jQuery 길이와 크기()를 사용하는 방법
- php中世界最好的语言원래의
- 2018-06-02 10:07:551724검색
이번에는 jQuery의 길이와 크기()를 어떻게 사용하는지, 그리고 jQuery의 길이와 크기()를 사용할 때 주의사항은 무엇인지 알아보겠습니다.
1.length는 속성이고 size()는 메소드입니다.
2 단지 요소 수를 얻으려는 경우 두 가지 방법(("img").length 및 ("img").length)은 동일한 효과를 갖습니다. code> 및 ("img").size() 얻어진 값은 동일합니다. ("img").length和("img").length和("img").size() 获取的值是一样的。
3.如果计算一个字符串的长度或者计算一个数组元素的个数就只得用length, 如 $("#text").val().length
의 길이를 계산하거나 문자열의 요소 수를 계산하려는 경우 배열의 경우 $("#text").val().length와 같은 길이를 사용해야 합니다.
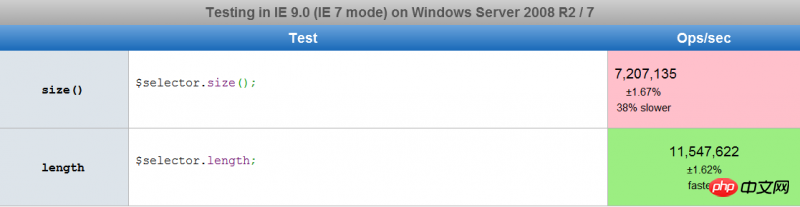
실행 시간을 살펴보세요. http://jsperf.com/size-vs-length는 이것을 사용하여 테스트되었습니다. 
그림에서 size() 메서드가 길이보다 38% 느린 것을 볼 수 있습니다. .이유는 무엇입니까?
이유는 다음과 같습니다. 
공식 홈페이지(http://api.jquery.com/size/)의 설명을 살펴보세요..size() 메서드는 기능적으로 .length 속성과 동일하지만 함수 호출의 오버헤드가 없기 때문에 .length 속성이 선호됩니다.jQuery 1.8부터 .size() 메서드는 더 이상 사용되지 않습니다. 대신 .length 속성을 사용하세요.
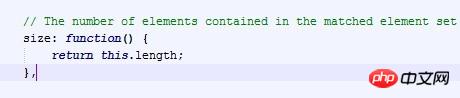
위에서 보면 size()는 length 속성을 호출하여 구현됩니다.
jquery 1.8 이후에는 length가 size()를 대체했습니다. 왜냐하면 length가 함수 호출을 반환할 필요가 없기 때문입니다.어제로부터 배우고, 오늘을 위해 살고, 내일을 희망하십시오.
이 기사의 사례를 읽으신 후 방법을 마스터하셨다고 믿습니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요. !
🎜🎜위 내용은 jQuery 길이와 크기()를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

