vue를 사용하여 dom 클래스를 결정하는 방법
- php中世界最好的语言원래의
- 2018-06-02 10:10:322397검색
이번에는 vue를 사용하여 dom 클래스class를 결정하는 방법과 vue를 사용하여 dom 클래스를 결정할 때 주의 사항이 무엇인지 보여드리겠습니다. 다음은 실제 사례입니다.
vue는 클릭하여 DOM에 클래스를 추가한 다음 해당 클래스가 포함된 DOM을 가져옵니다
<p class="chose-ck" v-for="(item,index2) in colors" :key="index2" ref="chosebox">
<p>{{item.name}}</p>
<dt v-for="(item2,index) in item.childsCurGoods" :key="item2.id" :class="index==iac[index2]?'check':''" :id="item2.id" :data-chosename="item.name" :data-choseidname="item2.name" :data-chose="item.id" :data-id="item2.id" @click="chek(index2,index)" >
{{item2.name}}
</dt>
</p>js
chek(index2, index) {
this.iac[index2] = index
this.iac = this.iac.concat([]);
this.checkchose()
},
checkchose:function(){
var chose=this
var chosedom=chose.$refs.chosebox
console.log(chosedom)
for (var i=0;i<chosedom.length;i++) {
var children=chosedom[i].children
for (var j=0;j<children.length;j++) {
if(children[j].className=="check")
{
console.log(children[j])
}
}
}
}
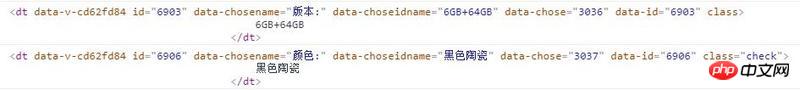
클릭 후 얻은 dom이 인쇄됩니다

if(children[j].className=="check")
인쇄된 dom이 클릭하기 전에 dom인 이유를 확인하기 위해 추가되었습니다

믿거나 말거나 이 기사의 사례를 읽고 나면 방법을 익혔을 것입니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 도서:
위 내용은 vue를 사용하여 dom 클래스를 결정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

