Vue Build 패키징 후 홈페이지에 흰색 화면이 나타나는 문제를 해결하기 위한 자세한 솔루션(자세한 튜토리얼)
- 亚连원래의
- 2018-06-01 09:24:162868검색
이제 Vue Build가 패키징된 후 홈페이지에서 흰색 화면 문제를 해결하기 위한 기사를 공유하겠습니다. 좋은 참고 가치가 있으며 모든 분들께 도움이 되기를 바랍니다.
1. 문제 설명
로컬 vue 프로젝트는 서버 측에서 문제 없이 탐색할 수 있지만 npm run build 및 패키징을 실행한 후 로컬 미리 보기가 흰색 화면입니다. 로드할 수 없는 js와 css가 많이 있습니다.
2. 해결 방법
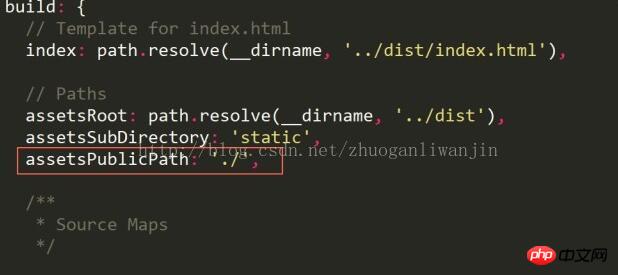
config 폴더에서 index.js를 찾아 열고, AssetPublicPath: '/'를 아래 상자와 같이 변경합니다.

npm run build를 다시 실행하세요.
위 내용은 제가 여러분을 위해 정리한 내용입니다. 앞으로 도움이 되길 바랍니다.
관련 기사:
iview 패키징 시 UglifyJs 오류에 대한 실제 솔루션(자세한 튜토리얼)
웹팩 패키징 후 지나치게 큰 파일에 대한 솔루션에 대한 간략한 토론
동적 렌더링을 구현하는 Vue+ElementUI 및 양식 시각화 구성 방법
위 내용은 Vue Build 패키징 후 홈페이지에 흰색 화면이 나타나는 문제를 해결하기 위한 자세한 솔루션(자세한 튜토리얼)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

