Vue를 사용하여 데이터를 전달하는 방법
- php中世界最好的语言원래의
- 2018-06-02 14:38:542060검색
이번에는 Vue를 사용하여 데이터를 전송하는 방법과 Vue를 사용하여 데이터를 전송할 때 어떤 주의사항이 있는지 알려드리겠습니다. 실제 사례를 살펴보겠습니다.
Component는 Vue.js의 가장 강력한 기능입니다. 구성 요소는 재사용 가능한 코드를 캡슐화하고 다른 개체를 전달하여 구성 요소 재사용을 실현할 수 있습니다. 그러나 구성 요소 값 전송은 해결해야 할 문제가 됩니다.
1. 상위 구성 요소는 하위 구성 요소에 값을 전달합니다.
구성 요소 인스턴스의 범위는 격리됩니다. 이는 상위 구성 요소의 데이터를 하위 구성 요소의 템플릿 내에서 직접 참조할 수 없음을 의미합니다. 자식 컴포넌트가 부모 컴포넌트의 데이터를 사용하게 하려면 자식 컴포넌트의 props 옵션을 전달해야 합니다.
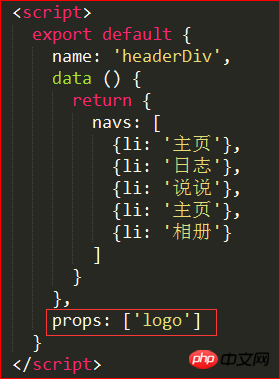
하위 컴포넌트:
![子组件需要从父组件获取 logo 的值,就需要使用 props: ['logo']](https://img.php.cn/upload/article/000/061/021/396b30af1a90c0ce4ad997091765d433-0.png)
하위 컴포넌트가 상위 컴포넌트에서 로고 값을 가져와야 하는 경우 props: ['logo']

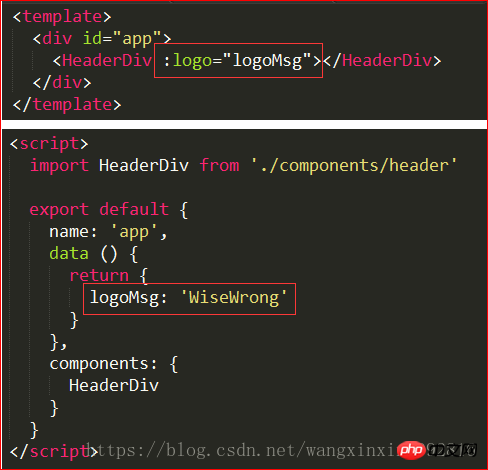
상위 컴포넌트:

2. 하위 컴포넌트 상위 컴포넌트에 값 전달
하위 컴포넌트는 주로 event를 통해 상위 컴포넌트로 데이터를 전달합니다.
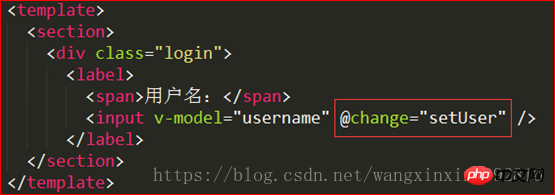
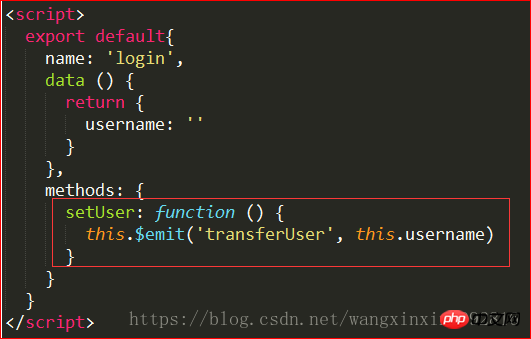
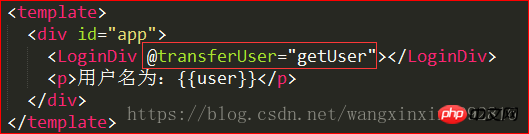
하위 구성 요소:


여기서 transferUser는 사용자 정의 이벤트이며 this.username은 이 이벤트를 통해 상위 구성 요소로 전달됩니다.
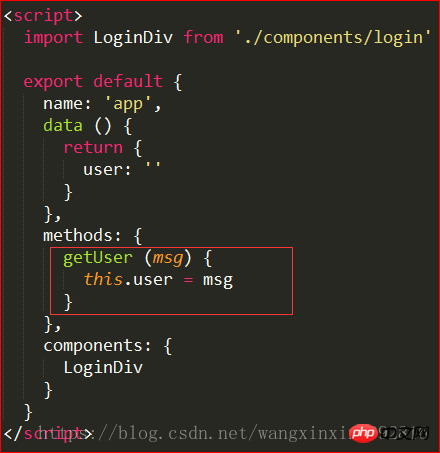
상위 구성요소:


getUser 메소드의 매개변수 msg는 하위 구성요소에서 전달된 매개변수 사용자 이름입니다
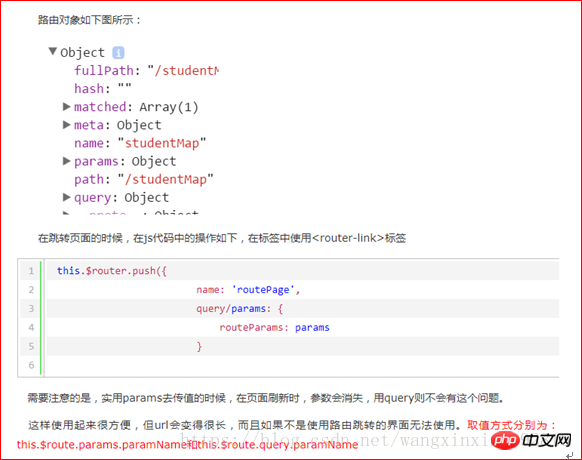
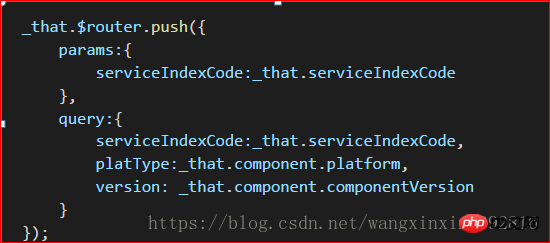
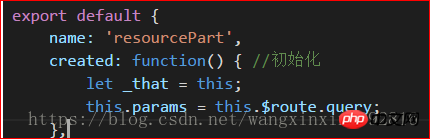
3.Routepass value


사용 시, 라이프 사이클 생성된 과제입니다.

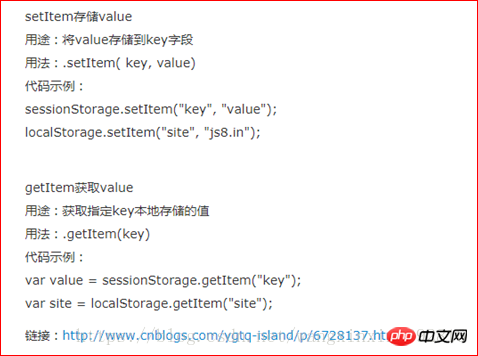
4. localStorage 또는 sessionStorage

를 통해 데이터를 저장하세요. 이 기사의 사례를 읽으신 후 해당 방법을 숙지하셨을 것으로 믿습니다. PHP 중국어 웹사이트에 관련 기사가 있습니다!
추천 도서:
JS를 작동하여 사용자의 도시와 지리적 위치를 얻는 방법
위 내용은 Vue를 사용하여 데이터를 전달하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

