iview 테이블의 높이를 동적으로 설정하는 방법
- 亚连원래의
- 2018-05-30 11:34:552536검색
이제 iview 테이블의 높이를 동적으로 설정하는 방법을 공유하겠습니다. 이는 좋은 참고 값을 가지고 있으며 모든 사람에게 도움이 되기를 바랍니다.
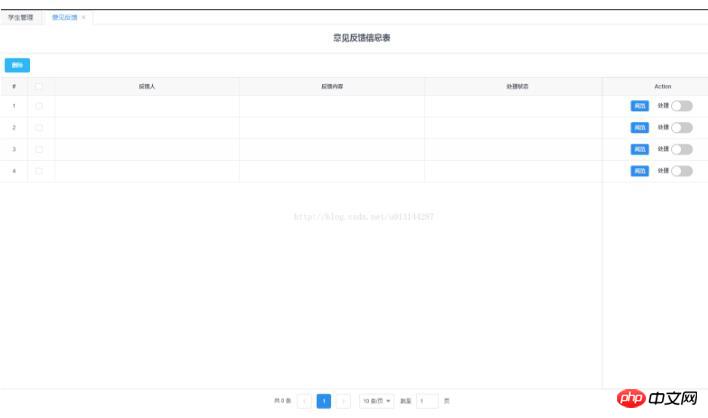
iview 테이블 구성 요소를 사용할 때 내 화면 해상도가 상대적으로 크기 때문에 내 PC에 설정된 고정 높이가 매우 적합합니다. 테스트 중에 1368*768 시스템과 같은 다른 터미널에서는 작동하지 않는 것으로 나타났습니다. 디스플레이가 불완전하므로 그림과 같이 내 컴퓨터의 렌더링을 다른 컴퓨터의 렌더링과 비교해 보겠습니다.
1. 내 컴퓨터

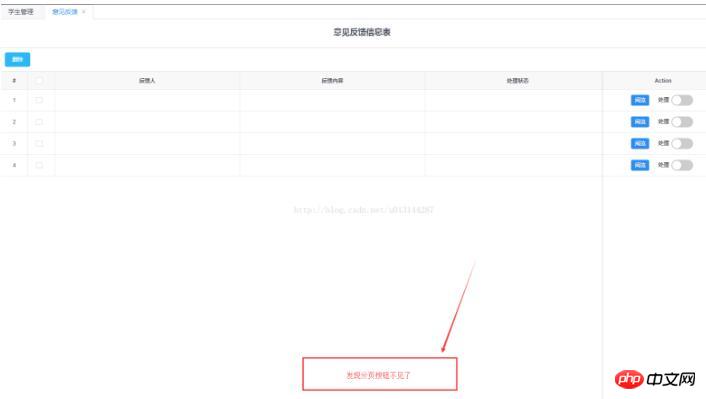
2. 다른 사람의 컴퓨터

3. 해결 방법
이유는 테이블의 높이가 고정되어 있기 때문에 큰 해상도의 화면에서는 표시가 가능하지만, 작은 해상도의 화면에서는 완전히 표시될 수 없기 때문에 필요합니다. 테이블을 동적으로 설정하려면 높이 설정 방법은 다음과 같습니다.
1. iview 테이블 작성 방법:
<Table highlight-row border :columns="columns7" :data="data6" ref="table" :height="tableHeight"></Table>
2. 높이 설정, 초기화 시 설정
(1) 먼저 데이터 내부 초기화
tableHeight: 450,
(2) 초기화
mounted() {
// 设置表格高度
this.tableHeight = window.innerHeight - this.$refs.table.$el.offsetTop - 160
},
window.innerHeight는 브라우저에서 사용 가능한 높이인 this.$refs.table입니다. $el.offsetTop은 브라우저에서 사용할 수 있는 테이블의 거리입니다. 상단에서 동적 설정이 완료될 수 있도록, 모든 PC 화면에 적응할 수 있도록 위의 내용은 제가 모두를 위해 컴파일한 것입니다. 앞으로 모든 사람에게 도움이 되기를 바랍니다.
관련 기사:
JS는 왼쪽 목록을 오른쪽 목록으로 이동하는 기능을 구현합니다. EL 표현식을 사용하여 JS에서 컨텍스트 매개변수 값을 얻는 방법 Vue 깜박임 {{} } 렌더링 시 문제 및 해결 방법위 내용은 iview 테이블의 높이를 동적으로 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

