vue-cli를 패키징하고 온라인에 접속하는 방법
- php中世界最好的语言원래의
- 2018-05-31 09:58:361346검색
이번에는 vue-cli 패키징 및 실행 방법을 보여드리겠습니다. vue-cli 패키징 및 실행 시 주의 사항은 무엇입니까? 아래는 실제 사례입니다.
vue에서 만든 공식 예제를 예로 들면, 환경을 개발할 때 npm을 실행하여

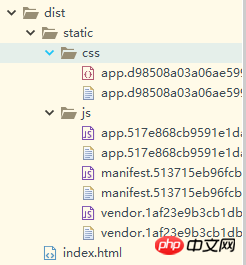
을 생성하고 이를 하나로 패키징하는 것은 매우 간단합니다  이 명령
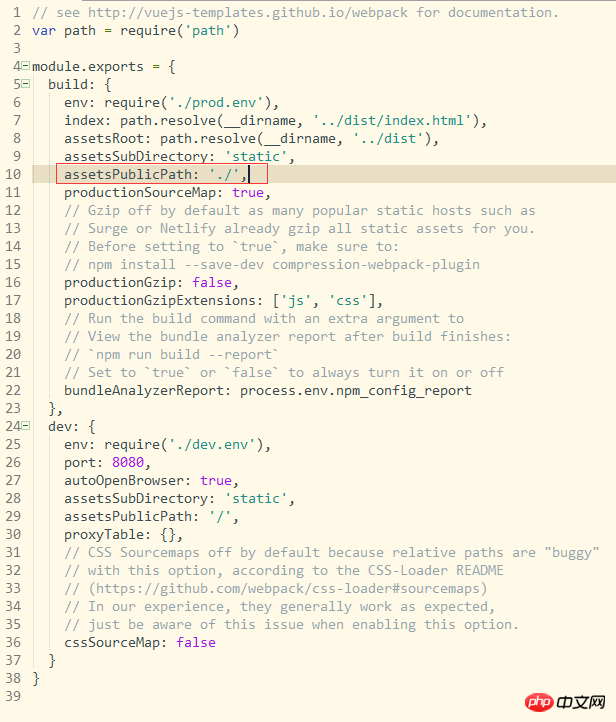
이 명령 npm run build .


webstorm 및 .vue에서 es6 구문 오류를 처리하는 방법
webstorm을 사용하여 *.vue 파일을 추가하는 방법
위 내용은 vue-cli를 패키징하고 온라인에 접속하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

