id를 통해 목록 페이지에서 세부정보 페이지로 이동하는 vue 조작 방법
- php中世界最好的语言원래의
- 2018-06-01 13:45:185535검색
이번에는 ID를 통해 목록 페이지에서 세부 페이지로 점프하기 위해 vue를 사용하는 방법과 목록 페이지에서 세부 페이지로 점프하기 위해 vue를 사용할 때 사용할 주의 사항에 대해 설명하겠습니다. 실제 사례이므로 살펴보겠습니다.
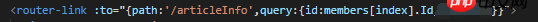
1. 목록 페이지는

ID를 사용하여 세부정보 페이지로 이동합니다. 세부정보 페이지: 데이터를 가져오기 위해 ID를 다시 배경으로 전달합니다. 2. 목록 페이지는 해당 ID로 이동합니다. 세부정보 페이지 그리고 세부정보 페이지의 제목을 변경합니다

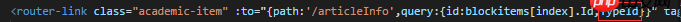
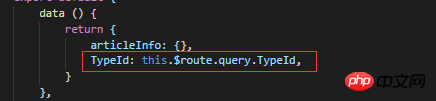
목록 페이지: ID와 페이지 제목이 포함된 typeid가 세부정보 페이지로 이동합니다

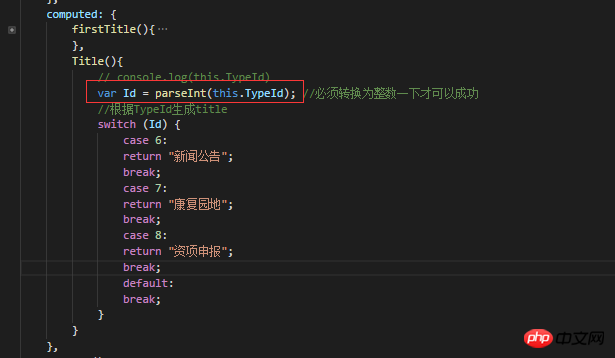
세부정보 페이지: html로 제목을 바인딩하고 전달된 typeid를 가져온 다음 typeid를 판단하십시오. 해당 반환 제목은 무엇입니까?


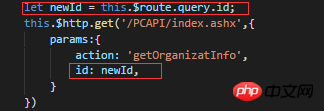
 추가: 백그라운드 데이터를 얻으려면 백그라운드 서버에 액세스해야 합니다(액세스 방법? 답변: 웹사이트에 액세스하는 방법입니다). 그런 다음 필요한 매개변수를 정의한 후, 이는 배경 데이터를 얻기 위해 연결 후에 가져와야 하는 매개변수입니다. 연결을 따를 필요가 없으며 영향을 주지 않습니다. 두 번째 예와 마찬가지로 끝에 있는 TypeId는 필요하지 않으며 다시 채울 수도 있습니다.
추가: 백그라운드 데이터를 얻으려면 백그라운드 서버에 액세스해야 합니다(액세스 방법? 답변: 웹사이트에 액세스하는 방법입니다). 그런 다음 필요한 매개변수를 정의한 후, 이는 배경 데이터를 얻기 위해 연결 후에 가져와야 하는 매개변수입니다. 연결을 따를 필요가 없으며 영향을 주지 않습니다. 두 번째 예와 마찬가지로 끝에 있는 TypeId는 필요하지 않으며 다시 채울 수도 있습니다.
이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 다음 페이지의 다른 관련 기사를 주목하세요. PHP 중국어 웹사이트! 
Vue.js의 리스너 사용 사례 분석
위 내용은 id를 통해 목록 페이지에서 세부정보 페이지로 이동하는 vue 조작 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

