Vue.js를 사용하여 WeChat 공개 계정 메뉴 편집기를 구현하는 방법(케이스 코드)
- php中世界最好的语言원래의
- 2018-05-31 09:46:023538검색
이번에는 Vue.js를 사용하여 WeChat 공개 계정 메뉴editor(케이스 코드)를 구현하는 방법을 보여 드리겠습니다. Vue.js를 사용하여 WeChat 공개 계정 메뉴 편집기를 구현하는 데 있어 주의 사항은 무엇입니까? 실제 사례를 살펴보겠습니다.
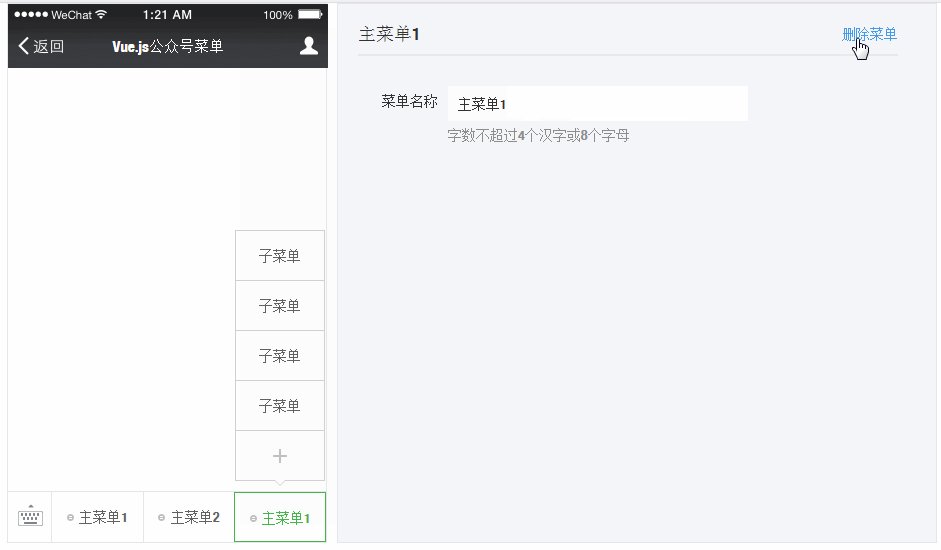
메뉴 삭제 메소드 구현
vue 인스턴스에 메뉴 삭제 메소드를 추가하여 선택한 메뉴 레벨과 인덱스를 기준으로 삭제합니다.
methods: {
//删除菜单
delMenu:function(){
//删除主菜单
if(this.selectedMenuLevel()==1&&confirm('删除后菜单下设置的子菜单也将被删除')){
if(this.selectedMenuIndex===0){
this.menu.button.splice(this.selectedMenuIndex, 1);
this.selectedMenuIndex = 0;
}else{
this.menu.button.splice(this.selectedMenuIndex, 1);
this.selectedMenuIndex -=1;
}
if(this.menu.button.length==0){
this.selectedMenuIndex = ''
}
//删除子菜单
}else if(this.selectedMenuLevel()==2){
if(this.selectedSubMenuIndex===0){
this.menu.button[this.selectedMenuIndex].sub_button.splice(this.selectedSubMenuIndex, 1);
this.selectedSubMenuIndex = 0;
}else{
this.menu.button[this.selectedMenuIndex].sub_button.splice(this.selectedSubMenuIndex, 1);
this.selectedSubMenuIndex -= 1;
}
if(this.menu.button[this.selectedMenuIndex].sub_button.length==0){
this.selectedSubMenuIndex = ''
}
}
},
}
메소드를 메뉴 편집 인터페이스에 바인딩
<p class="weixin-menu-detail">
<!-- 显示选中的菜单和删除菜单按钮 -->
<p class="menu-input-group" style="border-bottom: 2px #e8e8e8 solid;">
<p class="menu-name">{{menu.button[selectedMenuIndex].name}}</p>
<p class="menu-del" @click="delMenu">删除菜单</p>
</p>
</p>
</p>
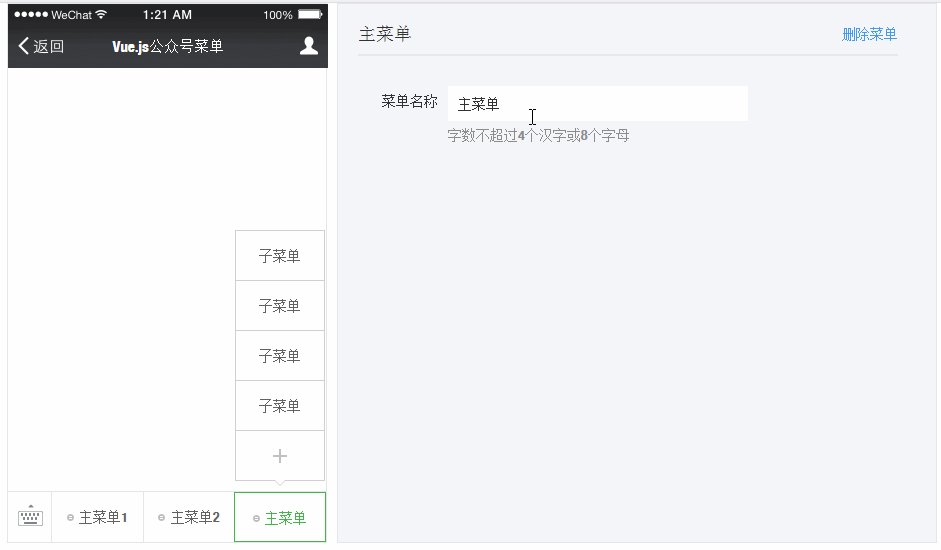
메뉴 이름 입력 길이를 확인하세요
v-model 명령을 사용하여 메뉴 이름을 입력 상자에 바인딩하면 @input이 수신합니다. 입력 이벤트에 입력을 확인하려면 메뉴 이름의 길이가 상한을 초과하면 프롬프트가 표시됩니다
data:{
menuNameBounds:false,//菜单长度超出上限标记
},
methods:{
//判断菜单名长度
checkMenuName:function(val){
if(this.selectedMenuLevel()==1&&this.getMenuNameLen(val)<=8){
this.menuNameBounds=false
}else if(this.selectedMenuLevel()==2&&this.getMenuNameLen(val)<=16){
this.menuNameBounds=false
}else{
this.menuNameBounds=true
}
},
//获取字符串中文字符长度
getMenuNameLen: function (val) {
var len = 0;
for (var i = 0; i < val.length; i++) {
var a = val.charAt(i);
a.match(/[^\x00-\xff]/ig) != null?len += 2:len += 1;
}
return len;
}
}
메뉴 편집 인터페이스 및 이벤트 모니터링을 추가하세요
v-model 명령은 메뉴 이름 입력 상자의 값을 바인딩하는 데 사용됩니다. @input은 입력 이벤트를 모니터링하여 입력 메뉴 이름 길이를 확인합니다. 길이가 위쪽 줄을 초과하면 프롬프트가 표시됩니다
<p class="weixin-menu-detail"> <p class="menu-input-group"> <p class="menu-label">菜单名称</p> <p class="menu-input"> <input type="text" name="name" placeholder="请输入菜单名称" class="menu-input-text" v-model="menu.button[selectedMenuIndex].name" @input="checkMenuName(menu.button[selectedMenuIndex].name)"> <!-- 这里用v-show来判断是否超过上限,menuNameBounds为true则显示 --> <p class="menu-tips" style="color:#e15f63" v-show="menuNameBounds">字数超过上限</p> <p class="menu-tips">字数不超过4个汉字或8个字母</p> </p> </p> </p>
스크린샷 도구는 삭제된 내용을 표시하지 않습니다. 팝업박스, 그냥 만들어 보세요...

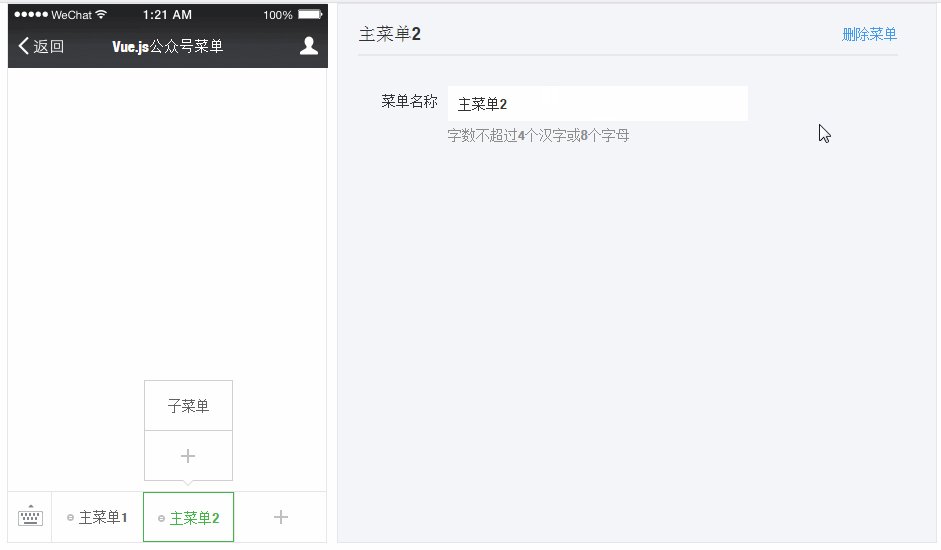
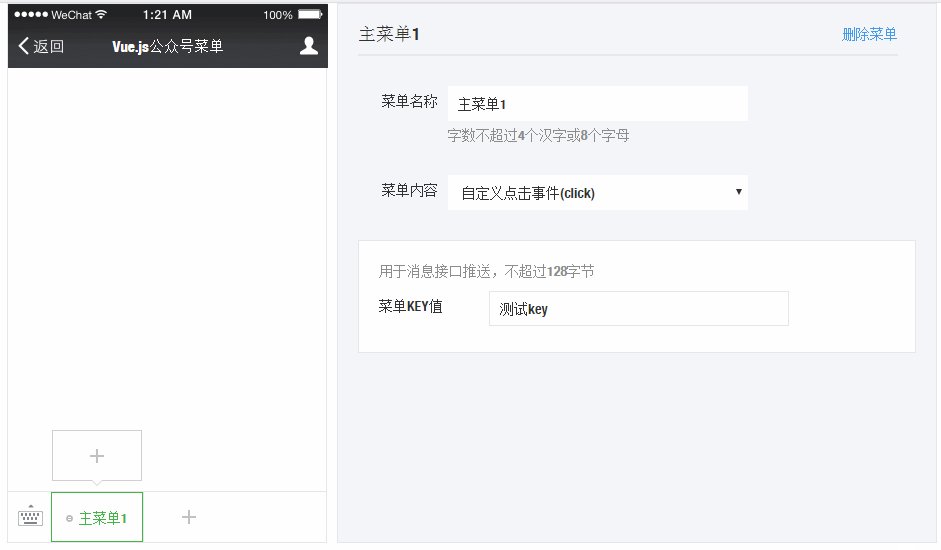
메뉴 종류 선택 방법
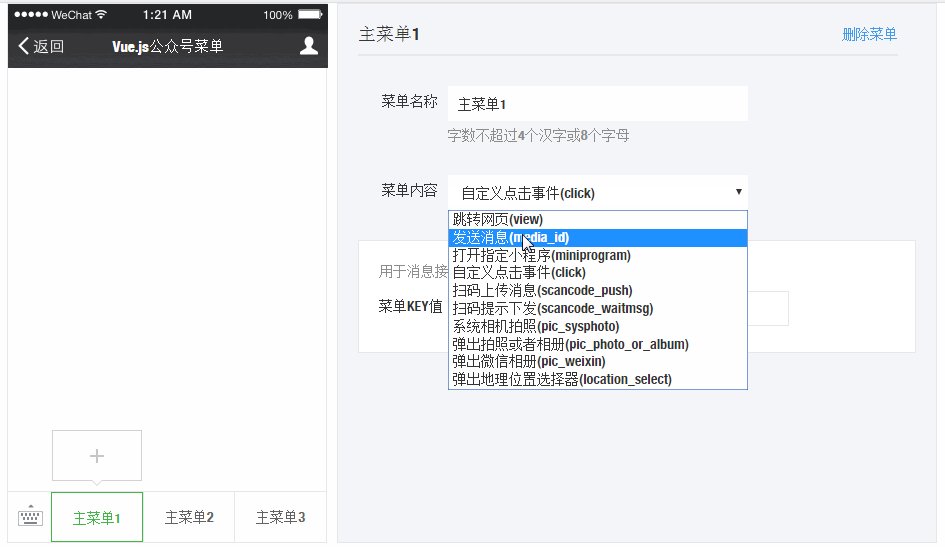
위챗 메뉴 종류가 많아서 드롭다운 목록을 만들어야 합니다. 드롭다운 항목을 선택하면 항목의 내용이 표시됩니다.
먼저 각 메뉴에 다음 유형을 추가하세요
data:{
"menu": {
"button": [
{
"type": "click",
"name": "主菜单1",
"key": "测试key",
"sub_button": []
},
{
"name": "主菜单2",
"sub_button": [
{
"type": "view",
"name": "子菜单",
"url": "https://cn.vuejs.org/v2/guide/"
}]
},
{
"name": "主菜单3",
"sub_button": [
{
"type": "view",
"name": "子菜单",
"url": "https://cn.vuejs.org/v2/guide/"
}
}]
}
}
생성된 드롭다운 목록도 v-model 명령을 사용하여 선택한 메뉴 유형을 바인딩합니다
//获取菜单类型 1. view网页类型,2. media_id类型和view_limited类型 3. click点击类型,4.miniprogram表示小程序类型
methods: {
selectedMenuType: function () {
switch (this.menu.button[this.selectedMenuIndex].type) {
case 'view':return 1;
case 'media_id':return 2;
case 'click':return 3;
case 'miniprogram':return 4;
}
}
}
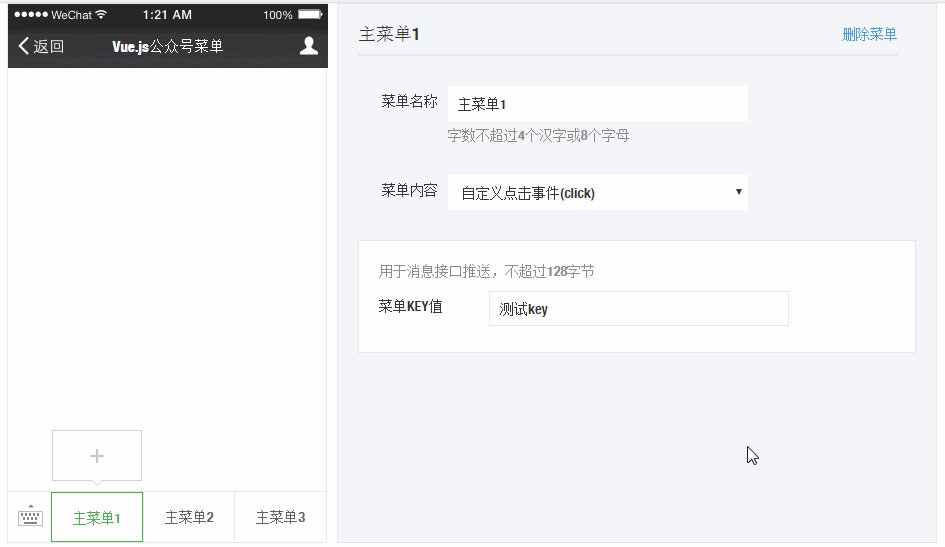
<p class="weixin-menu-detail">
<p class="menu-input-group">
<p class="menu-label">菜单内容</p>
<p class="menu-input">
<select v-model="menu.button[selectedMenuIndex].type" name="type" class="menu-input-text">
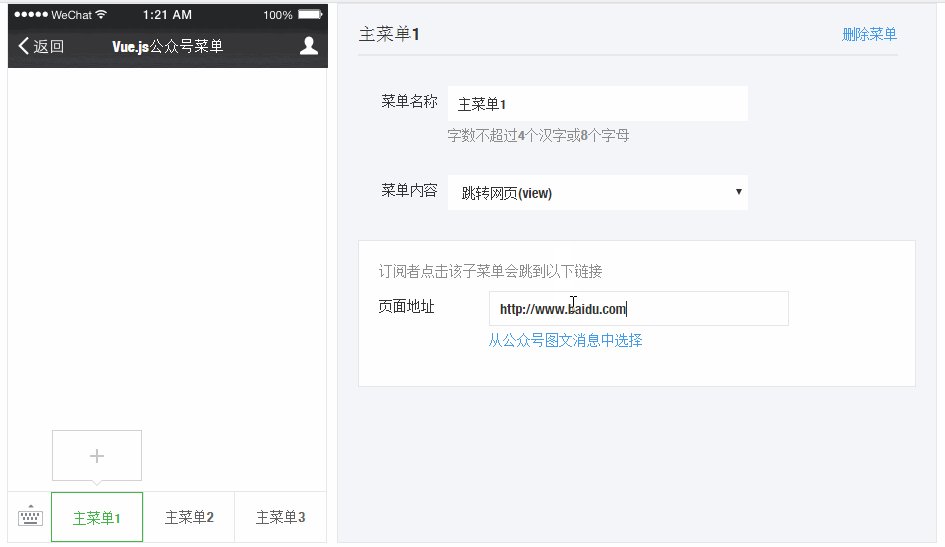
<option value="view">跳转网页(view)</option>
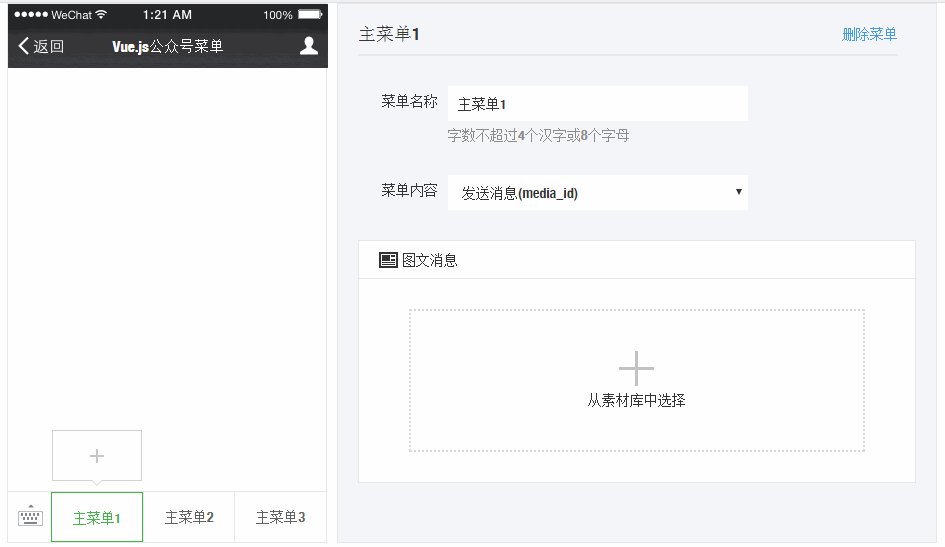
<option value="media_id">发送消息(media_id)</option>
<option value="miniprogram">打开指定小程序(miniprogram)</option>
<option value="click">自定义点击事件(click)</option>
</select>
</p>
</p>
<!-- 由于内容类型很多,就以click类型为例 -->
<p class="menu-content" v-if="selectedMenuType()==3">
<p class="menu-input-group">
<p class="menu-tips">用于消息接口推送,不超过128字节</p>
<p class="menu-label">菜单KEY值</p>
<p class="menu-input">
<input type="text" class="menu-input-text" v-model="menu.button[selectedMenuIndex].key">
</p>
</p>
</p>
</p> 
메뉴의 추가, 편집, 삭제 기능은 기본으로 완료되었습니다. 배운 내용을 정리해보자
Vue의 mutation 메소드를 참고하여 배열 객체를 수정합니다
이벤트 버블링을 방지하고 Vue의 이벤트 수정 심볼을 사용합니다. reference
메뉴 유형을 전환할 때 선언되지 않은 속성이 일부 있지만 vue는 인스턴스 초기화 후 선언되지 않은 속성을 수신하지 않으므로 Vue.set 메서드를 사용하여 참고용 메뉴 객체에 속성을 추가합니다
팝업 컴포넌트는 레이어를 사용합니다
머티리얼 목록에 사용된 템플릿은 art-template입니다
이 글의 사례를 읽으신 후 방법을 마스터하셨으리라 믿습니다. 더 흥미로운 내용을 보려면 관련 글을 참고해 주세요. PHP 중국어 웹사이트!
추천 자료:
Vue.js를 사용하여 WeChat 공개 계정 메뉴 편집기를 구현하는 방법(자세한 아이디어)
JS를 사용하여 소수점 100자리까지 파이를 계산하는 방법
위 내용은 Vue.js를 사용하여 WeChat 공개 계정 메뉴 편집기를 구현하는 방법(케이스 코드)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

