여러 사용자를 위한 아바타 변경 기능의 PHP 구현 공유 예
- 墨辰丷원래의
- 2018-06-01 14:01:472798검색
이 글은 주로 여러 사용자를 위한 PHP의 아바타 변경 기능 구현에 대한 관련 정보를 소개합니다. 이 글의 단계별 소개는 매우 자세하며 도움이 필요한 친구가 참조할 수 있습니다. 사실, 직설적으로 말하면 몇 가지 특정 기능의 조합, 사용자의 아바타 변경 등이 그 기능 중 하나입니다. 오늘은 다양한 사용자를 위한 아바타 업로드 기능을 구현하는 테스트를 해보겠습니다.
먼저 완성된 제품 렌더링을 보여드리겠습니다.

아이디어 다른 사용자가 아바타를 업로드하려면 로그인한 각 사용자에 대한 폴더를 만들어야 합니다. 현재 사용자의 사용자 이름이 정확합니다.
사용자가 성공적으로 업로드한 후 사용자가 성공적으로 로그인한 후 페이지로 이동하고 사용자의 아바타를 새로 고칩니다.
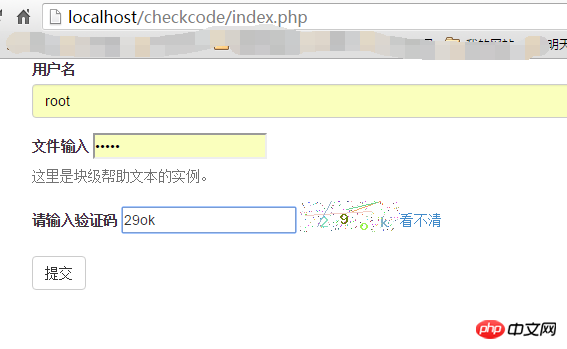
로그인 페이지
양식 제작<form role="form" action="./forindex.php">
<p class="form-group">
<label for="name">用户名</label>
<input type="text" class="form-control" id="username" name="username"
placeholder="请输入名称">
</p>
<p class="form-group">
<label for="inputfile">文件输入</label>
<input type="password" id="inputfile" name="password">
<p class="help-block">这里是块级帮助文本的实例。</p>
</p>
<p class="form-group">
<label>请输入验证码</label>
<input type="text" id="checkcode" name="checkcode" />
<img src="/static/imghwm/default1.png" data-src="./store.php?r=<?php echo rand();? alt="여러 사용자를 위한 아바타 변경 기능의 PHP 구현 공유 예" >" class="lazy" id="imagecheckcode" /><a href="javascript:void(0);" onclick="change()" >看不清</a>
</p>
<script>
function change(){
document.getElementById("imagecheckcode").src = "./store.php?r="+ Math.random();
}
</script>
<button type="submit" class="btn btn-default">提交</button>
</form>
인증코드 제작<?php
session_start();// 必须在php的最开始部分声明,来开启session
// 使用gd的imagecreatetruecolor();创建一张背景图
$image = imagecreatetruecolor(100,40);
// 生成填充色
$bgcolor = imagecolorallocate($image,255,255,255);
// 将填充色填充到背景图上
imagefill($image,0,0,$bgcolor);
//////// 生成随机4位字母以及数字混合的验证码
$checkcode='';
for($i=0;$i<4;$i++){
$fontsize = rand(6,8);
$fontcolor = imagecolorallocate($image,rand(0,255),rand(0,255),rand(0,255));
// 为了避免用户难于辨认,去掉了某些有歧义的字母和数字
$rawstr = 'abcdefghjkmnopqrstuvwxyz23456789';
$fontcontent = substr($rawstr,rand(0,strlen($rawstr)),1);
// 拼接即将诞生的验证码
$checkcode.=$fontcontent;
// 避免生成的图片重叠
$x += 20;
$y = rand(10,20);
imagestring($image,$fontsize,$x,$y,$fontcontent,$fontcolor);
}
// 保存到session变量中
$_SESSION['checkcode']=$checkcode;
// 生成一些干扰的点,这里是200个
for($i=0;$i<200;$i++){
$pointcolor = imagecolorallocate($image,rand(50,255),rand(50,255),rand(50,255));
imagesetpixel($image,rand(0,100),rand(0,30),$pointcolor);
}
// 生成一些干扰线 这里是4个
for($i=0;$i<4;$i++){
// 设置为浅色的线,防止喧宾夺主
$linecolor = imagecolorallocate($image,rand(50,255),rand(50,255),rand(50,255));
imageline($image,rand(0,99),rand(0,29),rand(0,99),rand(0,29),$linecolor);
}
header('content-type:image/png');
imagepng($image);
// 释放资源,销毁执行对象
imagedestroy($image);
JavaScript 새로고침 인증코드 <a href="javascript:void(0);" onclick="change()" >看不清</a>
<script>
function change(){
document.getElementById("imagecheckcode").src = "./store.php?r="+ Math.random();
}
</script>
인증 페이지이 실험의 핵심은 사용자의 아바타를 변경하는 것이므로 당분간 사용자 이름은 신경 쓰지 않고 루트가 우선합니다.
검증 로직<?php
session_start();
header("Content-Type:text/html;charset=utf-8");
$username = $_REQUEST['username'];
$password = $_REQUEST['password'];
if(strtolower($_REQUEST['checkcode']==$_SESSION['checkcode'])){
if(!is_dir($username)){
mkdir($username);
}
echo "恭喜您,登陆成功!"."<br />3秒后将自动跳转到个人主页!";
$_SESSION['username'] = $username;
header("refresh:3;url=./personalpage.php");
}else{
echo "对不起,登陆失败了!";
header("refresh:3;url=./index.php");
//echo "<script>window.location.href='./index.php'</script>";
}
페이지 점프PHP에서는 먼저 페이지로 점프하는 방법이 많습니다. 이 문서에서는 헤더 정보를 추가하는 방법을 사용합니다. 다음은 페이지 이동의 몇 가지 작은 예입니다.
헤더 기능< ?php
//重定向浏览器
header("Location: http://blog.csdn.net/marksinoberg");
//确保重定向后,后续代码不会被执行
exit;
?>
참고: Location과 <meta http-equiv = "refresh" content = "1;url=http://blog.csdn.net/marksinoberg" >사이에는 공백이 없어야 합니다. 몇 분 안에 제어 가능 초 점프를 완료합니다.
JavaScript
< ?php $ url = "http://bbs.lampbrother.net" ; echo " < script language = 'javascript' type = 'text/javascript' > "; echo " window.location.href = '$url' "; echo " < /script > "; ?>참고: JavaScript를 사용하면 문법 요구 사항을 충족하는 한 코드를 어디에나 배치할 수 있습니다. Page Page oad homepage
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title><?php session_start(); echo $_SESSION['username']."的个人主页"; ?></title>
<style>
img {
width:128px;
height:auto;
}
</style>
</head>
<body>
<p>
<img src="/static/imghwm/default1.png" data-src="./root/lover.png" class="lazy" id="userphoto" / alt="여러 사용자를 위한 아바타 변경 기능의 PHP 구현 공유 예" ><br />
<form action="./uploadphoto.php" method="post" enctype="multipart/form-data">
<input type="file" name="photo" />
<input type="submit" onclick="uploadphoto()" value="上传新头像"/>
</form>
<script>
function uploadphoto(){
document.getElementById("userphoto").src = "./root/<?php echo $_SESSION['username'];?>.png"
}
window.onload = function(){
uploadphoto();
}
</script>
</p>
</body>
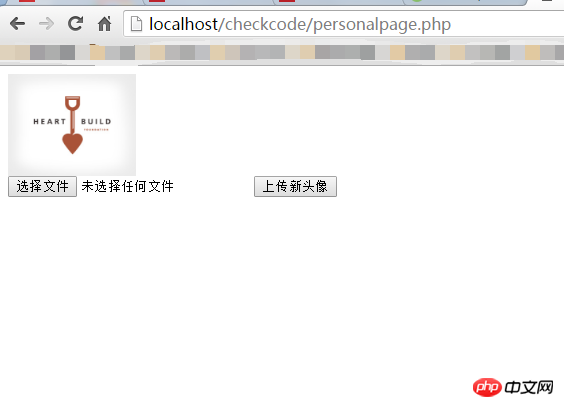
</html> aupload 코어 업로드의 핵심은 여전히 서버에 업로드 할 이미지를 업로드하고 있습니다. 그런 다음 PHP move_uploaded_file을 사용하여 파일을 마이그레이션하고 업로드합니다.
<?php
session_start();
header("Content-Type:text/html;charset=utf-8");
// 附件的存储位置、附件的名字
$path = "./root/";
$username = $_SESSION['username'];
// 拼接成该文件在服务器上的名称
$server_name = $path.$username.".png";
if($_FILES['photo']['error']>0) {
die("出错了!".$_FILES['photo']['error']);
}
if(move_uploaded_file($_FILES['photo']['tmp_name'],$server_name)){
//echo "<BR>"."Upload Success!";
echo "恭喜您,上传成功!"."<br />3秒后将自动跳转到个人主页!";
header("refresh:3;url=./personalpage.php");
}else{
//echo "<BR>"."Upload Failed!".$_FILES['photo']['error'];
echo "对不起,上传头像失败了!";
header("refresh:2;url=./index.php");
}
?>최종 결과
로그인 페이지
검증 결과
개인 홈페이지
최신 아바타

요약: 위 이것이 이 글의 전체 내용입니다. 모든 분들의 연구에 도움이 되기를 바랍니다.
관련 권장 사항:
php PDO 예외 처리 방법에 대한 자세한 설명

php소켓 사용법에 대한 자세한 설명

php
strtotime 함수 성능 분석_php
팁위 내용은 여러 사용자를 위한 아바타 변경 기능의 PHP 구현 공유 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

