Vue 사용자 정의 필터를 사용하는 방법
- php中世界最好的语言원래의
- 2018-06-02 10:17:111755검색
이번에는 Vue 커스텀 필터filters 사용법과 Vue 커스텀 필터 사용 시 주의사항에 대해 알려드리겠습니다.
공식적으로 제공됨
Vue.filters(id , [definition])
//id {string}
//definition {function}
세부정보 보기
프로젝트에 여러 개의 필터가 있는 경우 어떻게 한 번에 등록하여 전역적으로 사용할 수 있도록 할 수 있나요? 다음과 같이 프로젝트에 새 필터 폴더를 만듭니다. 내보내기 파일인 readMore는 strings

파일 디렉터리
를 처리하는 필터입니다. 아래 코드를 붙여넣으세요.
//index.js
// 引入所有的过滤函数
import readMore from './readMore';
// 导出在一个对象上
export default {
readMore
};
//readMore.js
//查看更多文字显示'...'
let readMore = (text,length,suffix) => {
if(text) {
if(text.length <= length) return text;
return text.substring(0,length) + suffix;
}
return text;
};
export default readMore;그런 다음 main.js에서 다음 처리를 수행하세요.

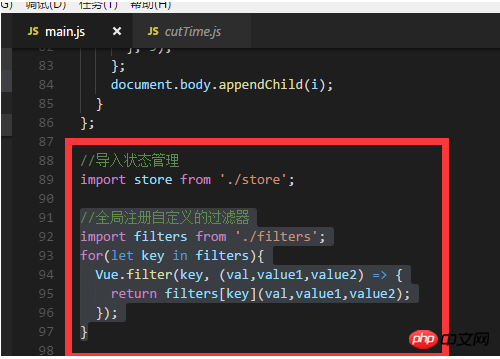
main. js
//全局注册自定义的过滤器
import filters from './filters';
for(let key in filters){
Vue.filter(key, (val,value1,value2) => {
return filters[key](val,value1,value2);
});
}
를 사용한 전역 등록은 전역적으로 사용할 수 있습니다.
//在test.vue里面使用
<p html="readMore('文字文字' ,60,`...<font style='color:rgba(25,123,207,1);'>全文</font>`)"></p>
<span>#<span class="add">{{'文字文字' | readMore(15,'...')}}</span>#</span>
이 기사의 사례를 읽으신 후 방법을 마스터하셨다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 도서:
위 내용은 Vue 사용자 정의 필터를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:Vue에서 필터를 사용하는 방법다음 기사:Vue에서 필터를 사용하는 방법

