php WeChat 공개 계정 js-sdk 개발 애플리케이션
- 墨辰丷원래의
- 2018-05-30 11:31:421989검색
이 글은 주로 PHP WeChat 공개 계정 js-sdk 개발 및 응용 관련 정보를 자세히 소개합니다. 관심 있는 친구들은 참고할 수 있습니다.
js의 인터페이스 기능을 테스트하려면 BAE 서버를 사용하지 않습니다. SAE 서버. SAE 서버가 파일에 쓸 수 없으며 테스트에 문제가 발생합니다.
js-sdk란 무엇인가요? 먼저 js-sdk 인터페이스의 구체적인 기능을 보여드리겠습니다.
위챗에서 아래와 같이 무작위로 푸시 글을 열었습니다.

첫 번째 글을 클릭하세요

위는 이 글을 친구에게 보내면 우리가 연결한 글입니다. , 표시 효과는 다음과 같습니다:

Moments에 공유하고 효과를 살펴 보겠습니다.

인터페이스 효과가 공식 계정에 표시되는 이유는 무엇입니까, 친구에게 보내기, 기사 링크이기도 한 순간은 동일하지 않습니다. 공식 계정의 표시 효과는 위챗 공식 계정이 푸시 시 위챗 메시지 인터페이스를 호출하기 때문이고, 후자의 두 가지는 페이지가 js-sdk 관련 SDK 인터페이스를 호출하기 때문입니다.
친구에게 보내기는 js 인터페이스를 호출하여 "친구에게 공유" 버튼 클릭 상태를 얻고 공유 콘텐츠 인터페이스를 사용자 정의합니다.
Send to Moments는 js 인터페이스를 호출하여 "Share to Moments" 버튼의 클릭 상태를 얻고 공유 콘텐츠 인터페이스를 사용자 정의합니다.
js-sdk 인터페이스를 호출하는 단계를 구현해 보겠습니다.
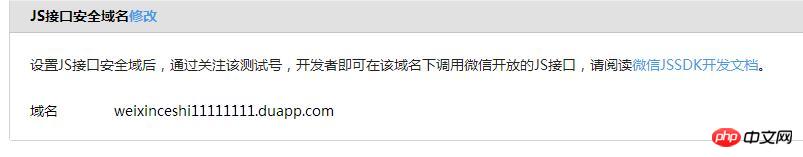
1단계: WeChat 공개 플랫폼에서 "공식 계정 설정"의 "기능 설정"을 입력하고 "JS 인터페이스 보안 도메인 이름"을 입력합니다. .
아래와 같이:

이 도메인 이름 아래에 있는 페이지만 js 인터페이스를 호출할 수 있습니다.
2단계:
http://demo.open.weixin.qq.com/jssdk/sample.zip 다운로드하려면 이 주소에 연결하고, 그 안에 있는 php 폴더를 열면 4개의 PHP 파일을 찾을 수 있습니다

<?php
// echo "nihao";
require_once "jssdk.php";
$jssdk = new JSSDK("wxaf471be5d2bc9521", "93f5c3817074d43e7a7ab3f403cc72dd");//JSSDK中的参数是appid和appsecret。
$signPackage = $jssdk->GetSignPackage();//获取配置参数。
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" />
</head>
<body>
<p>我靠</p>
<p>猪八戒</p>
<button style="color: red" id="btn">你好</button>
<button id="btn1">唐生</button>
</body>
<script src="http://res.wx.qq.com/open/js/jweixin-1.0.0.js"></script>//这个是js-sdk文件,一定要引入。
<script>
var button = document.getElementsByTagName("button");
var btn = document.getElementById("btn");
var p = document.getElementsByTagName("p")[0];
var btn1 = document.getElementById("btn1");
//wx表示一个js-sdk构建的一个对象。config()是它的一个方法,这个接口用来验证配置。
wx.config({
debug: true,//true表示每调用一个接口信息都会在页面alert一段字符串。方便测试过程中国是否能正确调用接口。
appId: '<?php echo $signPackage["appId"];?>',
timestamp: <?php echo $signPackage["timestamp"];?>,
nonceStr: '<?php echo $signPackage["nonceStr"];?>',
signature: '<?php echo $signPackage["signature"];?>',
//上面的4个参数,如果你像深入了解其来源就去查看jssdk.php代码。测试过程不需要对上面的代码做任何操作。
jsApiList: [
// 所有要调用的 API 都要加到这个列表中
'onMenuShareAppMessage',//获取“分享给朋友”按钮点击状态及自定义分享内容接口。
'chooseImage',//获取手机相片接口
'openLocation'//获取微信地图接口
]
});
//所有的js调用接口都要放到下面的ready()中。
wx.ready(function () {
// 在这里调用 API
//获取“分享给朋友”按钮点击状态,点击后发送给朋友微信,微信上的推送显示内容就是下面的数据
wx.onMenuShareAppMessage({
title: '大圣', // 分享标题
desc: '我要坚持', // 分享描述
link: 'http://www.baidu.com', // 分享链接
imgUrl: 'http://discuz.comli.com/weixin/weather/icon/cartoon.jpg', // 分享图标
type: 'link', // 分享类型,music、video或link,不填默认为link
dataUrl: '', // 如果type是music或video,则要提供数据链接,默认为空
success: function () {
// 用户确认分享后执行的回调函数
alert("success");
},
cancel: function () {
// 用户取消分享后执行的回调函数
alert("error");
}
});
//拍照或从手机相册选择。点击页面上的按钮就可以调用手机里的相册。
btn.onclick = function(){
wx.chooseImage({
count: 1, // 默认9
sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有
success: function (res) {
var localIds = res.localIds; // 返回选定照片的本地ID列表,localId可以作为img标签的src属性显示图片
}
})
};
//微信内置地图接口。点击该按钮就可转到显示当前位置的地图页面
btn1.onclick = function() {
wx.openLocation({
latitude: 0, // 纬度,浮点数,范围为90 ~ -90
longitude: 0, // 经度,浮点数,范围为180 ~ -180。
name: '', // 位置名
address: '', // 地址详情说明
scale: 1, // 地图缩放级别,整形值,范围从1~28。默认为最大
infoUrl: '' // 在查看位置界面底部显示的超链接,可点击跳转
});
}
});
// wx.checkJsApi({
// jsApiList: ['onMenuShareAppMessage'], // 需要检测的JS接口列表,所有JS接口列表见附录2,
// success: function(res) {
// // 以键值对的形式返回,可用的api值true,不可用为false
// // 如:{"checkResult":{"chooseImage":true},"errMsg":"checkJsApi:ok"}
// alert("success");
// }
// });
// btn.onclick = function() {
// p.innerText = "齐天大圣";
// wx.onMenuShareAppMessage({
// title: '大圣', // 分享标题
// desc: '我要坚持', // 分享描述
// link: 'http://www.baidu.com', // 分享链接
// imgUrl: 'http://discuz.comli.com/weixin/weather/icon/cartoon.jpg', // 分享图标
// type: 'link', // 分享类型,music、video或link,不填默认为link
// dataUrl: '', // 如果type是music或video,则要提供数据链接,默认为空
// success: function () {
// // 用户确认分享后执行的回调函数
// alert("success");
// },
// cancel: function () {
// // 用户取消分享后执行的回调函数
// alert("error");
// }
// });
// }
</script>
</html>
js의 인터페이스 기능을 테스트하기 위해 SAE 서버가 아닌 BAE 서버를 사용합니다. SAE 서버가 파일에 쓸 수 없으며 테스트에 문제가 발생합니다.
PHP 클래스 및 객체 : 정적 속성, 그림과 텍스트로 정적 메서드에 대한 자세한 설명
위 내용은 php WeChat 공개 계정 js-sdk 개발 애플리케이션의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

