node+koa2+mysql+bootstrap은 포럼 프론트엔드와 백엔드를 구축합니다.
- php中世界最好的语言원래의
- 2018-05-31 11:45:223618검색
이번에는 node+koa2+mysql+bootstrap을 가지고 포럼의 front end와 back end를 구축해보겠습니다. node+koa2+mysql+를 사용하여 포럼의 front end와 back end를 구축하는 notes는 무엇인가요? bootstrap. 실제 사례는 다음과 같습니다.
추천 mysql 동영상 튜토리얼: "mysql tutorial"
머리말
koa2를 배우고 몇 가지 데모를 작성하고 표현한 후, 학생이기 때문에 프로젝트를 작성할 계획입니다. 더 나은 것은 없습니다. 이 프로젝트는 일부 커뮤니티를 참조하여 기능적 요구 사항을 공식화하는 것을 목표로 합니다.
로그인 및 등록
개인 정보 유지 관리, 아바타 및 기타 기본 정보
게시 리치 텍스트 편집기는 wangEditor 플러그인을 채택하여 기사 편집, 삭제, 기사 분류 등을 제공합니다.
기사 댓글, 기사 수집, 좋아요 등
기사 페이징, 댓글 페이징 로딩 지원
사용자 팔로우 및 언팔로우
자료(파일)업로드 공유,다운로드,보기
추천 학습자료...
작가 개인일기
하지만. . . . 여러 가지 이유로 현재까지 일부 기능만 구현되었으며, 리소스 공유는 아직 작성되지 않았습니다. 프로젝트 운영 효과: http://120.77.211.212/home
프로젝트 기술 스택 적용: node-koa2-ejs-bootstrap3 —jquery, github 주소 :https://github.com/Jay214/myblog-koa2, 도움이 되셨다면 별표 표시~~저를 프론트엔드 쓰레기로 격려해 주세요. Develode Development Environde eNode : V8.3.0
koa : ^2.4.1
mysql : 5.7.1npm : 5.3.0 이상의 프로젝트 클론을 실행하는 방법 로컬 git clone git@github.com:Jay214/myblog-koa2.git
모듈 미들웨어 설치 npm install
Mysql 설치mysql 버전은 5.7 이하를 권장하며 5.7에는 버그가 있으며 그래픽이 인터페이스를 권장합니다. MySQL용 navicat
을 사용하여 감독자를 설치하려면 실행하세요(npm 설치 감독자 프로젝트 실행 도구, 연 후 모니터링 모드가 됩니다. 파일을 수정하고 저장하기만 하면 됩니다. 프로젝트를 다시 시작할 필요가 없습니다) 노드 인덱스 또는 npm 관리자 인덱스localhost:8080/home 포트 번호는 직접 수정할 수 있습니다.
프로젝트에서 버그를 발견하거나 더 나은 제안 사항이 있으면 언제든지 qq: 2752402930으로 제안 사항을 보내주세요.
준비koa2는 es6의 promise와 es7의 wait/async 구문을 기반으로 하기 때문에 es6/es7을 이해하지 못한다면 먼저 백그라운드에서 데이터베이스를 구축하는 것이 핵심입니다. , mysql을 먼저 설치하시기 바랍니다. 5.7.0 버전에는 버그가 있고 구성 파일을 변경해야 하기 때문에 5.7 이하 버전을 설치하는 것이 좋습니다.
노드 환경을 설치하고 노드 버전을 확인하려면 노드 -v를 사용하세요. 노드에는 es6의 약속과 es7의 대기/비동기 구문을 지원하는 최신 버전이 필요하므로 노드 버전은 npm과 함께 제공됩니다. npm을 설치해야 합니다.
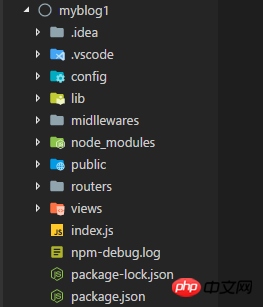
프로젝트 구조1.config는 기본 파일을 저장합니다(데이터베이스 연결 구성).
2.lib는 데이터베이스 파일을 저장합니다. 3.middlewares는 로그인 및 등록 여부를 결정하는 미들웨어를 저장합니다. 4 .public은 부트스트랩 프레임워크 및 기타 파일을 참조하는 정적 파일, js를 저장합니다.5.routers는 라우팅 파일을 저장합니다.
6.views는 템플릿 파일을 저장합니다. 7.index는 인터페이스, 데이터베이스 인터페이스, 참조를 정의하는 프로그램의 기본 파일입니다.
7.index는 인터페이스, 데이터베이스 인터페이스, 참조를 정의하는 프로그램의 기본 파일입니다.
8.package 프로젝트 이름, 작성자, 종속성, 모듈 등을 포함한 json 프로젝트의 구성 파일입니다.
이 프로젝트는 vscode로 개발되었으므로 사용하기가 매우 쉽습니다. 아직 시도하지 않았습니다. 가서 시도하십시오.
프로젝트 초기화: cd myblog1 -> npm init 이번에 package.json 파일이 생성되었습니다.
koa2는 작고 컴팩트한 경량 프레임워크이므로 개발 효율성과 편의성을 높이기 위해 일부 koa2 모듈 미들웨어를 설치해야 합니다.
npm install i koa koa-bodyparser koa-mysql-session koa-router koa-session-minimal koa-static koa-views md5 moment mysql ejs koa-static-cache --save-dev
각 모듈의 활용
koa 노드 프레임워크
koa-bodyparser 형태 파싱 미들웨어
koa-mysql-session, koa-session-minimal 데이터베이스 처리용 미들웨어
koa-router 라우팅 미들웨어
koa -static 정적 리소스 로딩 미들웨어
ejs 템플릿 엔진
md5 비밀번호 암호화
순간 미들웨어
mysql 데이터베이스
koa-views 템플릿 렌더링 미들웨어
koa-static-cache 파일 캐싱
프로젝트의 기본 프레임워크 Build
데이터베이스 연결 구성
config 폴더에 새 default.js를 만듭니다:
const config = {
//启动端口
port: 8080,
//数据库配置
database: {
DATABASE: 'nodesql',
USERNAME: 'root',
PASSWORD: '123456',
PORT: '3306',
HOST: 'localhost'
}
}
module.exports = config;
그런 다음 lib 폴더에 새 mysql.js를 만듭니다.
var mysql = require('mysql');
var config = require('../config/default.js')
//建立数据库连接池
var pool = mysql.createPool({
host: config.database.HOST,
user: config.database.USERNAME,
password: config.database.PASSWORD,
database: config.database.DATABASE
});
let query = function(sql, values) {
return new Promise((resolve, reject)=>{
pool.getConnection(function (err,connection) {
if(err){ reject(err);
}else{
connection.query(sql,values,(err,rows)=>{
if(err){
reject(err);
}else{
resolve(rows);
}
connection.release(); //为每一个请求都建立一个connection使用完后调用connection.release(); 直接释放资源。
//query用来操作数据库表
})
}
})
})}
여기서 데이터베이스 연결 풀이 설정되고 데이터베이스 테이블을 작동하는 기능은 다음과 같습니다. 캡슐화되어 있습니다. 데이터베이스 연결을 이해하지 못하는 경우 직접 검색해 보세요.
엔트리 파일 생성
메인 디렉터리, 즉 프로젝트 엔트리 파일에 index.js를 새로 생성합니다.
const koa = require("koa"); //node框架
const path = require("path");
const bodyParser = require("koa-bodyparser"); //表单解析中间件
const ejs = require("ejs"); //模板引擎
const session = require("koa-session-minimal"); //处理数据库的中间件
const MysqlStore = require("koa-mysql-session"); //处理数据库的中间件
const router = require("koa-router"); //路由中间件
const config = require('./config/default.js'); //引入默认文件
const views = require("koa-views"); //模板呈现中间件
const koaStatic = require("koa-static"); //静态资源加载中间件
const staticCache = require('koa-static-cache')
const app = new koa();
//session存储配置,将session存储至数据库
const sessionMysqlConfig = {
user: config.database.USERNAME,
password: config.database.PASSWORD,
database: config.database.DATABASE,
host: config.database.HOST,
}
//配置session中间件
app.use(session({
key: 'USER_SID',
store: new MysqlStore(sessionMysqlConfig)
}))
//配置静态资源加载中间件
app.use(koaStatic(
path.join(dirname , './public')
))
//配置服务端模板渲染引擎中间件
app.use(views(path.join(dirname, './views'),{
extension: 'ejs'
}))
//使用表单解析中间件
app.use(bodyParser({
"formLimit":"5mb",
"jsonLimit":"5mb",
"textLimit":"5mb"
}));
//使用新建的路由文件
//登录
app.use(require('./routers/signin.js').routes())
//注册
app.use(require('./routers/signup.js').routes())
//退出登录
app.use(require('./routers/signout.js').routes())
//首页
app.use(require('./routers/home.js').routes())
//个人主页
app.use(require('./routers/personal').routes())
//文章页
app.use(require('./routers/articles').routes())
//资源分享
app.use(require('./routers/share').routes())
//个人日记
app.use(require('./routers/selfNote').routes())
//监听在8080端口
app.listen(8080)
console.log(`listening on port ${config.port}`)
위 코드는 모두 주석 처리되어 있으므로 하나씩 설명하지는 않겠습니다. 아직 자원 공유와 개인 일기가 작성되지 않았기 때문에 임시로 통합 공유...교체합니다.
다음으로 mysql.js에 database Operation 문을 추가하여 테이블 생성, 추가, 삭제, 수정, 쿼리를 수행합니다.
var users = `create table if not exists users(
id INT(200) NOT NULL AUTO_INCREMENT,
name VARCHAR(100) NOT NULL,
pass VARCHAR(40) NOT NULL,
avator VARCHAR(100) DEFAULT 'default.jpg',
job VARCHAR(40),
company VARCHAR(40),
introdu VARCHAR(255),
userhome VARCHAR(100),
github VARCHAR(100),
PRIMARY KEY (id)
);`
var posts = `create table if not exists posts(
id INT(200) NOT NULL AUTO_INCREMENT,
name VARCHAR(100) NOT NULL,
title VARCHAR(100) NOT NULL,
content TEXT NOT NULL,
uid INT(200) NOT NULL,
moment VARCHAR(40) NOT NULL,
comments VARCHAR(255) NOT NULL DEFAULT '0',
pv VARCHAR(40) NOT NULL DEFAULT '0',
likes INT(200) NOT NULL DEFAULT '0',
type VARCHAR(20) NOT NULL,
avator VARCHAR(100),
collection INT(200) NOT NULL DEFAULT '0',
PRIMARY KEY (id) ,
FOREIGN KEY (uid) REFERENCES users(id)
ON DELETE CASCADE
);`
var comment= `create table if not exists comment(
id INT(200) NOT NULL AUTO_INCREMENT,
name VARCHAR(100) NOT NULL,
content TEXT NOT NULL,
moment VARCHAR(40) NOT NULL,
postid INT(200) NOT NULL,
avator VARCHAR(100),
PRIMARY KEY ( id ),
FOREIGN KEY (postid) REFERENCES posts(id)
ON DELETE CASCADE
);`
var likes = `create table if not exists likes(
id INT(200) NOT NULL AUTO_INCREMENT,
name VARCHAR(100) NOT NULL,
postid INT(200) NOT NULL,
PRIMARY KEY (id),
FOREIGN KEY (postid) REFERENCES posts(id)
ON DELETE CASCADE
);`
var collection = `create table if not exists collection(
id INT(200) NOT NULL AUTO_INCREMENT,
uid VARCHAR(100) NOT NULL,
postid INT(200) NOT NULL,
PRIMARY KEY (id),
FOREIGN KEY (postid) REFERENCES posts(id)
ON DELETE CASCADE
);`
var follow = `create table if not exists follow(
id INT(200) NOT NULL AUTO_INCREMENT,
uid INT(200) NOT NULL,
fwid INT(200) NOT NULL DEFAULT '0',
PRIMARY KEY (id),
FOREIGN KEY (uid) REFERENCES users(id)
ON DELETE CASCADE
)
`
let createTable = function(sql){
return query(sql, []);
}
//建表
createTable(users);
createTable(posts);
createTable(comment);
createTable(likes);
createTable(collection);
createTable(follow);
//createTable(follower);
//注册用户
let insertData = function(value){
let _sql = "insert into users(name,pass) values(?,?);"
return query(_sql,value);
}
//更新头像
let updateUserImg = function(value){
let _sql = "update users set avator=? where id=?"
return query(_sql,value);
}
//更新用户信息
let updateUser = function(value){
let _sql = "update users set name=?,job=?,company=?,introdu=?,userhome=?,github=? where id=?"
return query(_sql,value);
}
//发表文章
let insertPost = function(value){
let _sql = "insert into posts(name,title,content,uid,moment,type,avator) values(?,?,?,?,?,?,?);"
return query(_sql,value);
}
//更新文章评论数
let updatePostComment = function(value){
let _sql = "update posts set comments=? where id=?"
return query(_sql,value);
}
.......
테이블은 총 6개입니다: 사용자 테이블, 기사 테이블, 기사 코멘트 테이블, 기사 수집 테이블, 기사 라이크 테이블, 사용자 팔로우 테이블.
여기서는 외래키를 참고하고 있으나 현재 개발에서는 외래키 사용을 권장하지 않으므로 직접 수정하셔도 됩니다. 프로젝트를 처음 시작하면 데이터베이스 생성에 실패하게 됩니다. (외래키로 인해) ) 다시 시작하면 괜찮습니다. 아직 mysql에 대해 모르신다면 여기 포털을 참조하세요: mysql 소개 비디오 튜토리얼 비밀번호: c2q7.
프런트엔드 페이지 개발
프로젝트의 기본 구조가 확립되면 프런트엔드 페이지를 작성할 수 있습니다. Node를 사용하여 웹을 개발할 때 주로 템플릿 엔진을 사용하는데, 이번 프로젝트에서는 ejs 외에 jade도 더 많이 사용하는데, ejs에 비해 jade의 코드 구조가 명확하지 않습니다. ejs 구문과 관련하여 다음은 간략한 소개입니다.
header.ejs
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>Myblog</title> <link rel="stylesheet" href="/css/bootstrap.min.css" rel="external nofollow" > <link rel="stylesheet" href="/css/index.css" rel="external nofollow" > <script src="/js/jquery-3.2.1.min.js" type="text/javascript"></script> <script src="/js/bootstrap.min.js" type="text/javascript"></script>
nav.ejs
</head>
<body>
<header class="nav-head">
<p class="nav container">
<ul>
<li><a href="/home" rel="external nofollow" >首页</a></li>
<li> <a href="/share" rel="external nofollow" rel="external nofollow" rel="external nofollow" >资源分享</a></li>
<li> <a href="/share" rel="external nofollow" rel="external nofollow" rel="external nofollow" >推荐</a></li>
<li> <a href="/share" rel="external nofollow" rel="external nofollow" rel="external nofollow" >个人日记</a></li>
<li><a href="/about" rel="external nofollow" >关于作者</a></li>
<li><input type="text" placeholder="搜索" class="input-sm search"></li>
<% if(session.user){ %>
<li>
<img src="/images/<%= session.avator %>" alt="" class="img-circle img-title">
<ul class="menu">
<li class="personal menulist"><a href="/personal/<%= session.user %>" rel="external nofollow" >主页</a></li>
<!-- <li class="collection menulist"><a href="#" rel="external nofollow" >收藏集</a></li>
-->
<li class="menulist"><a href="/articles" rel="external nofollow" >写文章</a></li>
<li class="out"><a href="/signout" rel="external nofollow" >登出</a></li>
</ul>
</li>
<script>
var imgTitle = document.getElementsByClassName('img-title')[0],
menu = document.getElementsByClassName('menu')[0];
imgTitle.onclick = function (event) {
showTap();
event.stopPropagation();
}
document.body.addEventListener('click',function (event) {
menu.style.display = 'none';
// event.stopPropagation();
},true)
function showTap(){
if(menu.style.display == 'block'){
menu.style.display = 'none';
}else {
menu.style.display = 'block';
}
}
//退出登录
var signOut = document.getElementsByClassName('out')[0];
/* signOut.onclick = function(){
ajax('get','/signout',null);
xhr.onreadystatechange = function () {
if(xhr.readyState==4&&xhr.status>=200&&xhr.status<300){
let text = xhr.responseText; //服务器返回的对象
if(text){
window.location.reload = 'localhost:8080/home';
}
}
}
}*/
</script>
<% }else{ %>
<li class="login">
<a class="loginup" href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" ><span class="glyphicon glyphicon-user"></span> 注册 | 登录</a>
</li>
<% } %>
</ul>
</p>
</header>
<script>
var searchInput = document.getElementsByClassName('search')[0];
searchInput.onfocus = function () {
this.style.width = "300px";
}
searchInput.onblur = function () {
this.style.width = "180px";
}
</script>
login.ejs
<p class="sign">
<a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" title="关闭" class="login-close close">×</a>
<p class="sign-title">
<h1>用户注册</h1>
<h3>来吧骚年们!</h3>
</p>
<form class="form signup" role="form">
<p class="form-group">
<input type="text" name="username" placeholder="账号不少于两个字符" class="form-control">
</p>
<p class="form-group">
<input type="password" name="pass" class="pass form-control" placeholder="密码">
</p>
<p class="form-group">
<input type="password" name="repeatpass" id="repeat" placeholder="重复密码" class="form-control">
</p>
<p class="form-group">
<input type="button" value="注册" class="btn btn-primary login-up">
</p>
</form>
<form class="form signin" role="form">
<p class="form-group">
<input type="text" name="username" placeholder="请输入用户名" class="form-control">
</p>
<p class="form-group">
<input type="password" name="pass" class="pass form-control" placeholder="请输入密码">
</p>
<p class="form-group">
<input type="button" value="登录" class="btn btn-primary login-in">
</p>
</form>
<p class="form-tips">
<span>已有账号?</span>
<a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="register">登录</a>
</p>
</p>
<p class="login-form-mask"></p>
<script>
// $(document).ready(function () {
var $close = $('.login-close');
var $sign = $('.sign');
$close.click(function () {
$sign.css("display","none");
})
var $register = $('.register'), //login/loginup切换
$span = $('.form-tips span'),
$signup = $('.signup'),
$signTitle = $('.sign-title h1'),
$signin = $('.signin');
$register.click(function () {
if($span.html() == "已有账号?"){
$signin.css('display','block');
$signup.css('display','none');
$(this).html('注册');
$span.html("没有账号?");
$signTitle.html("欢迎登录");
}else{
$signin.css('display','none');
$signup.css('display','block');
$(this).html('登录');
$span.html("已有账号?");
$signTitle.html("欢迎注册");
}
})
var $loginup = $('.loginup'); //点击登录/注册,阻止事件冒泡
$loginup.click(function () {
$mask.fadeIn(100);
$sign.slideDown(200);
return false;
})
var $close = $('.login-close'),
$mask = $('.login-form-mask'),
$sign = $('.sign');
$sign.click(function () {
return false;
})
$close.click(function (e) {
// e.stopPropagation();
fadeOut();
})
$(document).click(function (e) { //点击任意位置取消登录框
//e.stopPropagation();
fadeOut();
})
function fadeOut(){
$mask.fadeOut(100);
$sign.slideUp(200);
}
var loginUp = document.getElementsByClassName('login-up')[0],
loginIn = document.getElementsByClassName('login-in')[0],
signUp = document.getElementsByClassName('signup')[0],
signIn = document.getElementsByClassName('signin')[0];
loginUp.onclick = function () { //注册
var data1 = 'username=' + signUp["username"].value + '&' + 'pass='+ signUp["pass"].value + '&' + 'repeatpass=' + signUp["repeatpass"].value;
var reg = /^[\u4E00-\u9FA5]{2,5}$/;
/* if(!reg.test(signUp["username"].value)){
signUp["username"].classList.add("tips");
signUp['username'].value()
} */
ajax('post','/signup',data1,"application/x-www-form-urlencoded");
xhr.onreadystatechange = function () {
if(xhr.readyState==4&&xhr.status>=200&&xhr.status<300){
let text = JSON.parse(xhr.responseText).code;
console.log(text) //服务器返回的对象
if(text == 3){
fadeOut();
alert("注册成功")
setTimeout(()=>{
window.location.reload();
},1000)
// document.getElementsByClassName('login')[0].outerHTML = "<li class='users'><a href='/'>"+signUp["username"].value+ "(=^ ^=)" +"</a></li>"
}else{
fadeOut();
alert("用户已存在")
}
}
}
}
loginIn.onclick = function () { //登录
var data2 = 'username=' + signIn["username"].value + '&' + 'pass=' + signIn["pass"].value;
ajax('post','/signin',data2,"application/x-www-form-urlencoded");
xhr.onreadystatechange = function () {
if(xhr.readyState==4&&xhr.status>=200&&xhr.status<300){
let text = JSON.parse(xhr.responseText).code; //服务器返回的对象
console.log(text);
// document.getElementsByClassName('login')[0].outerHTML = "<li class='users'><a href='/'>"+signUp["username"].value+ "(=^ ^=)" +"</a></li>"
if(text===1){
fadeOut();
// let imgTitle = document.getElementsByClassName('img-title')[0];
// imgTitle.setAttribute('src','/images/' + JSON.parse(xhr.responseText).avator)
setTimeout(()=>{
window.location.reload();
},1000)
}else if(text === 2){
alert('密码错误')
}else{
alert('账号不存在')
}
}
}
}
</script>
footer.ejs
</body> </html>
header는 페이지 헤더 구조이고 nav는 페이지 탐색 바입니다. , 로그인은 로그인 및 등록 내용이고, 바닥글은 페이지의 상단 구조입니다. ejs 파일에 if else 판단문이 많이 있는 것을 볼 수 있습니다. 이는 사용자가 로그인했는지 여부를 판단하고 다른 콘텐츠를 렌더링하는 세션을 기반으로 합니다. 이제 페이지 스타일을 작성해야 합니다: home.css 및 index.css 각각
네이티브 js에 대한 이해를 높이기 위해 프로젝트에서는 네이티브 ajax를 많이 사용했습니다(분명히 jquery encapsulated ajax가 더 좋습니다 ㅎㅎ) , 먼저 기본 Ajax 요청을 작성합니다:
ajax.js
var xhr = null;
function ajax(method,url,data,types) { //封装一个ajax方法
// var text;
if(window.XMLHttpRequest){
xhr = new XMLHttpRequest();
}else if(window.ActiveXObject){
xhr = new ActiveXObject("Microsoft.XMLHTTP");
}else {
alert('你的浏览器不支持ajax');
return false;
}
xhr.onerror = function (err) {
alert("some err have hapened:",err);
}
xhr.open(method,url,true);
if(method=="post"){
xhr.setRequestHeader("Content-type",types);
// xhr.setRequestHeader("Conent-Type",'application/json'"application/x-www-form-urlencoded")
}
try{
setTimeout(()=>{
xhr.send(data);
},0);
}catch(err) {
alert("some error have hapened in font:",err);
}
return xhr;
}
로그인 등록을 구현하려면
프런트엔드 기본 페이지가 개발된 후 백엔드 로그인 인터페이스를 작성할 수 있습니다:
등록: signup .js
var router = require('koa-router')();
var userModel = require('../lib/mysql.js');
var md5 = require('md5')
// 注册页面
// post 注册
router.post('/signup', async(ctx, next) => {
console.log(ctx.request.body)
var user = {
name: ctx.request.body.username,
pass: ctx.request.body.pass,
repeatpass: ctx.request.body.repeatpass
}
let flag = 0;
await userModel.findDataByName(user.name)
.then(result => {
console.log(result)
if (result.length) {
//处理err
console.log('用户已存在')
ctx.body = {
code: 1
};
} else if (user.pass !== user.repeatpass || user.pass == '') {
ctx.body = { //应把这个逻辑放到前端
code: 2
};
} else {
flag = 1;
}
})
if(flag==1){
let res = await userModel.insertData([user.name, md5(user.pass + 'asd&$BH&*') ])
console.log(res.insertId)
await userModel.findDataByName(user.name)
.then((result)=>{
// var res = JSON.parse(JSON.stringify(result))
console.log(result[0]['avator'])
ctx.session.id = res.insertId;
ctx.session.user=user.name;
ctx.session.avator = 'default.jpg';
ctx.body = {
code: 3
};
console.log('注册成功')
})
}
})
module.exports = router 암호는 md5로 암호화됩니다. 등록 후 사용자에 대한 세션을 생성하고 이를 데이터베이스에 추가한 후 인터페이스를 노출하려면 마지막에 module.exports = router를 추가하는 것을 잊지 마세요.
로그인: signin.js
var router = require('koa-router')();
var userModel = require('../lib/mysql.js')
var md5 = require('md5')
router.post('/signin', async(ctx, next) => {
console.log(ctx.request.body)
var name = ctx.request.body.username;
var pass = ctx.request.body.pass;
await userModel.findDataByName(name)
.then(result => {
var res = JSON.parse(JSON.stringify(result))
if (name === res[0]['name']&&(md5(pass + 'asd&$BH&*') === res[0]['pass'])) {
console.log('登录成功')
ctx.body = {
code: 1,
}
ctx.session.user = res[0]['name']
ctx.session.id = res[0]['id']
ctx.session.avator = res[0]['avator']
}else if(md5(pass + 'asd&$BH&*') != res[0]['pass']){
ctx.body = {
code: 2 //密码错误
}
}
}).catch(err => {
ctx.body = {
code: 3 //账号不存在+
}
console.log('用户名或密码错误!')
})
})
module.exports = router
로그아웃: signout.js
//使用新建的路由文件
//登录
app.use(require('./routers/signin.js').routes())
//注册
app.use(require('./routers/signup.js').routes())
//退出登录
app.use(require('./routers/signout.js').routes())
이 기사의 사례를 읽으신 후 방법을 마스터하셨다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요. !
추천 자료:
음악 플레이어 기능을 생성하는 vue-element(코드 포함)
vue를 사용하여 개인 정보를 보고 비밀번호를 변경하는 방법
위 내용은 node+koa2+mysql+bootstrap은 포럼 프론트엔드와 백엔드를 구축합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

