Angular HttpClient 사용법에 대한 자세한 설명
- php中世界最好的语言원래의
- 2018-06-01 10:59:172475검색
이번에는 Angular HttpClient 사용에 대한 자세한 설명을 가져왔습니다. Angular HttpClient 사용 시 주의사항은 무엇인가요?
@angular/common/http의 HttpClient 클래스는 Angular 애플리케이션이 HTTP 클라이언트 기능을 구현하기 위한 단순화된 API를 제공합니다.
1. 준비
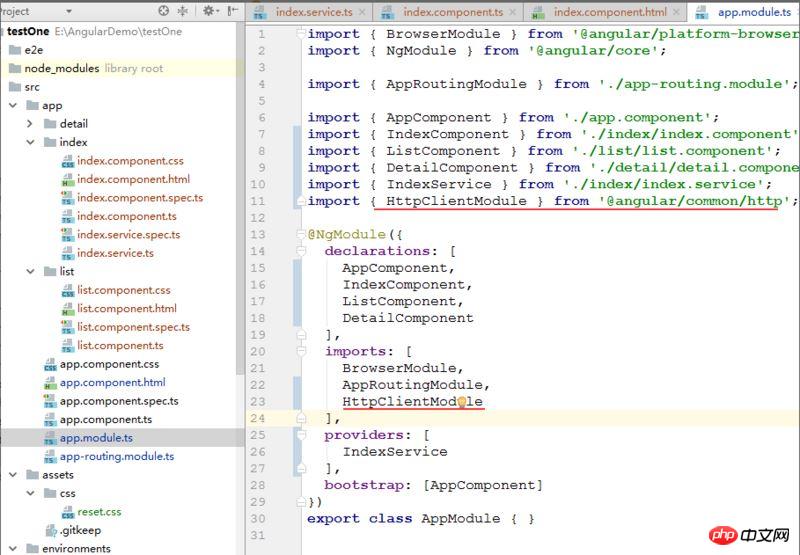
앱에서 먼저모듈을 가져옵니다.
import { HttpClientModule } from '@angular/common/http';
@NgModule({
imports: [
HttpClientModule,
]
})
export class AppModule {}

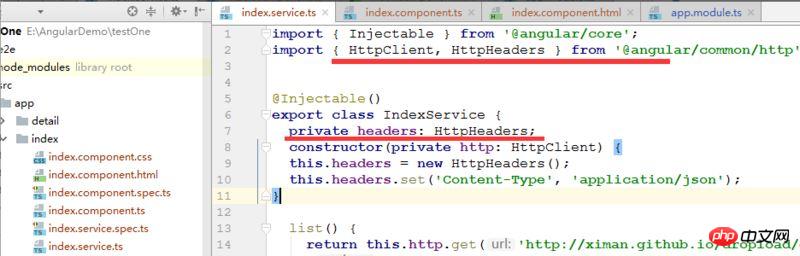
2. HttpClient를 참조하기 위해 가 필요한 service.ts에 HttpClient를 다음과 같이 도입합니다.
import { HttpClient } from '@angular/common/http';
export class ConfigService {
constructor(private http: HttpClient) { }
}

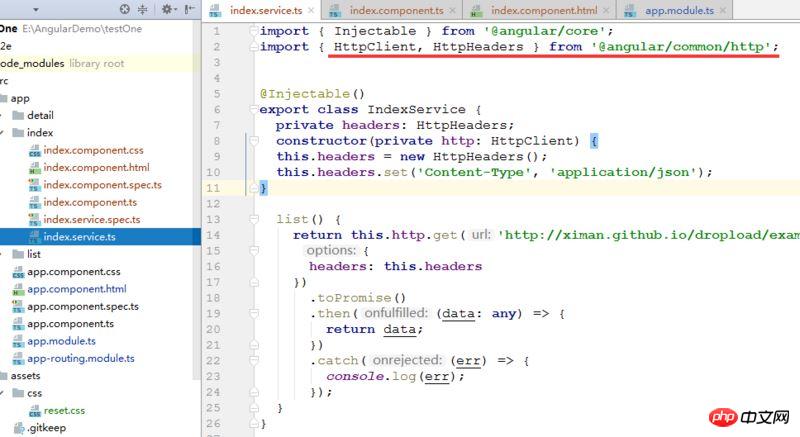
3. 데이터 요청
return this.http.get/post(url:'请求地址' ,
options: {
headers: this.headers
})
.toPromise()
.then((data: any) => {
return data;
})
.catch((err) => {
console.log(err);
});
}

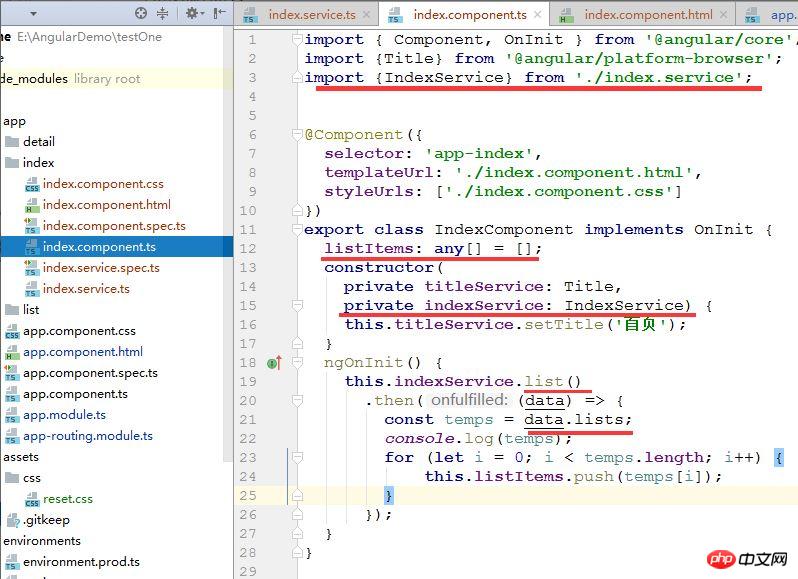
4. 해당 component.ts 파일에 서비스를 소개하세요

데이터 형식:
{
"lists":[
{"title":"","pic":""},
{"title":"","pic":""}
]
}
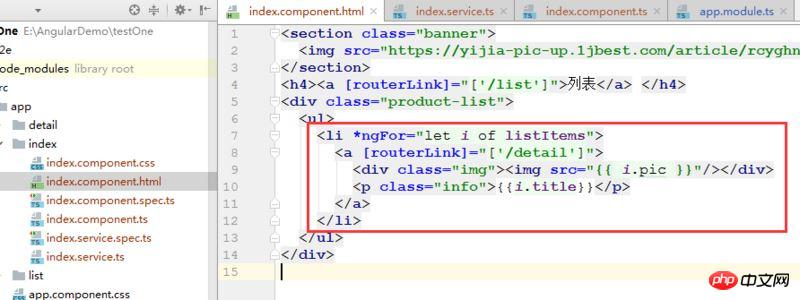
5. 페이지에 전화하세요

그 후에 마스터했다 이 기사의 사례 읽기 방법, 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사에 주목하세요!
추천 도서:
위 내용은 Angular HttpClient 사용법에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

