Vue를 사용하여 클릭 시간을 구현하여 기간 쿼리를 얻는 방법
- php中世界最好的语言원래의
- 2018-06-01 17:21:374299검색
이번에는 Vue를 사용하여 기간 쿼리를 얻기 위한 클릭 시간을 구현하는 방법과 기간 쿼리를 얻기 위해 Vue를 사용하여 클릭 시간을 구현하는 Notes가 무엇인지 보여드리겠습니다. 다음은 실제 사례입니다. 바라보다.

html code
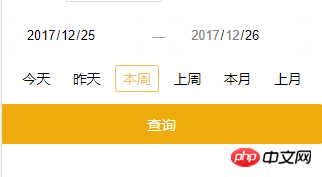
<template> <p> <input> </p> <p></p> <input> <ul> <li>今天</li> <li>昨天</li> <li>本周</li> <li>上周</li> <li>本月</li> <li>上月</li> </ul> <p> <button>查询</button> </p> </template>
vue.js 코드 클릭 이벤트
//获取时间、
//时间解析;
Time:function(now) {
let year=new Date(now).getFullYear();
let month=new Date(now).getMonth()+1;
let date=new Date(now).getDate();
if (month <p style="text-align: left;"> 이런 클릭 쿼리 시간대 효과를 얻을 수 있습니다. </p><p>이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요! </p><p>추천 도서: </p><p><a href="http://www.php.cn/js-tutorial-400041.html" target="_blank">vue 팝업 메시지 구성 요소 사용 방법</a><br></p><p><a href="http://www.php.cn/js-tutorial-399951.html" target="_blank">vue 팝업 구성 요소 사용 방법</a><br></p>위 내용은 Vue를 사용하여 클릭 시간을 구현하여 기간 쿼리를 얻는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

