JS를 사용하여 WeChat 빨간 봉투 알고리즘을 구현하는 방법
- php中世界最好的语言원래의
- 2018-06-02 10:17:521938검색
이번에는 JS를 사용하여 WeChat 빨간 봉투 알고리즘을 구현하는 방법과 JS를 사용하여 WeChat 빨간 봉투 알고리즘을 구현할 때 어떤 주의사항이 있는지 보여드리겠습니다. 다음은 실제 사례입니다. 살펴보겠습니다. .
100위안 상당의 빨간 봉투가 있고 10명에게 보내야 한다고 가정해 보겠습니다. 공정성을 보장하기 위해 알고리즘은 다음 원칙을 보장해야 합니다.
모든 사람은 최소 0.01위안을 얻을 수 있습니다.
모든 사람은 동등한 기회를 갖습니다.
모든 사람의 금액의 합은 100위안입니다
1. 단순 랜덤 기능 구현
많은 친구들의 일반적인 아이디어는 다음과 같습니다.
1단계: 0~100 사이의 숫자를 무작위로 선택하여 첫 번째 빨간 봉투 금액을 얻습니다.
2단계: 두 번째 빨간 봉투 금액을 얻을 남은 금액인 0 중에서 무작위로 숫자를 선택합니다.
세 번째 단계:...
마지막 단계는 마지막 사람에게 남은 돈을 주는 것입니다.
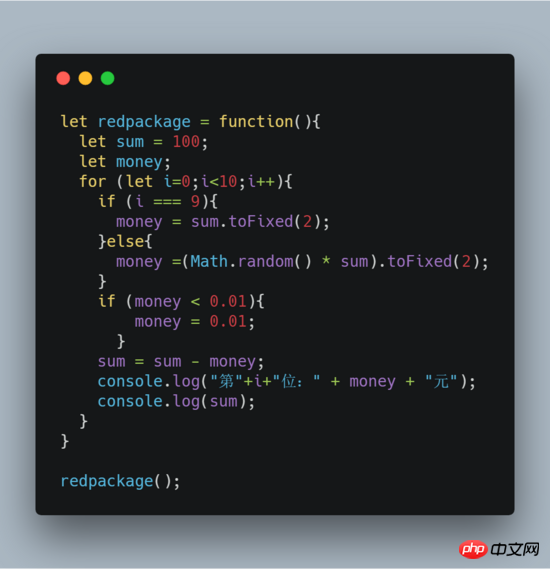
그리고 빨간 봉투 10개를 모두 받으세요. 하지만 이것이 명백히 불공평하다는 것을 여러분도 눈치채셨는지 모르겠습니다. 먼저 잡는 사람이 유리합니다. 첫 번째 사람의 무작위 범위는 0~100이며, 더 많은 양을 얻을 수 있습니다. 마지막 사람의 무작위 범위는 매우 작습니다. 첫 번째 사람이 90위안을 얻으면 마지막 사람이 10위안 이상을 얻을 가능성이 없습니다. 이 프로세스를 코드로 시뮬레이션해 보겠습니다.

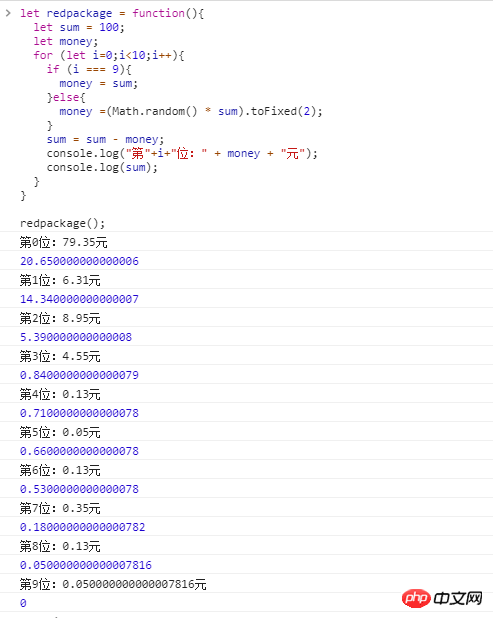
테스트 결과는 다음과 같습니다.

조심스러운 친구들은 잔액 값이 올바르지 않다는 것을 알게 될 것입니다. 이것은 JavaScript부동 소수점 연산의 알려진 문제입니다. . 물론, 해결 방법은 많이 있습니다. 좋은 해결 방법이 있으면 메시지를 남겨주세요.
이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 도서:
위 내용은 JS를 사용하여 WeChat 빨간 봉투 알고리즘을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

