vue-cli3.0의 새로운 기능을 사용하는 방법
- php中世界最好的语言원래의
- 2018-06-02 13:57:102242검색
이번에는 vue-cli3.0의 새로운 기능을 사용하는 방법과 vue-cli3.0의 새로운 기능을 사용할 때 주의사항에 대해 알려드리겠습니다. 실제 사례를 살펴보겠습니다.
새 프로젝트
# 安装 npm install -g @vue/cli # 新建项目 vue create my-project # 项目启动 npm run serve # 打包 npm run build
패키지 파일에는 참조 리소스에 사전 로드(사전 로드/프리페치)가 주입되어 있고 PWA 플러그인이 활성화되면 매니페스트/아이콘 링크가 주입되며 웹팩 런타임/청크 매니페스트가 삽입되었습니다. 도입됨(인라인) 최고의 성능.
기능 구성
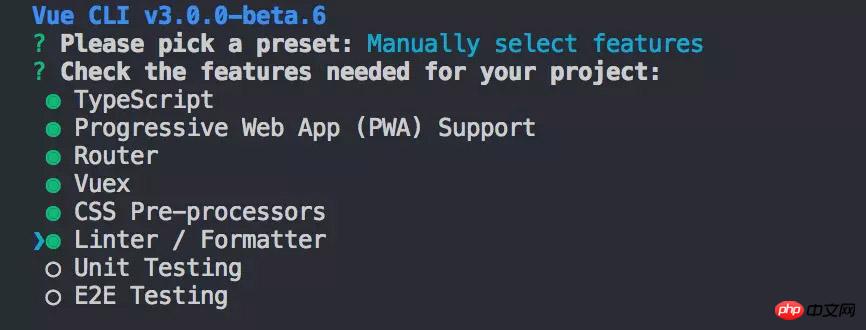
기능 선택

3.0 버전에는 기본 사전 설정 구성과 사용자 정의 구성이 포함되어 있으며, 사용자 정의 구성 후에는 향후 프로젝트를 위해 현재 구성 기능을 저장할지 묻는 메시지가 표시됩니다. 구성 기본값은 다음에 재구성하지 않고 바로 사용할 수 있습니다.
사용자 정의 기능 구성에는 다음 기능이 포함됩니다.
TypeScript
프로그레시브 웹 앱(PWA) 지원
Router
Vuex
-
CSS 전처리기
린터 / Formatter
Unit Testing
E2E Testing
은 프로젝트 크기와 기능 경험에 따라 다양한 기능을 구성할 수 있습니다. 스페이스바는 선택 항목을 선택/반전하고, a 키를 누르면 모두 선택/모두 선택 취소됩니다. 항목을 선택하고 위쪽 및 아래쪽 키를 사용하여 선택 항목을 위아래로 이동하려면 i 키를 누릅니다.
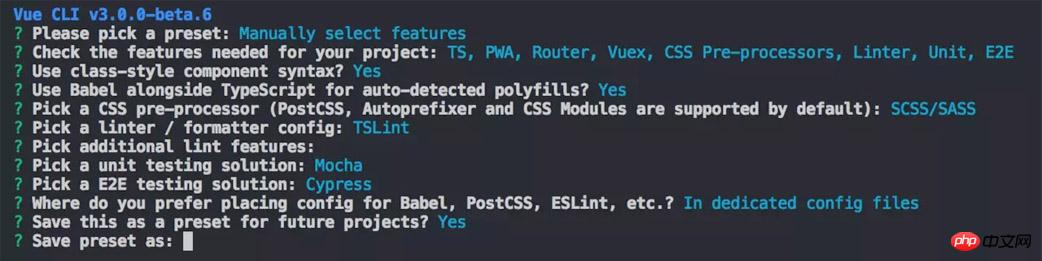
함수 세부 구성

함수 선택 후 좀 더 세부적인 구성을 하라는 메시지가 나옵니다.
TypeScript:
클래스 스타일 컴포넌트 구문을 사용할지 여부: 클래스 스타일 컴포넌트 구문을 사용할지?
-
이스케이프를 위해 babel을 사용할지 여부: 자동 감지 폴리필을 위해 TypeScript와 함께 Babel을 사용하시겠습니까?
CSS 전처리기:
CSS 전처리 유형 선택: CSS 전처리기 선택
린터/포매터
린터/포매터 사양 유형 선택: 린터/포매터 구성 선택
린트 모드 선택, 저장 시 확인/제출 시 확인: 추가 린트 기능 선택
테스트
단위 테스트 모드 선택
E2E 테스트 방법 선택
Babel, PostCSS, ESLint 등과 같은 사용자 정의 구성의 저장 위치를 선택하세요. Babel, PostCSS, ESLint 등의 구성을 어디에 배치하는 것을 선호하시나요?
vue.config.js 구성 정의 이후
vue.config.js 기본 구성 완료
module.exports = {
// 基本路径
baseUrl: '/',
// 输出文件目录
outputDir: 'dist',
// eslint-loader 是否在保存的时候检查
lintOnSave: true,
// use the full build with in-browser compiler?
// https://vuejs.org/v2/guide/installation.html#Runtime-Compiler-vs-Runtime-only
compiler: false,
// webpack配置
// see https://github.com/vuejs/vue-cli/blob/dev/docs/webpack.md
chainWebpack: () => {},
configureWebpack: () => {},
// vue-loader 配置项
// https://vue-loader.vuejs.org/en/options.html
vueLoader: {},
// 生产环境是否生成 sourceMap 文件
productionSourceMap: true,
// css相关配置
css: {
// 是否使用css分离插件 ExtractTextPlugin
extract: true,
// 开启 CSS source maps?
sourceMap: false,
// css预设器配置项
loaderOptions: {},
// 启用 CSS modules for all css / pre-processor files.
modules: false
},
// use thread-loader for babel & TS in production build
// enabled by default if the machine has more than 1 cores
parallel: require('os').cpus().length > 1,
// 是否启用dll
// See https://github.com/vuejs/vue-cli/blob/dev/docs/cli-service.md#dll-mode
dll: false,
// PWA 插件相关配置
// see https://github.com/vuejs/vue-cli/tree/dev/packages/%40vue/cli-plugin-pwa
pwa: {},
// webpack-dev-server 相关配置
devServer: {
open: process.platform === 'darwin',
host: '0.0.0.0',
port: 8080,
https: false,
hotOnly: false,
proxy: null, // 设置代理
before: app => {}
},
// 第三方插件配置
pluginOptions: {
// ...
}
}
프록시 설정
# string
module.exports = {
devServer: {
proxy: '<url>'
}
}
# Object
module.exports = {
devServer: {
proxy: {
'/api': {
target: '<url>',
ws: true,
changeOrigin: true
},
'/foo': {
target: '<other_url>'
}
}
}
}
dll 활성화
dll을 활성화한 후 공급업체의 [chunkhash] 값은 우리가 생성한 동적 라이브러리 파일은 패키징될 때마다 동일하며 해당 값은 true/false이거나 특정 코드 베이스에 대해 지정될 수 있습니다.
module.exports = {
dll: true
}
module.exports = {
dll: [
'dep-a',
'dep-b/some/nested/file.js'
]
}
정적 리소스 경로
상대 경로
@로 시작하는 정적 리소스 경로는
/src ~로 시작하는 정적 리소스 경로는 노드 모듈에 리소스를 도입할 수 있습니다
공용 폴더의 정적 리소스 참조
# 在 public/index.html中引用静态资源
<%= webpackConfig.output.publicPath %>
<link rel="shortcut icon" href="<%= webpackConfig.output.publicPath %>favicon.ico" rel="external nofollow" >
# vue templates中,需要在data中定义baseUrl
<template>
<img :src="`${baseUrl}my-image.png`">
</template>
<script>
data () {
return {
baseUrl: process.env.BASE_URL
}
}
</script>
Webpack 구성 수정
webpack-chain을 사용하여 webpack 관련 구성을 수정하려면 webpack-chain 및 vue-cli 소스 코드에 익숙해지는 것이 좋습니다. 이 옵션의 구성을 이해하십시오.
모듈 처리 구성 수정
// vue.config.js
module.exports = {
chainWebpack: config => {
config.module
.rule('js')
.include
.add(/some-module-to-transpile/) // 要处理的模块
}
}
webpack 로더 구성 수정
// vue.config.js
module.exports = {
chainWebpack: config => {
config.module
.rule('scss')
.use('sass-loader')
.tap(options =>
merge(options, {
includePaths: [path.resolve(dirname, 'node_modules')],
})
)
}
}
webpack 플러그인 구성 수정
// vue.config.js
module.exports = {
chainWebpack: config => {
config
.plugin('html')
.tap(args => {
return [/* new args to pass to html-webpack-plugin's constructor */]
})
}
}
예: 이 프로젝트는 소규모이며 uglifyjs에 약간의 수정 사항만 적용되었습니다. 앞으로도 최적화를 계속하겠습니다.
chainWebpack: config => {
if (process.env.NODE_ENV === 'production') {
config
.plugin('uglify')
.tap(([options]) =>{
// 去除 console.log
return [Object.assign(options, {
uglifyOptions: { compress: {
drop_console : true,
pure_funcs: ['console.log']
}}
})]
})
}
}
전역 변수 설정
在项目根目录创建以下项目:
.env # 在所有环节中执行 .env.local # 在所有环境中执行,git会ignored .env.[mode] # 只在特定环境执行( [mode] 可以是 "development", "production" or "test" ) .env.[mode].local # 在特定环境执行, git会ignored .env.development # 只在生产环境执行 .env.production # 只在开发环境执行
在文件里配置键值对:
# 键名须以VUE_APP开头 VUE_APP_SECRET=secret
在项目中访问:
console.log(process.env.VUE_APP_SECRET)
这样项目中的 process.env.VUE_APP_SECRET 就会被 secret 所替代。
vue-cli 3 就项目性能而言已经相当友好了,私有制定性也特别强,各种配置也特别贴心,可以根据项目大小和特性制定私有预设,对前期项目搭建而言效率极大提升了。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
위 내용은 vue-cli3.0의 새로운 기능을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

