r.js를 사용하여 CSS 파일을 병합하고 압축하는 방법
- php中世界最好的语言원래의
- 2018-06-02 09:58:141469검색
이번에는 r.js를 사용하여 CSS 파일을 병합하고 압축하는 방법을 보여 드리겠습니다. r.js를 사용하여 CSS 파일을 병합하고 압축할 때 주의 사항은 무엇입니까?

main.css는 병합된 기본 파일 또는 구성 파일입니다. 병합할 파일은 @import를 사용하여 가져옵니다. 다음은
main.css
@importurl("nav.css");
@importurl("grid.css");
@importurl("form.css");
나머지 3개는 다양한 스타일이 정의된 일반 CSS 파일입니다. 여기에는 코드가 게시되어 있지 않습니다. 여기서는 명령줄을 사용하여 이 4개의 파일을 병합하고 r5/css/build.css로 생성합니다.
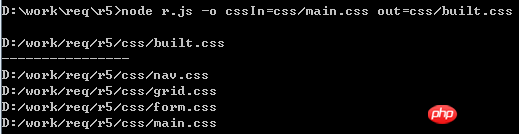
node r.js -o cssIn=css/main.css out=css/built.css

이때 r5/css 디렉터리로 돌아가면 다른 CSS 파일 4개가 합쳐진 추가 build.css 파일이 있습니다.
optimCss 매개변수 설정을 사용하여 압축 및 압축 옵션을 구성할 수도 있습니다. optimCss의 값은 Standard/none/standard.keepLines/standard.keepComments/standard.keepComments.keepLines입니다.
none 압축 없음, 병합만
standard 표준 압축은 줄바꿈, 공백, 주석을 제거합니다
standard.keepLines 표준 압축 외에도 줄바꿈도 유지됩니다.
standard.keepComments 표준 압축 외에도 주석도 유지됩니다
standard.keepComments .keepLines 표준 압축 외에도 줄 바꿈 및 주석이 유지됩니다.
예:
node r.js -o cssIn=css/main.css out=css/built.css optimizeCss=standard
압축 후 전체 build.css는 한 줄입니다.
요약:
1. 경로로 구성된 비로컬 모듈 파일의 경우 r.js를 사용하여 병합하고 압축할 때 paths.xx=empty:를 구성해야 합니다.
2. cssIn 및optimCss 매개변수를 사용하여 CSS 파일을 병합하고 압축합니다.
이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 도서:
위 내용은 r.js를 사용하여 CSS 파일을 병합하고 압축하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

