vue-devtools를 설치하는 방법
- php中世界最好的语言원래의
- 2018-06-02 11:42:481786검색
이번에는 vue-devtools 설치 방법과 vue-devtools 설치 시 주의사항에 대해 알려드리겠습니다. 다음은 실제 사례입니다.
첫 번째 단계
vue-devtools를 로컬
git 클론에 복제합니다. https://github.com/vuejs/vue-devtools.git
두 번째 단계
vue-devtools 디렉토리에서 종속 패키지 설치
cd vue-devtools npm install
3단계
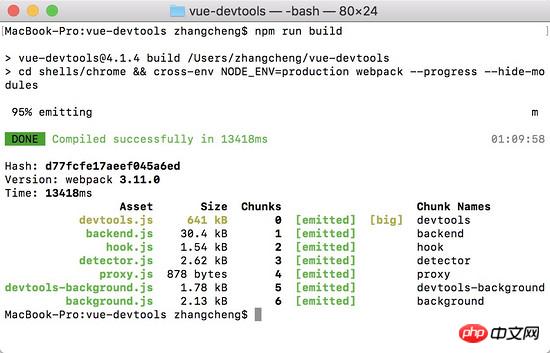
코드 컴파일
npm run build

4단계
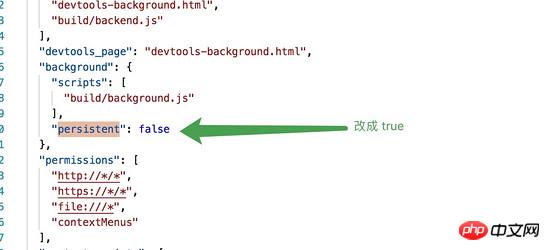
vue-devtools/shells/chrome/manifest를 수정합니다.<a href="http://www.php%20.cn%20/wiki/1488.html" target="_blank">json<code>vue-devtools/shells/chrome/manifest.<a href="http://www.php.cn/wiki/1488.html" target="_blank">json</a> 文件,将 persistent改成 true

第五步
打开chrome,输入 chrome://extensions/ 파일, 영구를 true

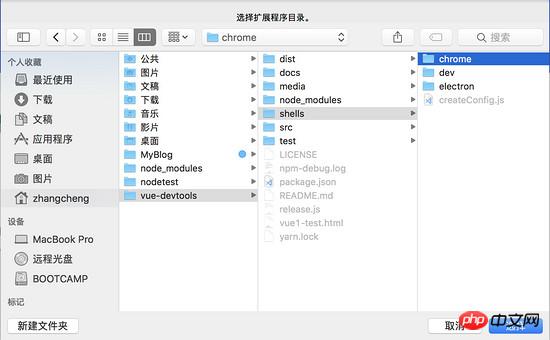
5단계
chrome://extensions/를 입력하여 크롬 확장 프로그램 설정 페이지로 들어갑니다 개발자 모드 열기 오른쪽 상단 모서리에


이 기사의 사례를 읽으신 후 방법을 마스터하셨다고 믿습니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
위 내용은 vue-devtools를 설치하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

