler;
window.handler();
return(
<p>
<h1>hello World</h1>
<label htmlFor = 'btn'>单击打印函数handler中this的指向</label>
<input id = "btn" type="button" value = '单击' onClick = {this.handler}/>
</p>
)
}
}
export default App
볼 수 있는 내용:
render this -> 컴포넌트 인스턴스 App 객체
render this.handler() -> 컴포넌트 인스턴스 App 객체; window object;
onClick = {this.handler} -> 정의되지 않음
계속해서 이벤트를 사용하여 구성 요소의 로드, 업데이트 및 언로드 프로세스를 트리거합니다.
/index .js
import React from 'react'
import {render,unmountComponentAtNode} from 'react-dom'
import App from './App.jsx'
const root=document.getElementById('root')
console.log("首次挂载");
let instance = render(<App />,root);
window.renderComponent = () => {
console.log("挂载");
instance = render(<App />,root);
}
window.setState = () => {
console.log("更新");
instance.setState({foo: 'bar'});
}
window.unmountComponentAtNode = () => {
console.log('卸载');
unmountComponentAtNode(root);
}세 개의 버튼 사용 구성 요소의 로드, 업데이트 및 언로드 프로세스를 트리거하려면:
/index.html
<!DOCTYPE html>
<html>
<head>
<title>react-this</title>
</head>
<body>
<button onclick="window.renderComponent()">挂载</button>
<button onclick="window.setState()">更新</button>
<button onclick="window.unmountComponentAtNode()">卸载</button>
<p id="root">
<!-- app -->
</p>
</body>
</html>프로그램을 실행하고 "마운트"를 차례로 클릭한 다음 onClick={this.handler}"를 바인딩합니다. " 버튼을 클릭하면 "업데이트" 및 "제거" 버튼의 결과는 다음과 같습니다.
1. 이는 render() 및 componentDIdMount(), componentDIdUpdate() 및 기타 수명 주기 함수에서 호출자입니다. this.handler()는 render()에 있으므로 구성 요소 인스턴스가 인쇄됩니다. 3. window.handler()의 "호출자"는 창이므로
3. window.handler()의 "호출자"는 창이므로
4. {this.handler}의 "caller"는 이벤트에 바인딩되어 있으며 다양한 소스에서 발생합니다. 여기에는 정의되지 않음이 인쇄됩니다.
-이런 혼란스러운 상황에 직면하여 onClick에서 사용자 정의 구성 요소 메서드를 호출하고 이 메서드에서 그룹 인스턴스를 가져오려면 컨텍스트를 변환해야 합니다. 즉, 컨텍스트를 바인딩해야 합니다.
자동 바인딩 그리고 수동 바인딩React.createClass에는 사용된 메서드를 자동으로 바인딩하여 this가 구성 요소의 인스턴스화된 개체를 가리키도록 할 수 있는 내장 마법이 있지만 다른 JavaScript 클래스에는 이 기능이 없습니다.
- 따라서 React 팀은 React 구성 요소 클래스에 자동 바인딩을 구현하지 않고 개발자에게 컨텍스트 변환의 자유를 맡기기로 결정했습니다.
- 그래서 우리는 일반적으로 생성자에서 바인딩 방법에 대해 다음을 지정합니다.
-
import React from 'react'; const STR = '被调用,this指向:'; class App extends React.Component{ constructor(){ super(); this.handler = this.handler.bind(this); } //测试函数 handler() { console.log(`handler ${STR}`,this); } render(){ console.log(`render ${STR}`,this); this.handler(); window.handler = this.handler; window.handler(); return( <p> <h1>hello World</h1> <label htmlFor = 'btn'>单击打印函数handler中this的指向</label> <input id = "btn" type="button" value = '单击' onClick = {this.handler}/> </p> ) } } export default App .handler()는 구성 요소 인스턴스에 바인딩됩니다. this.handler()의 this는 그룹 인스턴스를 가리킵니다. 즉, onClick={this.handler}에 의해 인쇄되는 내용은 구성 요소 인스턴스입니다. React 구성 요소 수명 주기 함수에서 구성 요소 인스턴스를 가리킵니다.
이 사용자 정의 구성 요소 메서드는 호출자에 따라 다릅니다.
구성 요소의 사용자 정의 메서드에서 구성 요소 인스턴스를 얻으려면 수동으로 수행해야 합니다. 이것을 그룹 인스턴스에 바인딩합니다.
위 내용은 제가 여러분을 위해 정리한 내용입니다. 앞으로 도움이 되길 바랍니다. 관련 기사:
vue가 현재 활성화된 경로를 가져오는 방법 Vue는 요청한 데이터를 먼저 구현한 다음 DOM 공유를 렌더링합니다. vue 페이지의 DOM 작업이 적용되지 않는 문제 해결위 내용은 React 컴포넌트에서 이것의 사용법을 자세히 설명하세요.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

