vue.js를 사용하여 레시피를 편집하는 방법
- php中世界最好的语言원래의
- 2018-05-31 09:49:301787검색
이번에는 vue.js를 사용하여 레시피 편집 기능을 만드는 방법과 vue.js를 사용하여 레시피 편집 기능을 만들 때 어떤 노트가 있는지 보여드리겠습니다. 다음은 실제 사례입니다. .


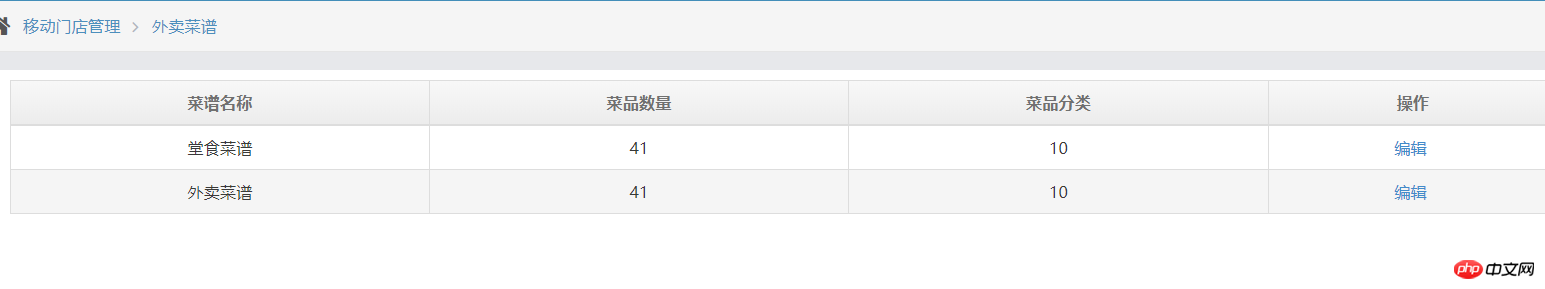
1. 먼저 스토어 아래의 모든 요리 종류, 요리 이름, 요리 ID(목록)를 가져옵니다. 이는 데이터의 최대량입니다.
this.$http.post(ceshiApi+'getCyFoodAndFoodTypeForShopId',{shopId:this.shopId},{emulateJSON:true,credentials: true}).then(function(res){
if(res.data.type=='success'){
this.foodList = res.data.data.cyFoodTypeList;
}
});
2. 요리 ID(목록)
this.$http.post(ceshiApi+'getCyMenuFoodByMenuId',{'cyMenuId': id},{emulateJSON:true,credentials: true}).then(function(res){
if(res.data.type=='success'){
let data = res.data.data;
let list = [];
for(let i = 0; i < data.length; i++) {
list.push(data[i].foodDefineId);
}
this.foodListId = list;
}else {
alertErrors(res.data.message);
}
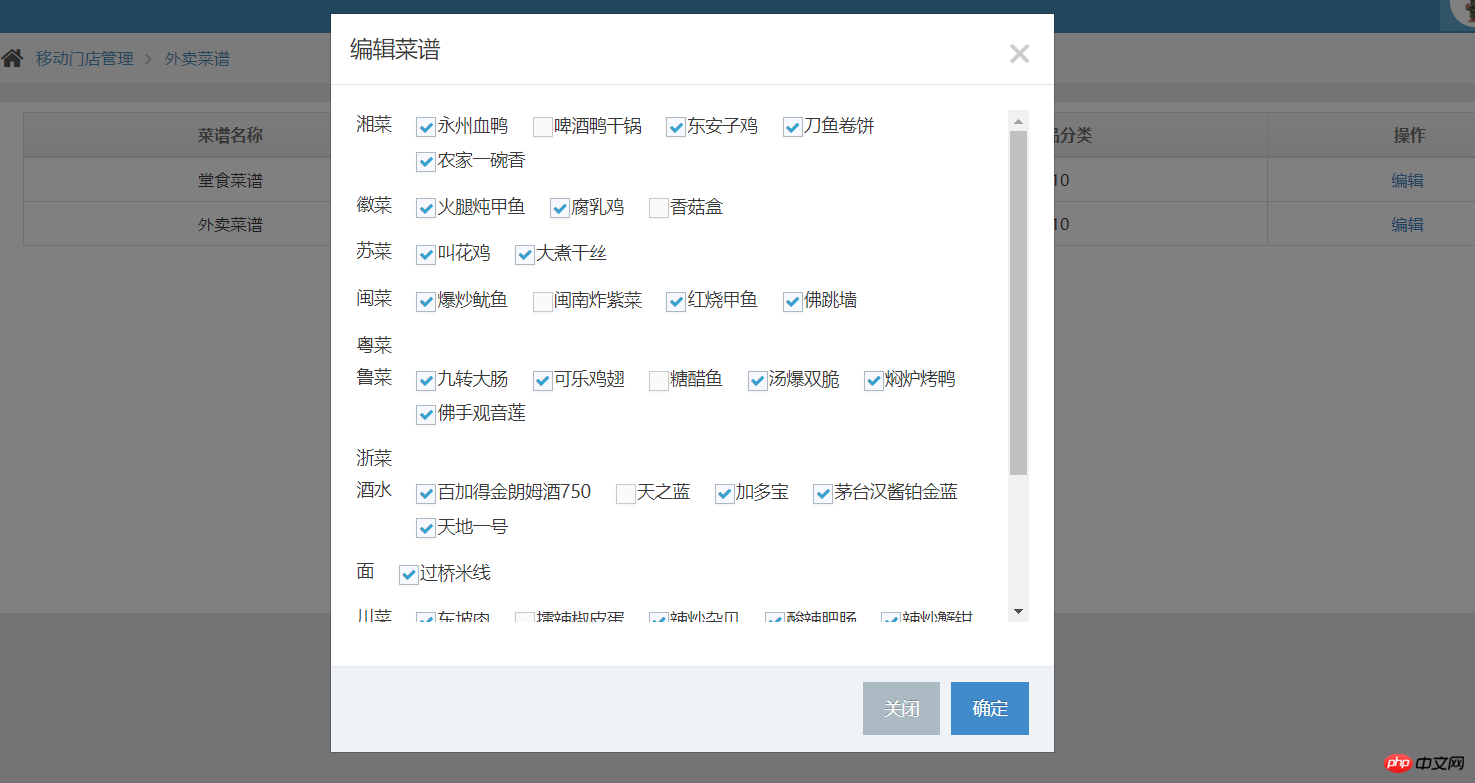
});3. vue를 사용하여 HTML 페이지에서 두 데이터를 비교합니다. 요리 ID가 동일하면
<p class="modal-body">
<p class="scroll_name ">
<p class="newRecipe" style="overflow-y: scroll;height: 410px;">
<p v-for="item in foodList" style="display: flex;flex-wrap: wrap;">
<label style="margin-right: 20px;">{{ item.name }}</label>
<p class="food-list">
<p v-for="food in item.cyFoodDefineList">
<label>
<input class="ace check_son" type="checkbox" :value="food.id" v-model="foodListId">
<span class="lbl">{{ food.name }}</span>
</label>
</p>
</p>
</p>
</p>
</p>
</p>
상자를 선택하세요. 이 기사의 경우 더 흥미로운 정보를 보려면 다른 PHP 중국어 웹사이트 관련 기사를 주목하세요!
추천 자료:
JS를 사용하여 소수점 100자리까지 파이를 계산하는 방법
vue axios를 사용하여 프로덕션 및 릴리스 환경에 대한 인터페이스 주소를 구성하는 방법
위 내용은 vue.js를 사용하여 레시피를 편집하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:React 서버사이드 렌더링을 사용하는 방법다음 기사:React 서버사이드 렌더링을 사용하는 방법

