JS를 사용하여 테이블 열 내용의 즉각적인 검색 및 필터링 수행
- php中世界最好的语言원래의
- 2018-05-30 11:17:372102검색
이번에는 JS를 사용하여 테이블 열 내용의 실시간 검색 및 필터링을 수행할 때의 주의사항을 소개하겠습니다.
때때로 데이터베이스에서 데이터를 읽어 테이블에 표시하는 경우가 있는데, 이때 검색창에 키워드를 입력하고 테이블의 내용을 실시간으로 필터링해야 한다는 것입니다.
데이터베이스 쿼리를 즉시 트리거한 다음 다시 호출하면 디스플레이가 느리게 나타나 서버가 다운되고 사용자 경험이 감소합니다. 이때 테이블의 특정 열을 즉시 필터링하는 순수 js 작업이 있는 경우, 이를 통해 검색 속도를 향상시킬 수 있을 뿐만 아니라, 서버 자원을 점유할 필요도 없어 사용자는 자연스럽게 만족하게 됩니다.
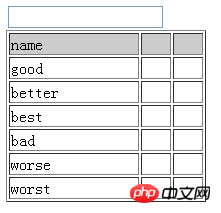
구현은 다음과 같습니다. 렌더링을 먼저 살펴보세요.
시작 상태:
 구현 코드:
구현 코드:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title> JS搜索筛选table列</title>
</head>
<script type="text/javascript">
function onSearch(obj){//js函数开始
setTimeout(function(){//因为是即时查询,需要用setTimeout进行延迟,让值写入到input内,再读取
var storeId = document.getElementById('store');//获取table的id标识
var rowsLength = storeId.rows.length;//表格总共有多少行
var key = obj.value;//获取输入框的值
var searchCol = 0;//要搜索的哪一列,这里是第一列,从0开始数起
for(var i=1;i<rowsLength;i++){//按表的行数进行循环,本例第一行是标题,所以i=1,从第二行开始筛选(从0数起)
var searchText = storeId.rows[i].cells[searchCol].innerHTML;//取得table行,列的值
if(searchText.match(key)){//用match函数进行筛选,如果input的值,即变量 key的值为空,返回的是ture,
storeId.rows[i].style.display='';//显示行操作,
}else{
storeId.rows[i].style.display='none';//隐藏行操作
}
}
},200);//200为延时时间
}
</script>
<body>
<p > <input name="key" type="text" id="key" onkeydown="onSearch(this)" value="" /></p>
<table width="200" border="1" id="store"><!-- id与函数的getId一致 -->
<tr bgcolor="#CCCCCC">
<td>name</td>
<td> </td>
<td> </td>
</tr>
<td>good</td>
<td> </td>
<td> </td>
</tr>
<tr>
<td>better</td>
<td> </td>
<td> </td>
</tr>
<tr>
<td>best</td>
<td> </td>
<td> </td>
</tr>
<tr>
<td>bad</td>
<td> </td>
<td> </td>
</tr>
<tr>
<td>worse</td>
<td> </td>
<td> </td>
</tr>
<tr>
<td>worst</td>
<td> </td>
<td> </td>
</tr>
</table>
</body>
</html>
이 기사의 사례를 읽은 후 방법을 마스터했다고 믿습니다. 더 흥미로운 정보를 보려면 결제하세요. PHP 중국어 웹사이트의 다른 관련 기사에 주목하세요!
추천 도서:
노드 프런트 엔드 템플릿 엔진 Jade 태그 사용 방법
위 내용은 JS를 사용하여 테이블 열 내용의 즉각적인 검색 및 필터링 수행의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

