Vue 패키징 후 글꼴 및 이미지 리소스 무효화에 대해(자세한 튜토리얼)
- 亚连원래의
- 2018-06-01 10:09:132335검색
아래에서는 Vue 패키징 후 글꼴 및 이미지 리소스 오류 문제에 대한 해결책을 공유하겠습니다. 이는 좋은 참고 가치가 있으며 모든 사람에게 도움이 되기를 바랍니다.
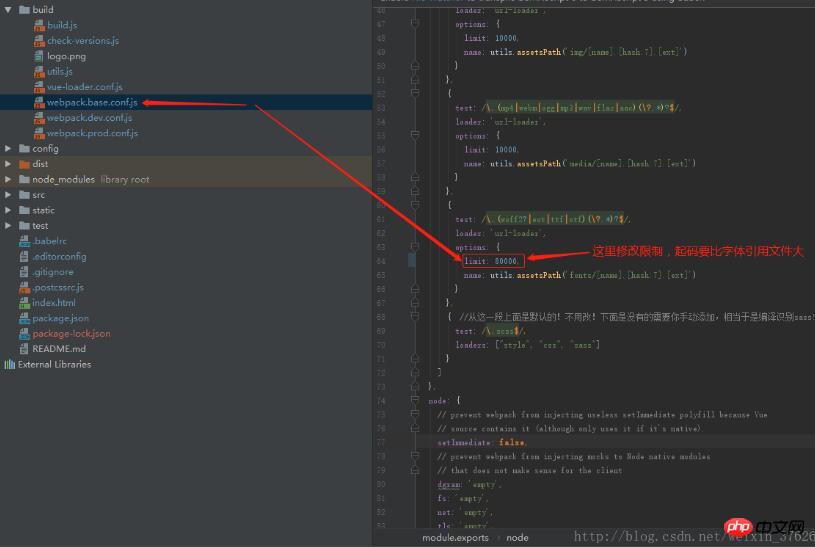
1. vue가 패키징된 후에는 글꼴이 유효하지 않습니다
해결책:

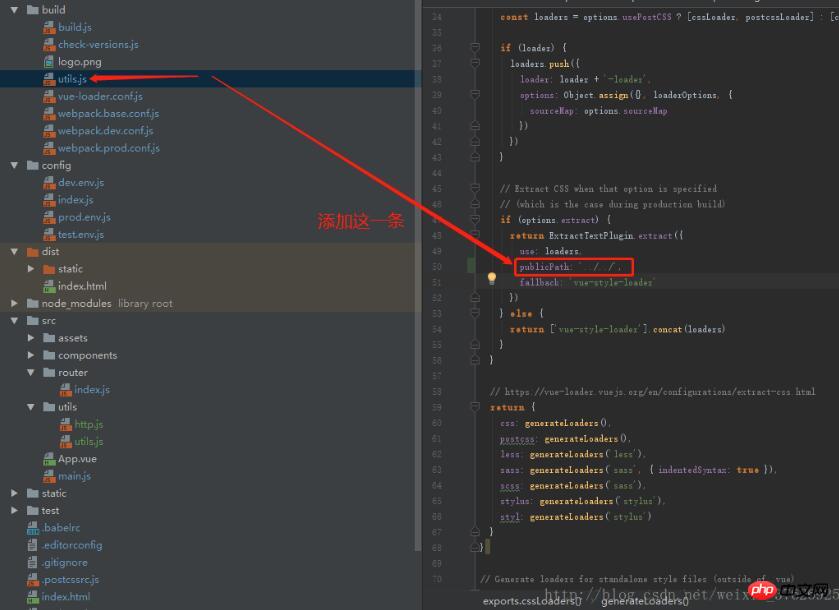
2.
솔루션 :html에서 참조한 그림
 css에서 추가한 배경에서 참조한 그림
css에서 추가한 배경에서 참조한 그림
위 내용은 모두에게 도움이 되기를 바랍니다. 미래에. 
vue.js의 계산, 필터링, 가져오기, 설정의 사용법과 차이점에 대한 자세한 설명
vue에서 요청한 데이터에서 특정 항목의 값을 변경하는 방법
JavaScript Starry Stars 네비게이션 바 구현 방법
위 내용은 Vue 패키징 후 글꼴 및 이미지 리소스 무효화에 대해(자세한 튜토리얼)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

