Vue 프로젝트의 공통 바닥글 구성요소 적용을 처리하는 방법
- php中世界最好的语言원래의
- 2018-05-30 14:42:282006검색
이번에는 Vue 프로젝트의 공통 바닥글 구성요소 적용을 처리하는 방법과 Vue 프로젝트의 공통 바닥글 구성요소 적용을 처리할 때 어떤 주의사항이 있는지 보여드리겠습니다. 다음은 실제적인 내용입니다. 사례를 살펴보겠습니다.
요구 사항:
footer는 일반적인 구성 요소이며 다른 페이지에 도입되어야 하는 상황입니다. 일부 페이지는 매우 높고 바닥글 구성 요소는 일부 페이지에 배치되어야 합니다. 콘텐츠가 매우 크고, 높이가 매우 낮으며, 창 높이가 변경되면 바닥글 위치를 다시 조정해야 합니다.
일부 파트너는
position: fixed; bottom: 0;
를 먼저 생각할 수도 있습니다. 이렇게 하면 페이지 콘텐츠가 브라우저 높이를 채우기에 충분하지 않은 상황을 실제로 해결할 수 있지만 바닥글 구성 요소가 공개되어 있기 때문에 콘텐츠가 많은 페이지를 호출할 때 내용은 구성요소 상황에 따라 다루어집니다.
최종 해결책:
콘텐츠가 브라우저의 표시 높이를 채울 만큼 충분하지 않은 페이지에 다음 설정을 추가하고 페이지 컨테이너의 최소 높이를 동적으로 설정합니다(브라우저 창 변경 사항 모니터링). 바닥글 구성 요소 일반 로드에서는 바닥글의 형제 컨테이너 높이만 변경되고 자체 위치도 변경됩니다.
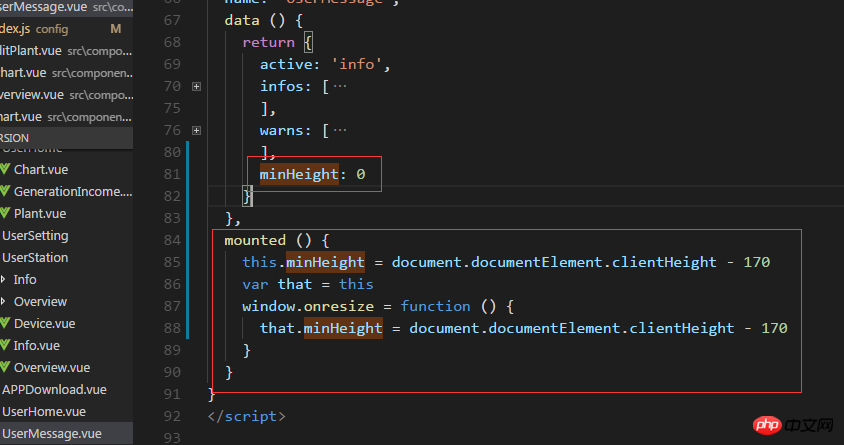
script:

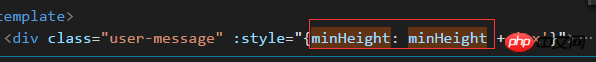
template:

설명:
페이지가 처음 마운트되면() 바닥글 구성요소 형제 컨테이너 사용자 메시지의 최소 높이를 계산합니다. 이 중 170은 상단 헤더입니다. plus footer 자체 높이를 갖고, 창에 창 변경 이벤트 를 추가하고, 콜백 함수 를 추가하여 minHeight 값을 다시 계산하고, 템플릿의 minHeight가 변경되면 바닥글의 위치도 자연스럽게 변경됩니다.
효과:

이 기사의 사례를 읽으신 후 방법을 마스터하셨다고 믿습니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 자료:
React가 React-Router 라우팅에서 로그인 확인 제어를 구현하는 방법
위 내용은 Vue 프로젝트의 공통 바닥글 구성요소 적용을 처리하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

