vue에서 사진 자르기 및 서버에 업로드 기능을 구현하는 방법
- 亚连원래의
- 2018-06-02 11:25:563837검색
이 글은 주로 vue에서 사진 자르기 및 서버 업로드 기능을 소개합니다. 매우 좋고 참고할만한 가치가 있습니다. 필요한 친구는 참고할 수 있습니다.
미리보기 링크를 클릭하면
효과 사진은 다음과 같습니다. 아래와 같이 다들 기분 좋으시니 참고해서 코드를 구현해 보세요.

Requirements
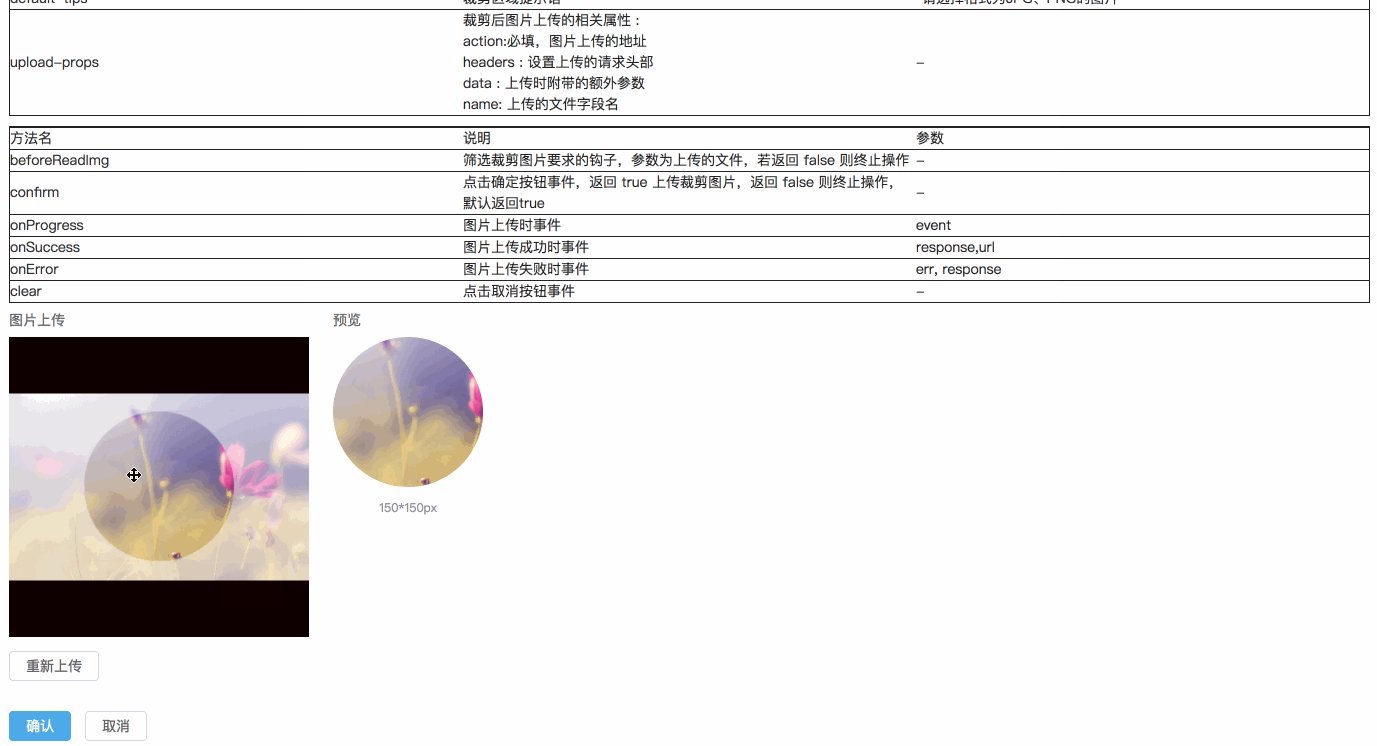
[x] 미리보기: 선택한 이미지 크기에 따라 왼쪽 자르기 영역을 적응적으로 채웁니다.
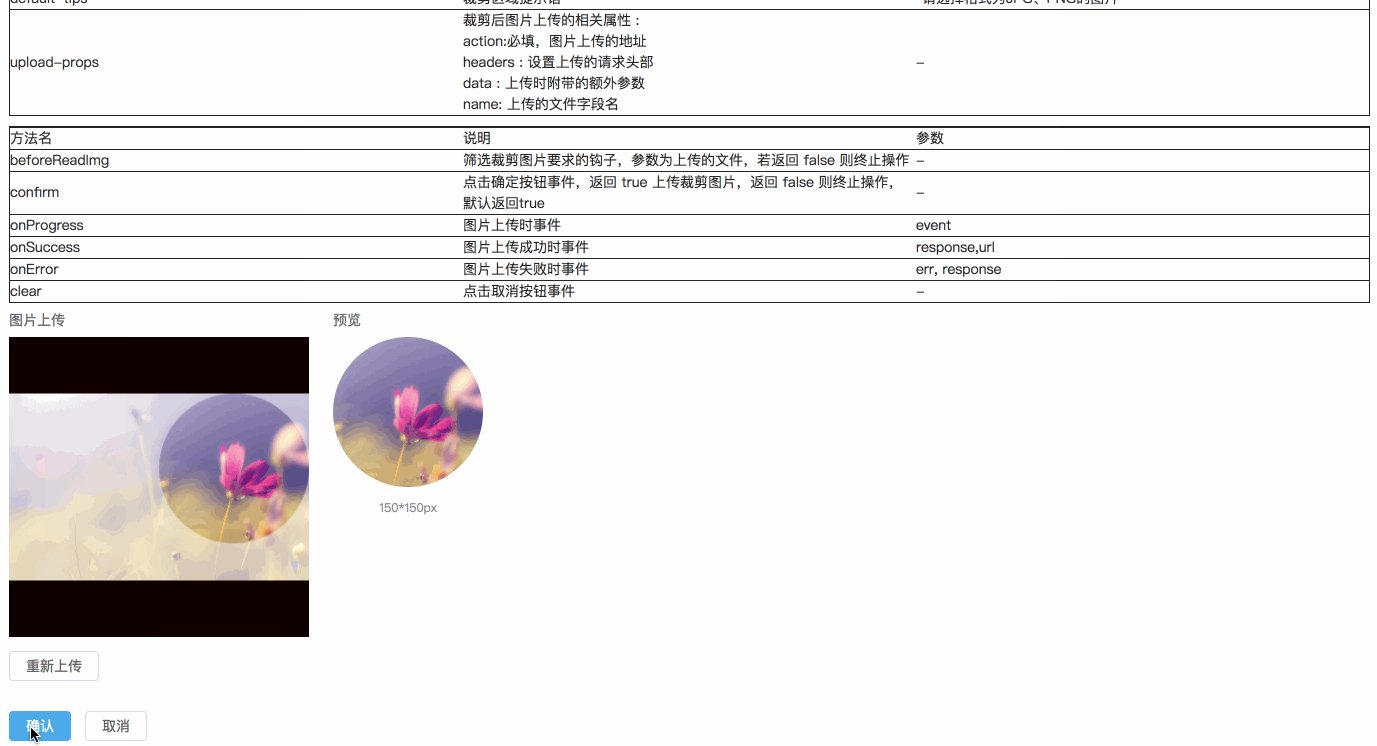
[x] 자르기: 미리보기 영역을 오른쪽으로 이동합니다. 실시간 미리보기를 위한 자르기 상자
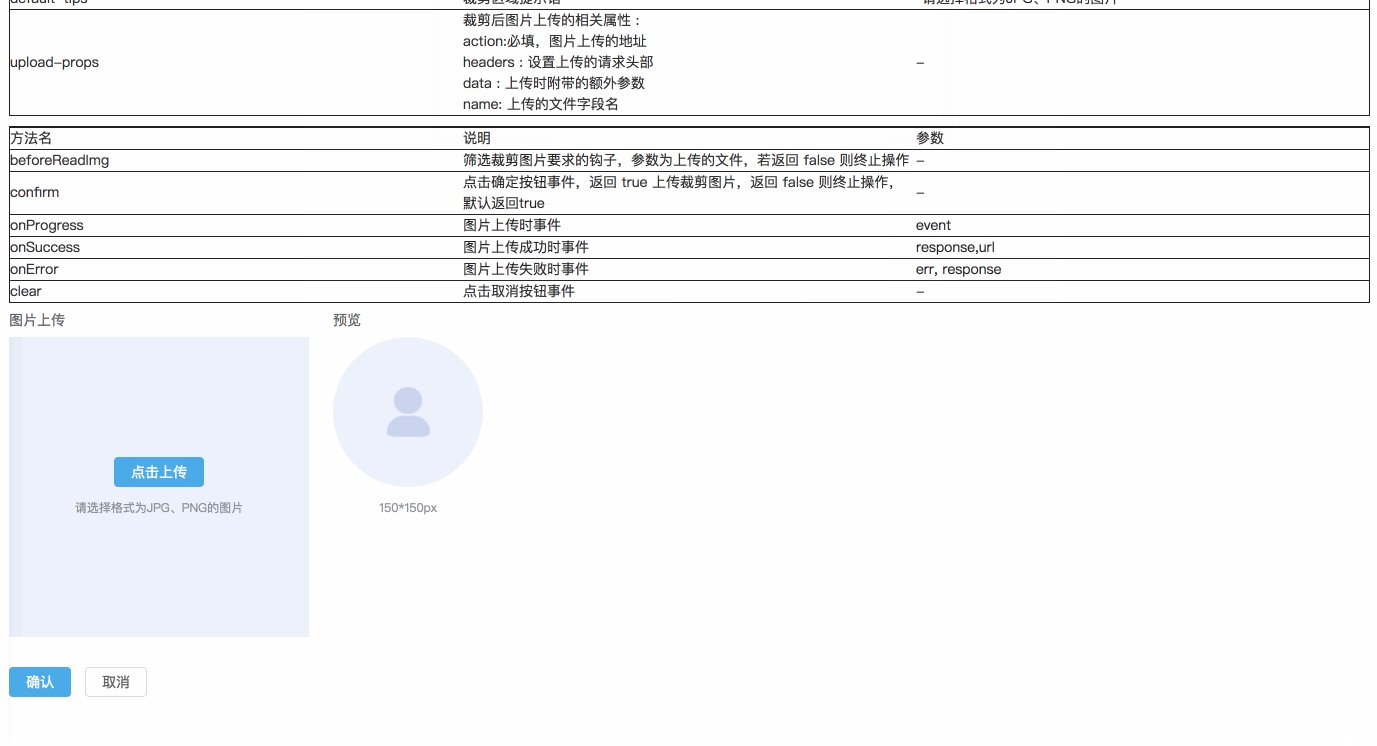
[x] 업로드 및 지우기: 자른 이미지를 업로드하려면 확인을 클릭하고, 이미지를 지우려면 취소 버튼을 클릭하세요.
[ ] 자르기 프레임의 크기를 조정할 수 있습니다
구현 단계
methods: funName( ) - 소스 코드의 메소드에 있는 funName 메소드에 해당합니다.
data:dataName - 소스 코드의 데이터에 있는 dataName 데이터에 해당합니다.
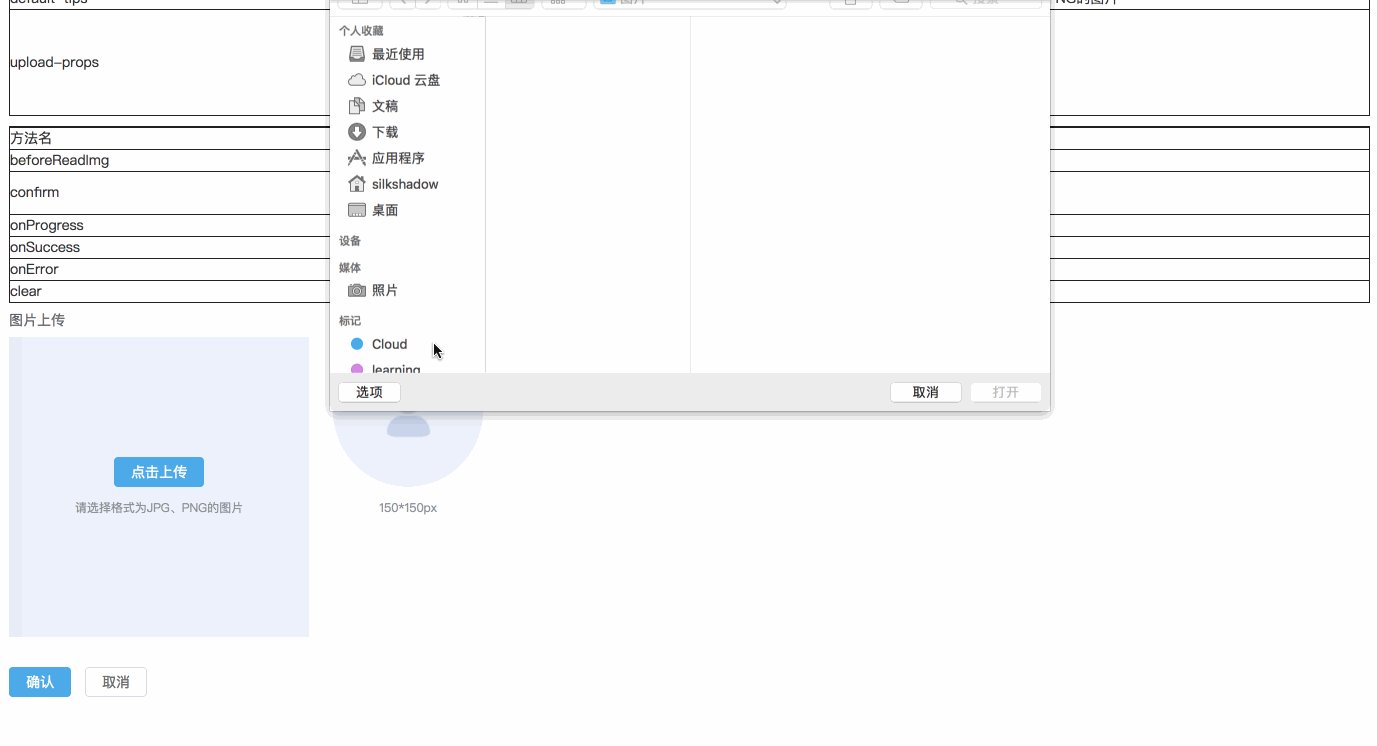
1. 그림 선택 및 읽기
그림 선택: (methods:selectPic) input[type="file"]을 사용하면 그림 선택 상자가 팝업되고 js는 클릭 이벤트를 적극적으로 트리거합니다.
그림 읽기: (메소드:readImage) 그림 객체를 생성하고 createObjectURL을 사용하여 그림을 표시합니다. objectURL = URL.createObjectURL(blob) ;
2. 캔버스에 이미지 표시
필요한 캔버스 관련 지식:
캔버스 지우기 ctx.clearRect(x,y,width,height) ;
사각형 채우기 ctx.fillRect(x,y,width,height) ;
호 그리기 ctx.arc(x,y,r,startAngle,endAngle,counterclockwise) ;사각형 그리기 ctx.lect (x,y,width,height);
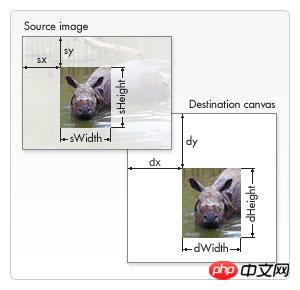
이미지 그리기 drawImage

# 语法 ctx.drawImage(image, dx, dy); ctx.drawImage(image, dx, dy, dWidth, dHeight); ctx.drawImage(image, sx, sy, sWidth, sHeight, dx, dy, dWidth, dHeight); # 参数 image # 绘制的元素(可以为HTMLImageElement,HTMLVideoElement,或者 HTMLCanvasElement。) dx,dy # 目标画布(destination canvas)左上角的坐标 dWidth,dHeight # 目标画布(destination canvas)上绘制图像宽高 sx,sy # 源画布(source canvase)左上角的坐标 sWidth,sHeight # 源画布(source canvase)选择的图像宽高
5. 이미지 자르기 ctx.clip() ;
Sp 구체적인 단계:
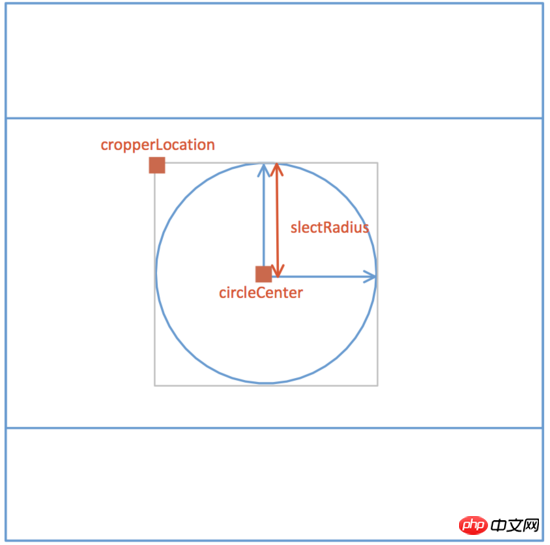
캔버스 너비 및 높이 계산: (methods:calcCropperSize) 이미지가 자르기 영역에 적응적으로 표시될 수 있도록 이미지 크기를 기준으로 캔버스 너비 및 높이(data:cropperCanvasSize)를 계산하고 왼쪽 상단을 결정합니다. 자르기 모서리 위치 (data:cropperLocation) .
왼쪽 자르기 영역 이미지 그리기: (메서드:renderCropperImg)
자르기 영역의 Vue 데이터 다이어그램:

오른쪽 미리보기 이미지 그리기: (메소드:renderPreviewImg)
3. 자르기 프레임 이동
지식 포인트: onmousedown, onmousemove, onmouseup
구체 구현:
methods:drag()
마우스 좌표를 기록하고, 마우스 움직임은 오프셋을 기반으로 원 중심 위치를 계산합니다.
canvas.onmousedown = e => {
let [lastX, lastY] = [e.offsetX, e.offsetY];
self.movement = true;
canvas.onmousemove = e => {
self.circleCenter = {
X:
self.cropperCanvasSize.width > 2 * self.slectRadius
? self.circleCenter.X + (e.offsetX - lastX)
: self.cropperCanvasSize.width / 2,
Y:
self.cropperCanvasSize.height > 2 * self.slectRadius
? self.circleCenter.Y + (e.offsetY - lastY)
: self.cropperCanvasSize.height / 2
};
self.renderCropperImg();
[lastX, lastY] = [e.offsetX, e.offsetY];
};
canvas.onmouseup = e => {
self.movement = false;
canvas.onmousemove = null;
canvas.onmouseup = null;
};
};
4. 서버에 사진 업로드
지식 포인트:
FormData 개체 사용
-
canvas.toBlob() ;
데이터 URI를 다음으로 변환 그런 다음 파일을 FormData에 추가합니다
특정 구현:
methods:upload()
this.$refs.preview.toBlob((blob)=> {
const url = URL.createObjectURL(blob);
const formData = new FormData();
formData.append(this.uploadProps.name, blob, `${Date.now()}.png`);
if(this.data){
Object.keys(this.uploadProps.data).forEach(key => {
formData.append(key, this.uploadProps.data[key]);
});
}
const request = new XMLHttpRequest();
request.open("POST", this.uploadProps.action, true);
request.send(formData);
request.onreadystatechange = () => {
if (request.readyState === 4 && request.status === 200) {
// ...
}
};
});
위 내용은 제가 모든 사람을 위해 편집한 내용입니다. 앞으로 모든 사람에게 도움이 되기를 바랍니다.
관련 기사:
ES6를 사용하여 WeakMap을 통해 메모리 누수 문제 해결(자세한 튜토리얼)
jquery를 사용하여 Enter 키를 클릭하여 로그인 효과 달성(자세한 튜토리얼)
전역 설정 Vue 또는 데이터 메소드에 따른 변수(자세한 튜토리얼)
위 내용은 vue에서 사진 자르기 및 서버에 업로드 기능을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

