Vue 및 Element 구성요소 사용을 위한 설치 튜토리얼(자세한 튜토리얼)
- 亚连원래의
- 2018-05-31 16:08:066050검색
이제 Vue 설치 및 요소 구성 요소 설치에 대한 기사를 공유하겠습니다. 이는 좋은 참고 가치가 있으며 모든 사람에게 도움이 되기를 바랍니다.
1. 새 vue 프로젝트 만들기
1. 먼저 nodejs를 다운로드해야 합니다. 설치 후 명령 창을 열고 npm 패키지 관리 도구를 사용할 수 있습니다. node이므로 npm-v를 직접 입력하면 npm 버전 정보를 볼 수 있습니다

2. 일부 npm 리소스가 차단되거나 외부 리소스이므로 npm으로 종속 패키지를 설치할 때 종종 실패하는 경우가 있으므로 npm의 국내 미러도 필요합니다. ---cnpm.
3. 명령줄에 npm install -g cnpm--registry=http://registry.npm.taobao.org를 입력하고 설치가 완료될 때까지 기다립니다. cnpm을 사용하여 종속성 패키지를 설치할 수 있습니다. npm을 사용하는 방법 설치 중에 cnpm이 모든 종속성을 다운로드하지 못하는 경우가 있습니다. npm 다운로드가 느린 경우 cnpm을 사용해 종속성 패키지를 설치할 수 있습니다. 
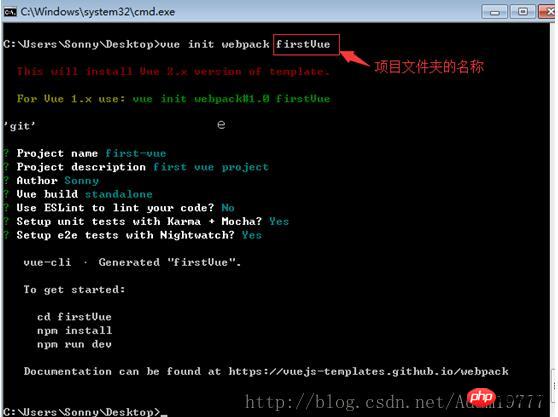
6. 데스크톱 디렉터리의 명령줄에서 vue init webpack firstVue 명령을 실행합니다. 이 명령어에 대해 설명해주세요. 이 명령어는 webpack이 빌드 도구인 프로젝트, 즉 전체 프로젝트가 webpack을 기반으로 하는 프로젝트를 초기화한다는 의미입니다. 여기서 firstVue는 전체 프로젝트 폴더의 이름입니다.

7. 초기화 명령을 실행하면 사용자에게 프로젝트 이름, 설명, 작성자 및 기타 정보와 같은 몇 가지 기본 옵션을 입력하라는 메시지가 표시됩니다. 기본.

8. firstVue 폴더를 엽니다. 프로젝트 파일은 다음과 같습니다.

9. npm install 명령을 통해 종속성 패키지를 설치합니다(새로 생성된 프로젝트 폴더에 있어야 함). 종속성 설치 후 프로젝트를 실행하고 npm run dev를 통해 구현합니다. 기본값은 포트 8080입니다. 브라우저를 열고 localhost:8080

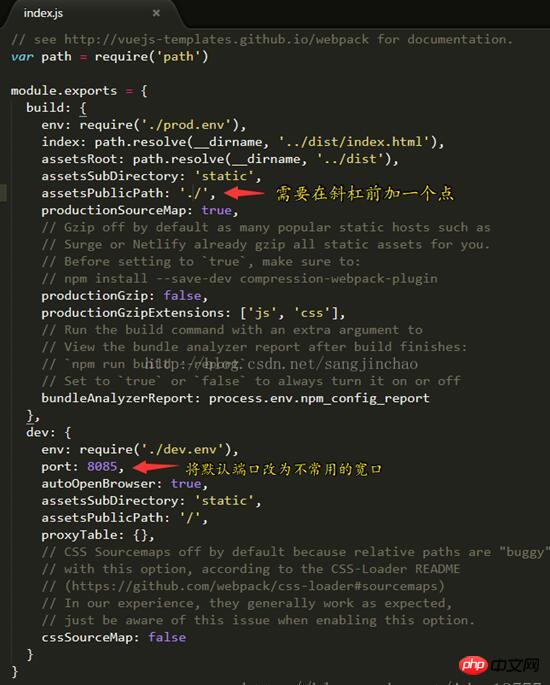
11을 입력하세요. 포트 8080이 사용 중이라면 구성 파일 config/index.js
 포트를 변경한 후 수정해야 합니다.
포트를 변경한 후 수정해야 합니다.

2. 아래 요소를 소개합니다

1. 현재 디렉터리에서 npm i element-ui -S2를 실행합니다. src/main.js
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
import ElementUI from 'element-ui' //手动变红
import '../node_modules/element-ui/lib/theme-chalk/index.css' //手动变红
//具体路径有的不同,vue运行报错请看第五点
Vue.config.productionTip = false
/* eslint-disable no-new */
Vue.use(ElementUI) //手动变红
new Vue({
el: '#app',
router,
template: '<App/>',
components: { App }
})
3. 그런 다음 .vue 파일에서 직접 사용할 수 있습니다.
4. 다시 실행5. 위 (3)에서 오류가 발생하는 경우가 있습니다. 먼저 element-ui의 index.css 경로가 올바른지 확인하세요. 찾을 수 없으면 build/webpack.base.conf.js 파일에 다음과 같이 코드를 추가해야 합니다.
6. 현재 진행 중입니다
 위 내용은 앞으로 모두에게 도움이 되기를 바랍니다.
위 내용은 앞으로 모두에게 도움이 되기를 바랍니다.
관련 기사:
 Angular 연구 노트 - 타사 UI 프레임워크 및 컨트롤 통합의 예
Angular 연구 노트 - 타사 UI 프레임워크 및 컨트롤 통합의 예
Node.js 등록 이메일 활성화 기능 구현 방법의 예

위 내용은 Vue 및 Element 구성요소 사용을 위한 설치 튜토리얼(자세한 튜토리얼)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

