플러그인 개발부터 npm 릴리스까지 vue2.0+를 작동하는 방법
- php中世界最好的语言원래의
- 2018-06-01 14:44:442158검색
이번에는 플러그인 개발부터 npm 릴리즈까지 vue2.0+를 어떻게 운영하는지, 그리고 플러그인 개발부터 npm 릴리즈까지 vue2.0+를 운영할 때 어떤 주의사항이 있는지 알려드리겠습니다. 다음은 실무적인 내용입니다. 사례를 살펴보겠습니다.
이 글은 Vue 플러그인 개발부터 npm 출시까지 최대한 상세하고 명확하게 설명하려고 노력하고 있습니다. 대다수의 "네티즌"에게 보여드릴 생각에 조금 설렙니다... ^_^
첫 번째 이전 플러그인 렌더링 ------ github 포털

자세한 방법에 대해 이야기해 보겠습니다.
1 프로젝트 초기화
vue init webpack-simple vue-pay-keyboard
vue를 사용하여 간단한 프로젝트 삭제 src의 main.js, app.vue 파일을 제외하고 app.vue
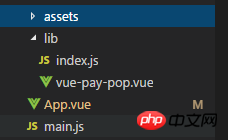
프로젝트 디렉토리 정리 후

2. 플러그인 작성
vue- pay-pop (소스코드는 github에서 직접 구하실 수 있습니다)
<template>
<p class="pay-box">
<!-- 输入框及键盘 -->
<p :class="payPopOptions.isShow? 'pay-wrapper pay-wrapper-active' : 'pay-wrapper'">
<p class="pay-container" v-if="status">
<p class="pay-title">
{{title}}
<p class="close-pay" @click="closePay">
<svg t="1501505446265" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="1904" xmlns:xlink="http://www.w3.org/1999/xlink" width="18" height="18" class="icon"><path data-v-7c990886="" d="M550.659 490.565l324.395-324.386c10.945-10.945 10.945-28.699 0-39.644-10.948-10.95-28.704-10.95-39.648-0.004L511.01 450.916 186.625 126.53c-10.946-10.947-28.703-10.947-39.648 0-10.946 10.95-10.946 28.703 0 39.648l324.385 324.386-324.385 324.401c-10.946 10.944-10.946 28.703 0 39.65 10.945 10.943 28.702 10.943 39.648 0L511.01 530.213l324.396 324.401c10.944 10.944 28.7 10.944 39.648 0 10.945-10.946 10.945-28.705 0-39.649L550.66 490.565z" p-id="1905"></path></svg>
</p>
</p>
<p class="pay-input-wrapper">
<p class="pay-input" v-for="(item, index) in pwdLength" :key="index">
<input type="password" :value="val[index]" disabled>
</p>
</p>
<p class="pay-keyboard-wrapper">
<p class="pay-keyboard">
<p class="pay-key" v-for="item in keyBoards" :key="item" @click="val2input(item)">
{{item}}
</p>
</p>
<p class="pay-keyboard-bottom">
<p class="pay-key-bottom pay-key-blank"></p>
<p class="pay-key-bottom pay-key-middle" @click="val2input('0')">0</p>
<p class="pay-key-bottom pay-key-del" @click="delVal" v-html="del"></p>
</p>
</p>
</p>
<!-- 结果显示 -->
<p class="pay-result" v-if="!status">
<p class="loader"></p>
<p>{{loadingTxt}}</p>
</p>
</p>
<!-- 遮罩层 -->
<p class="gray-wrapper" v-show="payPopOptions.isShow"></p>
</p>
</template>
export default {
name: 'vue-pay-pop',
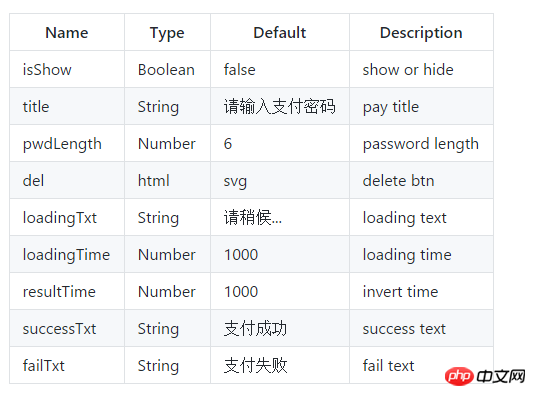
props: ['payPopOptions'],
data () {
return {
//可选参数,支持改变
//顶部文字
title: this.payPopOptions.title || '请输入支付密码',
//密码长度
pwdLength: this.payPopOptions.pwdLength || 6,
//底部删除按钮
del: this.payPopOptions.del || '<svg t="1524794920212" class="icon" style="" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="1048" xmlns:xlink="http://www.w3.org/1999/xlink" width="40" height="30"><defs><style type="text/css"></style></defs><path d="M798.675138 191.774745c44.172035 0 80.109526 35.753295 80.109526 79.69918l0 445.373557c0 43.945885-35.93749 79.69918-80.109526 79.69918L382.443295 796.546661c-25.555026 0-49.780777-12.279674-64.804958-32.845059L154.967444 541.013801c-20.472264-28.025287-20.472264-65.680908 0-93.707219L317.638337 224.617757c15.023158-20.566408 39.249933-32.843012 64.804958-32.843012L798.675138 191.774745M798.675138 177.709401 382.443295 177.709401c-30.16502 0-58.508555 14.365172-76.240405 38.641065L143.531997 439.038268c-24.009833 32.865525-24.009833 77.378321 0 110.245893l162.670893 222.685755c17.732873 24.276916 46.075385 38.641065 76.240405 38.641065l416.231843 0c52.051493 0 94.247524-41.977044 94.247524-93.762477l0-445.373557C892.922662 219.688491 850.726631 177.709401 798.675138 177.709401L798.675138 177.709401zM475.470015 356.690772l218.792075 218.791052c10.984169 10.986215 10.984169 28.795836 0 39.780005-10.986215 10.986215-28.795836 10.986215-39.781028 0L435.69001 396.470777c-10.986215-10.984169-10.986215-28.795836 0-39.780005C446.674179 345.704556 464.485847 345.704556 475.470015 356.690772zM437.268972 578.919109l223.685525-224.042659c11.228739-11.247158 29.438473-11.247158 40.669258 0 11.230786 11.249205 11.230786 29.487591 0 40.73475L477.93823 619.654882c-11.228739 11.249205-29.438473 11.249205-40.669258 0C426.039209 608.404654 426.039209 590.167291 437.268972 578.919109z" p-id="1049" fill="#1296db"></path></svg>',
//默认等候文字
loadingTxt: this.payPopOptions.loadingTxt || '请稍候...',
//默认等候时间
loadingTime: this.payPopOptions.loadingTime || 1000,
//显示结果后,多久重回默认
resultTime: this.payPopOptions.resultTime || 1000,
//成功文字
successTxt: this.payPopOptions.successTxt || '支付成功',
//失败文字
failTxt: this.payPopOptions.failTxt || '支付失败',
//默认参数,无法改变
//键盘数字(1~9)
keyBoards: ['1', '2', '3', '4', '5', '6', '7', '8', '9'],
//键入的值
val: [],
//默认输入框与等待层是否显示
status: true
}
},
methods: {
val2input(item) {
this.val.push(item)
if (this.val.length == this.pwdLength) {
//打开等待层
this.status = false
//输入完毕后将值传递给父组件
this.$emit('inputDown', this.val.join(''))
//清空数据
this.val = []
}
},
delVal () {
if (this.val.length > 0) this.val.pop()
},
closePay () {
this.payPopOptions.isShow = false;
},
$payStatus(flag = false) {
const that = this
//模拟等候feel
setTimeout(() => {
if (flag) {
//成功
this.loadingTxt = this.successTxt
//关闭输入层,重置等待语
setTimeout(function() {
that.payPopOptions.isShow = !flag
that.status = true
that.loadingTxt = that.payPopOptions.loadingTxt || '请稍候...'
}, this.resultTime)
} else {
//失败
this.loadingTxt = this.failTxt
//重新打开输入层,重置等待语
setTimeout(function() {
that.status = true
that.loadingTxt = that.payPopOptions.loadingTxt || '请稍候...'
}, this.resultTime)
}
}, this.loadingTime)
}
}
}
기본 소스코드는 여기에 있습니다. 구현 방법은 비교적 간단해서 여기서는 소개하지 않겠습니다...
3. 사용해 보세요
로컬 app.vue에서 먼저 사용해 보겠습니다
<p id="app"> <p @click="showPayPop">点击弹出支付框</p> <vue-pay-pop ref="pay" :payPopOptions="payPopOptions" @inputDown="inputDown"></vue-pay-pop> </p>
import vuePayPop from './lib/vue-pay-pop'
export default {
name: 'app',
data () {
return {
payPopOptions: {
isShow: false
},
}
},
components: {
vuePayPop
},
methods: {
inputDown(val) {
//模拟检查数据
setTimeout(() => {
if (val == '111111') {
this.$refs.pay.$payStatus(true)
} else {
this.$refs.pay.$payStatus(false)
}
}, 1000)
},
showPayPop() {
this.payPopOptions.isShow = true;
}
}
}
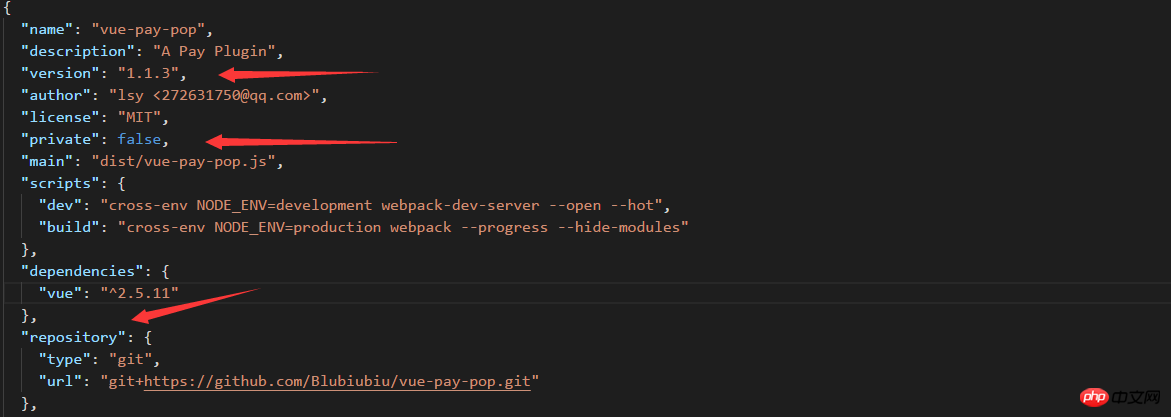
그 중 payPopOptions의 isShow는 필수 항목으로 팝업 상자 표시 및 숨기기를 제어하는 데 사용됩니다. 다른 추가 매개변수는 선택적 매개변수입니다. 릴리스를 준비하기 위해 구성 파일을 변경하세요
 화살표가 가리키는 내용을 수정하세요
화살표가 가리키는 내용을 수정하세요
1. 앞으로 npm을 업로드할 때마다 변경됩니다 2. false로 설정하지 않으면 게시할 수 없습니다3. 자신의 github 호스팅 주소를 입력하세요. (코드 업로드 방법에 대해서는 언급하지 않겠습니다.) github에서 Git 튜토리얼을 참고하세요---Liao Xuefeng)
webpack.config.js
항목과 파일 이름
 index.html
index.html
import vuePayPop from './vue-pay-pop.vue'
const PayPop = {
install(Vue, options) {
Vue.component(vuePayPop.name, vuePayPop)
}
}
if (typeof window !== 'undefined' && window.Vue) {
window.PayPop = PayPop
Vue.use(PayPop)
}
export default PayPop
dist 파일을 수정하세요. 명령에 npm run build를 입력하세요. 라인이 자동으로 생성됩니다
5. npm을 게시하려면npm 공식 웹사이트로 이동하여 npm 계정을 등록해야 합니다.
등록 후

사용자 이름, 비밀번호, 이메일( 비밀번호는 표시되지 않습니다)
로그인에 성공하면
를 입력합니다. 좋아요, 성공적으로 게시하겠습니다!
6. 참조
프로젝트에서 npm install vue-pay-pop --save 패키지를 다운로드하여 main.js
main.js
<p id="app"></p> <script src="/dist/vue-pay-pop.js"></script>
vue 파일에서 직접 참조할 수 있도록 ..
ok. , 그러면 우리의 콘텐츠는 여기서 끝납니다.
또한, 도움이 되셨다면 github에 별표를 남겨주셔도 좋습니다. 물론 댓글이나 이슈를 통해 질문이나 제안을 하셔도 좋습니다. 
JS를 조작하여 간단한 접기 및 펼치기 애니메이션을 구현하는 방법
JS를 조작하여 투명 그라데이션 애니메이션을 구현하는 방법위 내용은 플러그인 개발부터 npm 릴리스까지 vue2.0+를 작동하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

