이번에는 Vue를 사용하여 페이지 오른쪽 상단에 플로팅/숨겨진 메뉴를 구현하는 방법을 보여드리겠습니다. Vue를 사용하여 페이지 오른쪽 상단에 플로팅/숨겨진 메뉴를 구현할 때 주의할 점은 무엇인가요? 다음은 실제 사례입니다. 살펴보겠습니다.
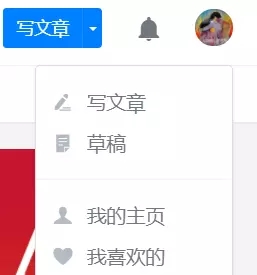
이것은 대부분의 웹사이트에서 매우 일반적인 기능입니다. 플로팅 메뉴를 표시하려면 페이지 오른쪽 상단에 있는 아바타를 클릭하거나 메뉴를 숨기려면 아바타를 다시 클릭하세요.

jQuery 프론트엔드 공성사자로서 이 기능을 구현하는 것은 매우 쉽다고 할 수 있지만, vue 문서를 이제 막 본 초보자에게는 여전히 개인적으로 넘어야 할 함정이 있습니다. 성공하기 위해.
지식 포인트
구성 요소 및 구성 요소 간 통신
계산된 속성
Text
1. 상위 구성 요소
이것은 시스템에만 관련됩니다. 현재 메뉴 이 기능은 아직 라우팅에 포함되지 않습니다.
기본 아이디어는 props를 통해 showCancel의 부울 값을 하위 구성 요소에 전달하고 이벤트를 각각 상위 및 하위 구성 요소에 바인딩하여 시스템 메뉴의 표시 상태를 제어하는 것입니다. 상위 구성 요소의 바운드 클릭 이벤트에서 하위 구성 요소에 전달된 showCancel 값이 재설정됩니다.
여기에 첫 번째 작은 지식 포인트가 있습니다 - 하위 구성 요소 호출:
먼저 하위 구성 요소에 의해 렌더링되기를 기다리는 사용자 정의 요소를 작성합니다:
<t-header></t-header>
그런 다음 작성된 하위 구성 요소를 가져옵니다:
import THeader from "./components/t-header/t-header";
그런 다음 등록합니다.
components: {
THeader
}
이 시점에서 신입생은 이 코드 줄이 하위 구성 요소를
구성 요소를 등록할 때( 또는 prop), kebab-case(하이픈으로 구분된 이름 지정), camelCase(카멜 케이스 이름 지정) 또는 PascalCase(단어의 첫 글자를 대문자로 사용하여 이름 지정)를 사용할 수 있습니다.
HTML 템플릿에서는 kebab-case를 사용하세요.
me 예를 들어, 커스텀 요소가
위의 내용은 단일 파일 구성 요소에서 으로 지정되는 HTML 템플릿이며 구성 요소 옵션에서 사용되는 문자열 템플릿도 있습니다. template: "" 지정된 템플릿입니다. 문자열 템플릿을 사용할 때 사용자 정의 태그는 세 가지 방법으로 작성할 수 있습니다. 자세한 내용은 구성 요소 명명 규칙에 대한 공식 문서를 참조하세요.
이렇게 상위 구성 요소의 프로토타입이 탄생했습니다.
<t-header></t-header>
<script> import THeader from "./components/t-header/t-header"; export default { name: "app", components: { THeader }, data() { return { showCancel: false }; }, methods: { hideCancel() { this.showCancel = false; } } }; </script>
2. 하위 구성 요소
하위 구성 요소에서 .cancel은 시스템 메뉴를 여는 버튼이고 .cancel- p는 시스템 메뉴입니다.
<template> <p> /*这里是logo和title*/ ... /*这里是用户名和按钮*/ </p> <p> <span>你好,管理员!</span> <span> <p> </p> <ul> <li>设置 </li> <li>退出 </li> </ul> </span></p> </template>
트랩을 밟기 전의 아이디어에 따르면 v-show를 사용하여 하위 구성 요소가 showCancel 값을 받은 후 표시를 제어하고 바인딩 클릭 이벤트에서 숨깁니다. 상위 및 하위 구성 요소 중 상황에 따라 showCancel 값만 변경하면 됩니다. 시스템 메뉴에 있는 여러 옵션의 바인딩 이벤트가 상위-하위 구성 요소의 바인딩 이벤트를 트리거해서는 안 됩니다. 메뉴를 클릭하면 사라지기 때문에 바인딩 이벤트에 .stop이 사용됩니다. 즉, @click.stop ="doSomething"@click.stop="doSomething"
于是万事大吉,也就是像这样:
<script>
export default {
props: {
showCancel: {
type: Boolean
}
},
methods: {
doSomething() {},
switchCancelBoard() {
this.showCancel = !this.showCancel;
}
},
computed: {
ifShowCancel() {
return this.showCancel;
}
}
};
</script>
然而第一波踩坑之后一起表明显然我还是太年轻。下面是一些不好的示范:
prop来的showCancel值的确可以用,点击子组件按钮的时候,
this.showCancel=!this.showCancel
/*父组件自定义元素绑定switch-show事件*/
<t-header></t-header>
// 父组件js
methods: {
//会被子组件$emit触发的方法
switchShow(val) {
this.showCancel = val;
}
}
// 子组件js
methods: {
//按钮上的绑定click事件
switchCancelBoard() {
this.$emit("switch-show", this.ifShowCancel);
}
}그러나 첫 번째 함정을 겪은 후에는 내가 아직 너무 어리다는 것이 분명해졌습니다. 다음은 몇 가지 나쁜 예입니다. prop의 showCancel 값이 실제로 사용될 수 있습니다. 하위 구성 요소 버튼을 클릭하면
this.showCancel=!this.showCancel이 메뉴 표시를 실현합니다. 숨기지만 콘솔이 열리면 클릭할 때마다 오류가 발생합니다. 🎜🎜🎜vue.esm.js?efeb:578 [Vue 경고]: 상위 구성 요소가 다시 렌더링될 때마다 값을 덮어쓰게 되므로 소품을 직접 변경하지 마세요. 🎜🎜🎜 즉, 상위 구성 요소가 다시 렌더링되면 이 값을 덮어쓰게 되므로 prop 값을 수정하지 마세요.另外,尽管在这个按钮上实现了显示状态的切换,但是点击其他区域的时候,并不会隐藏它,原因是:子组件prop值的变化并没有影响到父组件,因此showCancel的值一直保持初始值没有变化,而只有在这个值被更新时才会触发子组件中相关值的更新。
——好吧,那么老老实实的用一个计算属性接收showCancel值,这样实现点击子组件控制系统菜单的状态切换;
获得了计算属性ifShowCancel,组件相应的变成了v-show="ifShowCancel",我试图在绑定事件里通过this.ifShowCancel=!this.ifShowCancel切换菜单状态,报错,得到报错信息:Computed property "ifShowCancel" was assigned to but it has no setter;
明白了,要以直接赋值的形式改变计算属性ifShowCancel的值,需要一个setter函数,但是setter函数中无法修改prop值,因此在getter中也就无法通过return this.showCancel来更新这个计算属性,所以这个方法貌似也行不通;
到此为止,好像路都成了堵死状态:prop值不能改->要用计算属性;计算属性不能改->需要setter;而写入了getter、setter,计算属性的值依赖于prop值->prop值不能改。——一个堪称完美的闭环诞生了!
走投无路之际我想起了$emit和$on这一对。
3. 父子互相通信
前边的prop实现了从父到子的单向通信,而通过$emit和$on,就可以实现从子组件到父组件的通信:这不能直接修改父组件的属性,但却可以触发父组件的指定绑定事件,并将一个值传入父组件。
在这一步我摒弃了点击按钮时的去操作子组件内属性的想法,既然计算属性ifShowCancel依赖于prop值,那么就在点击按钮时,通过$emit触发父组件的事件,并将需要修改的属性值传入父组件,于是:
/*父组件自定义元素绑定switch-show事件*/
<t-header></t-header>
// 父组件js
methods: {
//会被子组件$emit触发的方法
switchShow(val) {
this.showCancel = val;
}
}
// 子组件js
methods: {
//按钮上的绑定click事件
switchCancelBoard() {
this.$emit("switch-show", this.ifShowCancel);
}
}
这样处理流程就变成了:点击按钮->作为计算属性的ifShowCancel值传入父组件并触发父组件事件,对showCancel赋值->父组件属性更新->触发子组件prop更新->触发重新compute,更新ifShowCancel值->v-show起作用。
另外在点击其他区域时,通过父组件绑定的click事件,就可以重置showCancel值,进而隐藏掉出现的系统菜单。
下边放出这个功能的完整代码。
4. 完整代码
/*父组件*/<t-header></t-header>
<script> import THeader from "./components/t-header/t-header"; export default { name: "app", components: { THeader }, data() { return { showCancel: false }; }, methods: { hideCancel() { this.showCancel = false; }, switchShow(val) { this.showCancel = val; } } }; </script> /*子组件*/
Title
你好,管理员!
<script> export default { props: { showCancel: { type: Boolean } }, methods: { doSomething() {}, switchCancelBoard() { // this.ifShowCancel = !this.showCancel; this.$emit("switch-show", !this.ifShowCancel); } }, computed: { ifShowCancel() { return this.showCancel; } } }; </script>
- 设置
- 退出
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
위 내용은 Vue를 사용하여 페이지 오른쪽 상단에 부동/숨겨진 메뉴를 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 如何在PHP中实现SEO优化May 20, 2023 pm 01:30 PM
如何在PHP中实现SEO优化May 20, 2023 pm 01:30 PM随着互联网的发展,SEO(SearchEngineOptimization,搜索引擎优化)已经成为了网站优化的重要一环。如果您想要使您的PHP网站在搜索引擎中获得更高的排名,就需要对SEO的内容有一定的了解了。本文将会介绍如何在PHP中实现SEO优化,内容包括网站结构优化、网页内容优化、外部链接优化,以及其他相关的优化技巧。一、网站结构优化网站结构对于S
 如何在PHP中实现ERP系统May 20, 2023 pm 06:21 PM
如何在PHP中实现ERP系统May 20, 2023 pm 06:21 PM随着电子商务和企业管理的发展,许多企业开始寻找更好的方法来处理其日常业务流程。ERP系统是一种能够整合企业各种业务流程的软件工具。它提供了全面的功能,包括生产、销售、采购、库存、财务等方面,帮助企业提高效率、控制成本和提高客户满意度。而在PHP编程语言中,也能够实现ERP系统,这就需要我们掌握一些基本的知识和技术。下面,我们将深入探讨如何在PHP中实现ERP
 如何在PHP中实现CRM系统May 20, 2023 pm 12:31 PM
如何在PHP中实现CRM系统May 20, 2023 pm 12:31 PM随着企业的发展,客户管理变得越来越重要。为了提高客户满意度和忠诚度,越来越多的企业采用客户关系管理系统(CRM)来帮助其管理客户关系。而PHP是一种流行的编程语言,因其简单易学、灵活和强大而被广泛应用于Web开发。那么,如何在PHP中实现CRM系统呢?本文将为您介绍实现CRM系统的步骤和技巧。Step1:需求分析在开始开发CRM系统之前,您需要进行需求分析
 在PHP中如何实现物联网开发?May 12, 2023 am 11:51 AM
在PHP中如何实现物联网开发?May 12, 2023 am 11:51 AM随着物联网技术的发展和普及,越来越多的应用场景需要使用PHP语言进行物联网开发。PHP作为一种广泛应用于Web开发的脚本语言,它的易学易用、开发速度快、可扩展性强等特点,使其成为开发物联网应用的一种优秀选择。本文将介绍在PHP中实现物联网开发的常用技术和方法。一、传输协议和数据格式物联网设备通常使用TCP/IP或UDP协议进行数据传输,而HTTP协议是一个优
 如何在PHP中实现轮播图May 22, 2023 am 08:25 AM
如何在PHP中实现轮播图May 22, 2023 am 08:25 AM随着互联网的发展,轮播图已经成为了网页设计中必不可少的一部分。在很多网页中,轮播图经常被用作展示企业文化、最新产品或是推广活动等场景。本篇文章将会分享如何使用PHP来实现轮播图的功能。一、轮播图的概念轮播图是网页中一种常见的视觉效果,一般由多个图片组成,在页面中自动或手动进行切换,展示多个内容。可以添加符合业务要求的动画效果,有助于引起用户的关注和提高网站的
 如何在PHP中实现验证码May 20, 2023 am 11:31 AM
如何在PHP中实现验证码May 20, 2023 am 11:31 AM随着互联网的不断发展,越来越多的网站需要使用验证码来保证安全性。验证码是一种借助人类能力而无法被计算机破解的认证技术,广泛应用于网站注册、登录、找回密码等功能中。下面将介绍如何使用PHP实现验证码功能。一、生成验证码图片验证码图片的生成是验证码功能的核心,需要生成一个随机字符,并将其渲染为图像展示给用户。在PHP中,可以使用GD库来生成图片。GD库是一种用于
 如何在PHP中实现管家婆系统?May 12, 2023 am 08:12 AM
如何在PHP中实现管家婆系统?May 12, 2023 am 08:12 AM管家婆系统在现代企业管理中扮演着重要的角色,它不仅仅能够有效地提高企业的工作效率,还可以大大提高了企业的生产力和竞争力。与此同时,PHP作为一种广泛使用的动态脚本语言,也受到了许多企业的青睐。接下来,我们将探讨如何在PHP中实现管家婆系统,以提高企业的管理效率。一、了解管家婆系统管家婆系统是一种企业管理软件,主要用于管理公司的财务、销售、采购、仓库、人力资源
 如何在PHP中实现短信发送功能May 20, 2023 pm 08:31 PM
如何在PHP中实现短信发送功能May 20, 2023 pm 08:31 PM随着移动互联网技术的普及,短信成为了一种广泛应用的通信手段,需要在网站或应用中实现短信发送功能。PHP作为一种广泛应用于Web开发的编程语言,在实现短信发送功能时也是十分方便的。本文将介绍如何在PHP中实现短信发送功能。选择短信服务商在开始实现短信发送功能之前,首先需要选择一家短信服务商。常见的国内短信服务商包括阿里云、云片网、容联云通讯等。一般情况下,这些


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

DVWA
DVWA(Damn Vulnerable Web App)는 매우 취약한 PHP/MySQL 웹 애플리케이션입니다. 주요 목표는 보안 전문가가 법적 환경에서 자신의 기술과 도구를 테스트하고, 웹 개발자가 웹 응용 프로그램 보안 프로세스를 더 잘 이해할 수 있도록 돕고, 교사/학생이 교실 환경 웹 응용 프로그램에서 가르치고 배울 수 있도록 돕는 것입니다. 보안. DVWA의 목표는 다양한 난이도의 간단하고 간단한 인터페이스를 통해 가장 일반적인 웹 취약점 중 일부를 연습하는 것입니다. 이 소프트웨어는

PhpStorm 맥 버전
최신(2018.2.1) 전문 PHP 통합 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

MinGW - Windows용 미니멀리스트 GNU
이 프로젝트는 osdn.net/projects/mingw로 마이그레이션되는 중입니다. 계속해서 그곳에서 우리를 팔로우할 수 있습니다. MinGW: GCC(GNU Compiler Collection)의 기본 Windows 포트로, 기본 Windows 애플리케이션을 구축하기 위한 무료 배포 가능 가져오기 라이브러리 및 헤더 파일로 C99 기능을 지원하는 MSVC 런타임에 대한 확장이 포함되어 있습니다. 모든 MinGW 소프트웨어는 64비트 Windows 플랫폼에서 실행될 수 있습니다.

ZendStudio 13.5.1 맥
강력한 PHP 통합 개발 환경







