웹팩 구성에서 글꼴 아이콘이 표시되지 않는 문제에 대한 해결 방법(상세 튜토리얼)
- 亚连원래의
- 2018-06-01 09:57:281807검색
웹팩 구성으로 인해 글꼴 아이콘이 표시되지 않는 문제에 대한 해결 방법을 알려드리겠습니다. 참고할만한 가치가 있으니 많은 분들께 도움이 되었으면 좋겠습니다.
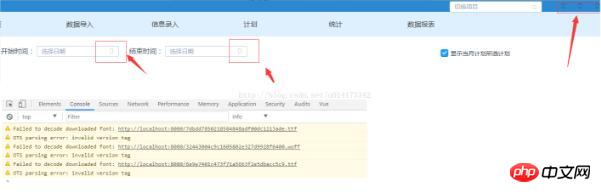
문제: 프로젝트 개발 중 글꼴 아이콘을 사용할 때 다음과 같은 오류 메시지가 나타납니다.

모든 글꼴 아이콘이 정상적으로 표시되지 않으며, 글꼴을 디코딩할 수 없다는 오류 메시지가 나타납니다.
문제 해결 방법: 오랜 시간 동안 검색한 끝에 webpack 구성 중 다음 코드를 수동으로 추가하여 오류가 발생했음을 확인했습니다. webpack.base.conf.js 파일에서
{
test: /\.(eot|svg|ttf|woff|woff2)(\?\S*)?$/,
loader: 'file-loader'
},삭제 . 위 내용은 제가 모든 사람을 위해 정리한 것입니다. 앞으로 모든 사람에게 도움이 되기를 바랍니다.
관련 기사:
vue에서 v-for를 사용하여 2차원 배열을 탐색하는 방법
vue2.0 누적 값을 계산하는 계산 예 목록 루프 이후
위 내용은 웹팩 구성에서 글꼴 아이콘이 표시되지 않는 문제에 대한 해결 방법(상세 튜토리얼)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

