Vue.js+Layer 테이블 데이터 바인딩 및 업데이트의 예
- 亚连원래의
- 2018-05-31 17:27:092628검색
아래에서는 Vue.js+Layer 테이블 데이터 바인딩 및 구현 업데이트의 예를 공유하겠습니다. 이는 좋은 참고 가치가 있으며 모든 사람에게 도움이 되기를 바랍니다.
1: 먼저 Vue.js를 사용하여 데이터를 바인딩하고 이벤트를 업데이트합니다
v-on을 사용하여 이벤트를 바인딩하고 데이터 행을 이벤트에 직접 전달한 다음 업데이트 메서드에서 직접 꺼냅니다. 업데이트가 필요한 데이터
<p id="content">
<table class="mytable">
<tr class="header">
<td>选择</td>
<td>用户名</td>
<td>学号</td>
<td>班级</td>
<td>操作</td>
</tr>
<tr v-for="item in mydata">
<td><input type="checkbox" :value="item.Id" /></td>
<td>{{item.UserName}}</td>
<td>{{item.Number}}</td>
<td>{{item.Class}}</td>
<td>
<a href="#" rel="external nofollow" rel="external nofollow" v-on:click="udelete(item.Id)">删除</a>
<a href="#" rel="external nofollow" rel="external nofollow" v-on:click="updateu(item)">更新</a>
</td>
</tr>
</table>
</p>
//实例化vue.js(用来给表格提供数据的)
var vm = new Vue({
el: '#content',
data: {
mydata: data
},
methods: {
udelete: function (_id) //删除
{
},
updateu: function (item) //更新
{
}
}
});
효과는 다음과 같습니다.

업데이트 이벤트를 클릭하면 레이어 업데이트 상자가 팝업됩니다
쓰기 html 먼저
@* 给layer弹出层提供数据 *@
<p id="updatecontent" style="display:none">
<table style="margin-top:20px;margin-left:23px;">
<tr>
<td>
用户名:
</td>
<td>
<input type="text" v-model="userinfo.UserName" />
</td>
</tr>
<tr>
<td>
学号:
</td>
<td>
<input type="text" v-model="userinfo.Number" />
</td>
</tr>
<tr>
<td>
班级:
</td>
<td>
<input type="text" v-model="userinfo.Class" />
</td>
</tr>
</table>
</p>
레이어 팝업 효과
updateu: function (item) //更新
{
layer.open({
type: 1,
title: "更新",
area: ["300px", "230px"],
content: $("#updatecontent"),
btn: ["保存"],
yes: function (index) {
alert("点击保存");
},
cancel: function () { //点击关闭按钮
}
});
}
는 다음과 같습니다.

셋: 레이어 팝업 상자에 좋은 데이터 제공
기존 방법은 값을 하나씩 꺼낸 다음 텍스트 상자에 할당하는 것입니다. 이제 vue.js를 사용하여 한 번에 모두 바인딩할 수 있습니다.
텍스트에 대한 데이터를 제공하기 위해 특별히 vue를 인스턴스화하세요. 팝업 상자의 상자
//给更新p添加数据
var update_vm = new Vue({
el: "#updatecontent",
data: {
userinfo: {}
}
});
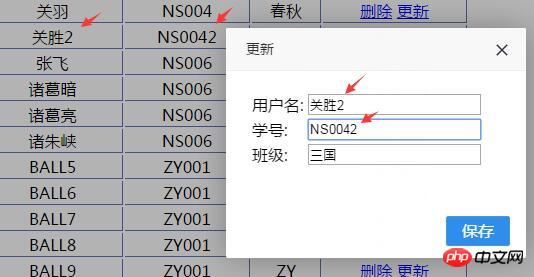
업데이트 버튼을 클릭하면 객체를 통해 행의 값이 전달되었습니다. 전달된
는 vue.js에 직접 바인딩됩니다.
updateu: function (item) //更新
{
update_vm.$data.userinfo = item;
} 이렇게 하면 업데이트해야 할 데이터를 클릭할 때 얻을 수 있습니다

그리고 양방향 바인딩 때문에 텍스트 상자가 전송될 때 테이블의 내용도 변경됩니다. 자동으로

4: 저장을 클릭하여 업데이트
전통적인 방법은 업데이트된 값을 가져오는 것입니다. 즉, ID가 있는 텍스트 상자의 값을 가져온 다음 이를 json 개체로 어셈블합니다. 업데이트하려면 백그라운드로 전달하세요.
vue.js를 사용하면
객체를 직접 조립하는 것을 피할 수 있습니다. 양방향 바인딩이므로 모델 값이 변경되면 텍스트 상자의 값도 자동으로 변경됩니다.
모델의 값을 직접 전달하기만 하면 됩니다. 업데이트를 위해 백그라운드로 돌아가기
layer.open({
type: 1,
title: "更新",
area: ["300px", "230px"],
content: $("#updatecontent"),
btn: ["保存"],
yes: function (index) {
//调用后台实现更新
$.post('/home/UpdateU', update_vm.$data.userinfo, function (result) {
});
},
cancel: function () { //点击关闭按钮
}
});
그냥 ef를 사용해 백그라운드에서 직접 업데이트하세요
//更新
public JsonResult UpdateU(Users uinfo)
{
testEntities en = new testEntities();
en.Entry<Users>(uinfo).State = System.Data.EntityState.Modified;
int count = en.SaveChanges();
return Json(count);
}
위에서는 vue+layer를 사용해 업데이트를 구현하는 곳이 없습니다. 데이터 자체에만 주의하면 됩니다
텍스트 상자를 변경할 필요가 없는 경우 테이블을 자동으로 변경하려면 개체를 복제하고 바인딩하면 됩니다
사용자가 닫기를 클릭하면 복원되므로 업데이트되지 않은 데이터
jquery를 사용하여 개체를 복제하고 바인딩하세요
updateu: function (item) //更新
{
//克隆一个对象
var databack = $.extend({}, item);
update_vm.$data.userinfo = databack;
}
이 경우 데이터베이스는 업데이트되었으며 페이지는 업데이트되지 않은 상태로 웹페이지를 직접 새로 고칠 수 있습니다
물론 업데이트 모델을 사용하여 페이지를 업데이트하고 vue.js 데이터를 직접 교체하여 페이지를 업데이트할 수도 있습니다
$.post('/home/UpdateU', update_vm.$data.userinfo, function (result) {
//可以把vue.js数据替换从而更新更新到页面
vm.$data.mydata.splice(index, index, update_vm.$data.userinfo);
});
위 내용은 모두를 위해 편집한 내용이므로 모두에게 도움이 되기를 바랍니다. 미래에.
관련 기사:
vue 다중 항목 파일 구성 Vue 다중 페이지 구성의 예
다중 Vue 경로 공유 문제 해결 페이지에 문제가 하나 있습니다
위 내용은 Vue.js+Layer 테이블 데이터 바인딩 및 업데이트의 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

