Vue 구성 요소 개발에 대한 팁(자세한 튜토리얼)
- 亚连원래의
- 2018-06-01 15:21:581409검색
이 글은 코드 예제를 통해 Vue 컴포넌트 개발과 관련된 기술과 지식 포인트에 대한 자세한 분석을 제공합니다.
머리말
졸업이 가까워지면서 간단한 개인 블로그를 작성했습니다. 프로젝트 주소는 여기를 클릭하여 방문하세요. (그나저나 별표를 요청하세요.) 이 글은 시리즈의 첫 번째 요약입니다. 다음으로 Element의 대화 상자와 팝업 구성 요소의 로우 프로파일 버전을 단계별로 모방해 보겠습니다.
Text
Vue 단일 파일 컴포넌트 개발
vue-cli를 사용하여 프로젝트를 초기화할 때 src/comComponents 폴더에 HelloWorld.vue 파일이 있습니다. 이것이 단일 파일의 기본 개발 모델입니다. 구성 요소.
// 注册
Vue.component('my-component', {
template: '<p>A custom component!</p>'
})
// 创建根实例
new Vue({
el: '#example'
})다음으로 대화 구성 요소 작성을 시작합니다.
Dialog
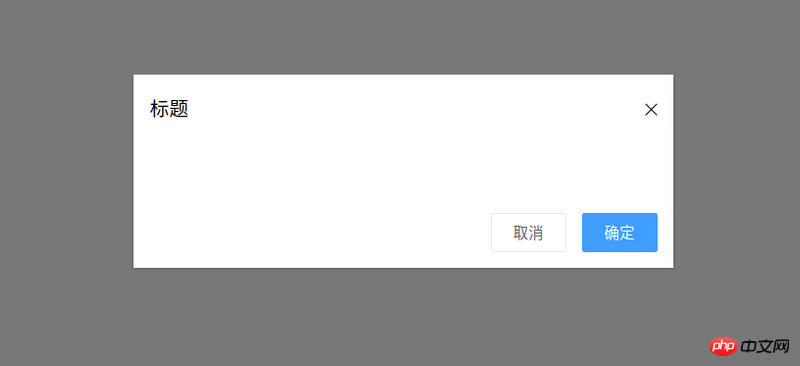
대상 대화 상자 구성 요소의 기본 스타일은 그림과 같습니다.

대상 스타일에 따르면 다음과 같이 결론을 내릴 수 있습니다.
dialog 구성 요소에는 표시하기 위해 titleprops가 필요합니다 팝업 창 제목
dialog 구성 요소 OK 버튼을 눌렀을 때 확인 이벤트를 발생시켜야 합니다(즉, 확인되었음을 상위 구성 요소에 알리기 위해)
마찬가지로 대화 상자 구성 요소도 필요합니다. 취소 이벤트를 발생시키려면
-
대화 상자 구성 요소는 콘텐츠 맞춤 설정을 용이하게 하기 위해 슬롯을 제공해야 합니다
다음으로 코딩은 다음과 같습니다.
<template>
<p class="ta-dialog__wrapper">
<p class="ta-dialog">
<p class="ta-dialog__header">
<span>{{ title }}</span>
<i class="ios-close-empty" @click="handleCancel()"></i>
</p>
<p class="ta-dialog__body">
<slot></slot>
</p>
<p class="ta-dialog__footer">
<button @click="handleCancel()">取消</button>
<button @click="handleOk()">确定</button>
</p>
</p>
</p>
</template>
<script>
export default {
name: 'Dialog',
props: {
title: {
type: String,
default: '标题'
},
},
methods: {
handleCancel() {
this.$emit('cancel')
},
handleOk() {
this.$emit('ok')
},
},
}
</script>이렇게 하면 대화 상자 구성 요소 개발이 완료됩니다.
<ta-dialog title="弹窗标题" @ok="handleOk" @cancel="handleCancel"> <p>我是内容</p> </ta-dialog>
이때, v-if나 v-show를 사용하여 팝업창 표시를 제어할 때 애니메이션이 나오지 않는 문제가 발견되었습니다! ! ! , 매우 뻣뻣해 보입니다. 코치님, 이때 애니메이션을 추가하고 싶습니다. 전환 구성 요소가 작동합니다. CSS와 결합된 Transition 컴포넌트를 사용하면 좋은 효과를 지닌 많은 애니메이션을 만들 수 있습니다. 다음으로 대화 상자 구성 요소의 애니메이션을 강화합니다. 코드는 다음과 같습니다.
<template>
<transition name="slide-down">
<p class="ta-dialog__wrapper" v-if="isShow">
// 省略
</p>
</transition>
</template>
<script>
export default {
data() {
return {
isShow: true
}
},
methods: {
handleCancel() {
this.isShow = false
this.$emit('cancel')
},
handleOk() {
this.isShow = true
this.$emit('ok')
},
},
}
</script> 전환 구성 요소가 nameprops를 받는 것을 볼 수 있는데 애니메이션을 완성하려면 CSS를 어떻게 작성해야 할까요? 매우 간단한 방법은 두 가지
핵심 클래스(css className) 스타일을 작성하는 것입니다.
.slide-down-enter-active {
animation: dialog-enter ease .3s;
}
.slide-down-leave-active {
animation: dialog-leave ease .5s;
}
@keyframes dialog-enter {
from {
opacity: 0;
transform: translateY(-20px);
}
to {
opacity: 1;
transform: translateY(0);
}
}
@keyframes dialog-leave {
from {
opacity: 1;
transform: translateY(0);
}
to {
opacity: 0;
transform: translateY(-20px);
}
}전환 구성 요소의 이름이 슬라이드다운되어 있다는 점에 유의하세요. 애니메이션은 슬라이드다운-입력-활성 및 슬라이드다운-나가기-활성입니다.
대화 상자를 캡슐화하여 MessageBox 만들기
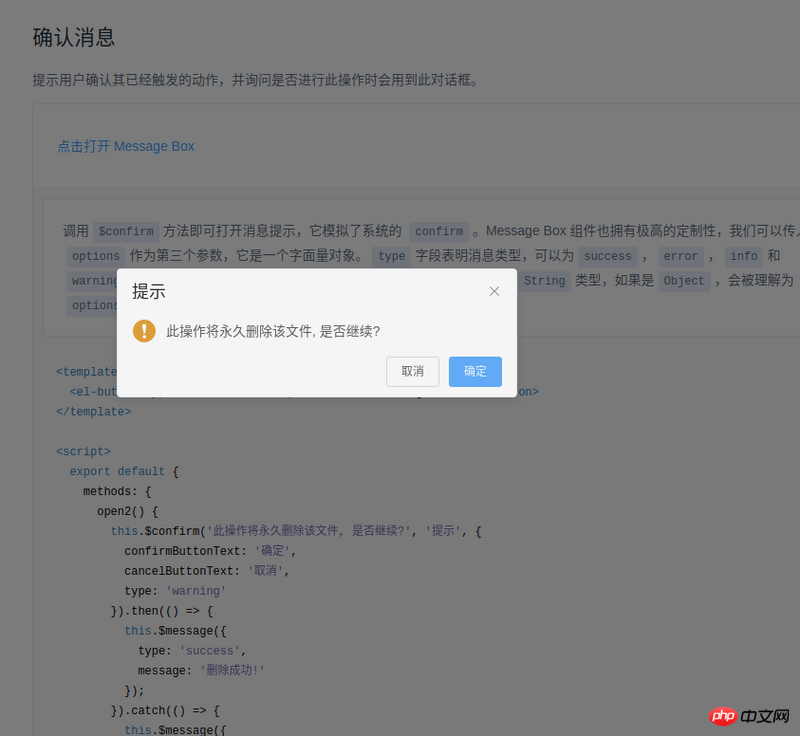
Element의 MessageBox는 다음과 같이 사용됩니다.
this.$confirm('此操作将永久删除该文件, 是否继续?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
this.$message({
type: 'success',
message: '删除成功!'
});
}).catch(() => {
this.$message({
type: 'info',
message: '已取消删除'
});
});이 코드를 봤을 때 정말 마법 같은 느낌이 들었습니다. 너무 마법 같은 느낌이었습니다(세 번 연속 놀라움). 자세히 살펴보면 이 구성 요소는 실제로 캡슐화된 대화 상자입니다.

다음으로 이러한 구성 요소도 캡슐화하겠습니다. 먼저 생각을 정리해 보겠습니다.
Element의 사용 방법은 $confirm입니다. 이것은 단지 Vue의 프로토타입에 걸어두는 문제가 아닌가요?
-
Element는 확인을 의미하고, catch는 취소를 의미합니다. 그리고 약속이면 충분해요
생각을 정리한 후 코딩을 시작했습니다.
import Vue from 'vue'
import MessgaeBox from './src/index'
const Ctur = Vue.extend(MessgaeBox)
let instance = null
const callback = action => {
if (action === 'confirm') {
if (instance.showInput) {
instance.resolve({ value: instance.inputValue, action })
} else {
instance.resolve(action)
}
} else {
instance.reject(action)
}
instance = null
}
const showMessageBox = (tip, title, opts) => new Promise((resolve, reject) => {
const propsData = { tip, title, ...opts }
instance = new Ctur({ propsData }).$mount()
instance.reject = reject
instance.resolve = resolve
instance.callback = callback
document.body.appendChild(instance.$el)
})
const confirm = (tip, title, opts) => showMessageBox(tip, title, opts)
Vue.prototype.$confirm = confirm이 시점에서 어떻게 콜백할지 궁금하실 겁니다. 사실 저는 캡슐화된 대화 상자를 작성하고
그 안에 이름을 붙였습니다. 코드에는 두 가지 A 메소드가 있습니다:
onCancel() {
this.visible = false
this.callback && (this.callback.call(this, 'cancel'))
},
onConfirm() {
this.visible = false
this.callback && (this.callback.call(this, 'confirm'))
},예, 확인 및 취소 시 콜백하는 것입니다. Vue.extend에 대해서도 이야기하고 싶습니다.
저는 새 MessageBox를 직접 사용하지 않고 새 Ctur를 사용합니다. 예를 들면 다음과 같습니다.
instance = new Ctur({ propsData }).$mount()At 이번에는 페이지가 실제로 아직 MessageBox가 없으므로 다음을 실행해야 합니다.
document.body.appendChild(instance.$el)
이 작업을 직접 수행하면 MessageBox가 열릴 때 애니메이션이 없지만 닫힐 때 애니메이션이 있음을 알 수 있습니다. . 해결책도 매우 간단합니다.
appendChild를 사용할 때 보이지 않게 유지한 다음 다음과 같은 코드를 사용하세요.
Vue.nextTick(() => instance.visible = true)
이렇게 하면 애니메이션이 됩니다.
Summary
전환과 CSS를 통해 좋은 애니메이션을 구현해보세요. 그중 전환 구성 요소의 이름은 CSS 작성을 위한 두 가지 주요 클래스인 [name]-enter-active 및 [name]-leave-active
Vue.extend를 통해 구성 요소 생성자를 상속합니다(I 적절하다면 먼저 이렇게 말하세요. 그런 다음 이 생성자를 통해 구성 요소의 관련 속성을 사용자 정의할 수 있습니다(사용 시나리오: js가 구성 요소를 호출함)
js가 구성 요소를 호출할 때 , 구성 요소의 애니메이션 효과를 유지하려면 먼저 .body.appendChild를 문서화한 다음 Vue.nextTick(() =>instance.visible = true)
위 내용은 제가 모든 사람을 위해 편집한 것입니다. 앞으로 모든 사람에게 도움이 되기를 바랍니다.
관련 기사:
postman+json+springmvc 테스트 배치 인스턴스 추가
JS 및 Canvas는 이미지 미리보기 압축 및 업로드 기능 구현
Vue 단일 페이지 애플리케이션이 별도의 스타일 파일을 참조하는 두 가지 방법
위 내용은 Vue 구성 요소 개발에 대한 팁(자세한 튜토리얼)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

