vue-cli 실용적인 프로젝트 코드 공유 사용
- php中世界最好的语言원래의
- 2018-06-01 11:53:102669검색
이번에는 vue-cli를 사용한 실제 프로젝트의 코드 공유를 해보겠습니다. 실제 전투에서 vue-cli를 사용할 때 주의사항은 무엇인가요?
이 글은 vue와 npm에 대한 지식이 없고, 환경 운영과 프로젝트 구축 방법조차 모르는 초보자를 위한 글입니다. 숙련된 프론트엔드 드라이버라면 굳이 읽을 필요가 없습니다. 시간의.
npm 및 vue-cli를 사용하여 vue 프로젝트 빌드
1단계: 실행 환경 설치(node 및 npm)
nodeJ 공식 웹사이트: http://nodejs.cn/설치 패키지 다운로드(설치)
설치가 완료되면 설치가 성공했는지 확인해야 합니다
명령줄 cmd를 사용하여 dos 블랙 창을 열고 node -v 및 npm –v를 실행하면 설치 성공을 나타내는 버전 번호가 나타납니다

참고(npm은 node와 함께 제공되며 node 설치 시 함께 설치됨)
npm 버전을 업그레이드하는 방법은 무엇입니까? 매우 간단합니다
명령을 실행하세요: npm i –g 업데이트(전역 설치: 권장) 또는 npm install –g npmnpm i –g to update (全局安装:建议) 或者npm install –g npm
第二步:安装脚架手 vue-clic
安装vue-cli 有两种安装途径(npm 与 cnpm),二选一
(1) 使用npm 安装vue-cli,全局安装 (该方式安装比较慢,国外镜像)
运行:npm install g vue –cli
(2) 使用cnpm ( 国内淘宝镜像)安装vue-cli
(2.1) 首先要注册cnpm
运行:npm install -g cnpm --registry=<a href="http://www.php.cn/wiki/373.html" target="_blank">https://</a>registry.npm.taobao.org

(2.2) 检测 cnpm 是否安装成功,出现版本说明安装成功
运行:cnpm -v

(2.3)使用cnpm 安装脚架手vue-cli
运行:cnpm install –g vue-cli
使用 vue –V(注意:大写V)查看是否安装成功
运行:vue –V
 Install vue- 거기에 cli를 설치하는 두 가지 방법(npm 및 cnpm)이 있습니다. 둘 중 하나를 선택하세요
Install vue- 거기에 cli를 설치하는 두 가지 방법(npm 및 cnpm)이 있습니다. 둘 중 하나를 선택하세요
(1) npm을 사용하여 vue-cli를 설치하고 전역적으로 설치합니다(외부 미러의 경우 이 방법은 설치 속도가 느립니다)실행: npm install g vue –cli
(2) cnpm(국내 Taobao 미러)을 사용하여 vue-cli를 설치합니다
(2.1) 먼저 cnpm
을 등록합니다. 실행: npm install -g cnpm - -registry=<a href="http://www.php.cn/wiki/373.html" target="_blank">https://<img alt="" src="https://img.php.cn/upload/article/000/061/021/22076f6ff70d4fded17bc3b5326df81a-4.png">registry.npm.taobao.org</a>
 (2.2) cnpm이 성공적으로 설치되었는지 확인하고, 버전 설치에 성공했다는 설명이 나타납니다
(2.2) cnpm이 성공적으로 설치되었는지 확인하고, 버전 설치에 성공했다는 설명이 나타납니다
실행: cnpm -v

(2.3) cnpm을 사용하여 스캐폴딩 vue-cli
cnpm install –g vue-clivue –V를 사용합니다(참고 : 대문자 V) 설치 성공 여부 확인
실행:vue –V
프로젝트 만들기
1. 명령 사용: cd 디렉토리 path, 프로젝트 생성을 위해 지정한 경로를 입력하세요 예: U v 2. Vue init webpack 사용
예: U v 2. Vue init webpack 사용
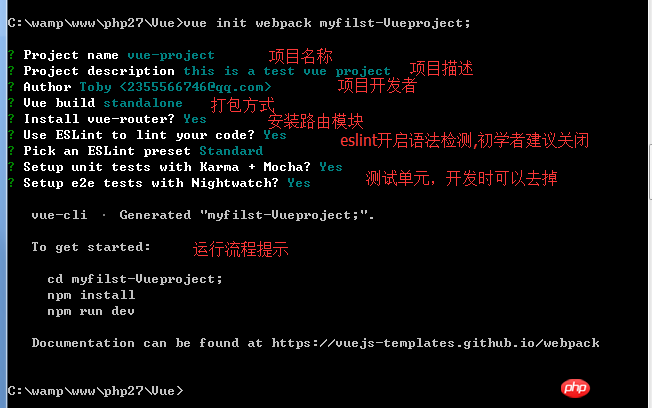
실행: Vue Init Webpack MyFilst-VueProject 지금까지 vue 프로젝트
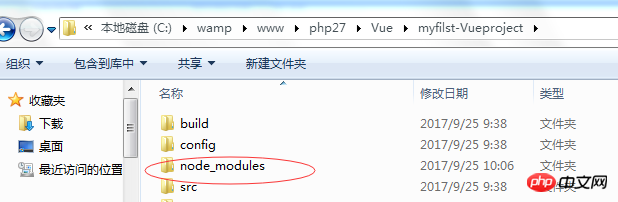
directory가 생성되었습니다. 구조 예: (자세한 구조 설명은 공식 웹사이트 참조) 
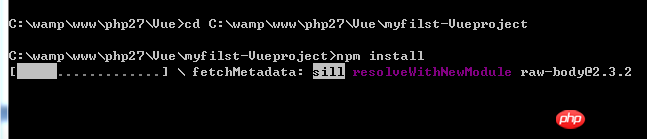
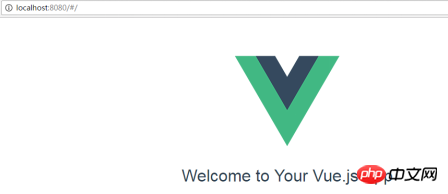
실행: npm run dev
성공적으로 실행되면 기본 효과는 다음과 같습니다.

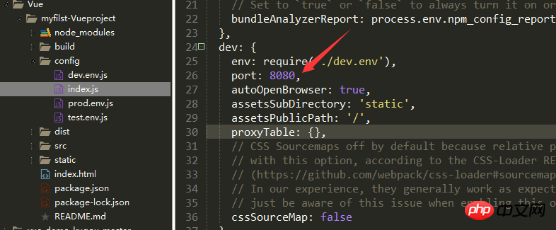
정상 페이지가 표시되지 않으면 기본 실행 포트가 8080인지 확인하세요.
프로젝트에서. 루트 디렉터리->config ->index.js

포트 값을 수정하고 다시 실행합니다: npm run dev
구성 파일을 수정할 때마다 다시 실행해야 합니다
5단계: 패키지 그리고 온라인으로 전환
실행: npm run build
패키징이 완료되면 루트 디렉터리에 dis 폴더가 생성되며, 이 폴더는 로컬에서 열고 탐색할 수 있습니다. 프로젝트가 온라인 상태가 되면 dis 폴더를 디렉터리에 넣기만 하면 됩니다. server
이 기사의 사례를 읽으신 후 마스터하셨다고 생각합니다. 방법, 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 도서:
위 내용은 vue-cli 실용적인 프로젝트 코드 공유 사용의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

