집 >위챗 애플릿 >미니 프로그램 개발 >js를 사용하여 페이지 태그 수를 계산하는 방법
js를 사용하여 페이지 태그 수를 계산하는 방법
- php中世界最好的语言원래의
- 2018-05-31 14:28:023298검색
이번에는 js를 사용하여 페이지 태그 수를 계산하는 방법과 js를 사용하여 페이지 태그 수를 계산할 때 어떤 주의 사항이 있는지 보여 드리겠습니다. 다음은 실제 사례입니다.
구체적인 코드는 다음과 같습니다.
function fold(node){
var map = new Map();
map.set(node.tagName,1);
[].reduce.call(node.children,(acc,child)=>{
deal(acc,fold(child));
return acc
},map)
return map
}
function deal(srcMap,tarMap){
tarMap.forEach((value,tagName)=>{
var newV = value + ~~srcMap.get(tagName);
srcMap.set(tagName,newV);
})
}
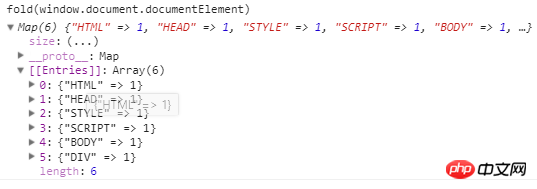
Call

이 기사의 사례를 읽으신 후 방법을 마스터하셨다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요. !
추천 도서:
WeChat 애플릿에서 백엔드 코드가 포함된 이미지 업로드
위 내용은 js를 사용하여 페이지 태그 수를 계산하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:React 가상 DOM을 사용하는 방법다음 기사:React 가상 DOM을 사용하는 방법

