Vue 드래그 앤 드롭 구성 요소를 개발하는 방법
- php中世界最好的语言원래의
- 2018-05-30 11:07:593762검색
이번에는 Vue 드래그 앤 드롭 컴포넌트를 개발하는 방법과 Vue 드래그 앤 드롭 컴포넌트를 개발할 때 주의 사항에 대해 설명하겠습니다. 다음은 실제 사례입니다.
Vue를 선택하는 이유?
주요 이유: 프론트엔드 개발에 있어서 호환성은 반드시 고려해야 할 문제 중 하나입니다. 우리 프로젝트는 낮은 버전의 브라우저와 호환될 필요가 없습니다. 프로젝트 자체도 데이터 기반입니다. 또한 Vue 자체에는 다음과 같은 주요 기능이 있습니다.
•경량 프레임워크•효율적인
데이터 바인딩
; 유연한 구성 요소 시스템 •완전한 개발 생태계.
우리가 Vue 프레임워크를 선택하는 몇 가지 이유는 다음과 같습니다.
주요 목적은 코드 재사용성과 유지 관리성을 향상시키는 것입니다.
•재사용성: 컴포넌트화 후 일부 스타일과 로직은 매개변수 구성을 통해 차별화되고 반영되므로 매개변수 구성 가능성은 컴포넌트의 재사용률과 유연성을 향상시킵니다. •유지 관리성: 컴포넌트화 후 컴포넌트의 내부 로직은 컴포넌트만 담당하고 외부 로직은 구성 매개변수를 통해서만 조정되므로 코드의 로직 명확성이 향상되고 코드 문제를 빠르게 해결할 수 있습니다. 위치하고 있습니다. 컴포넌트 기반 빌딩 페이지 예시:위 그림에서 볼 수 있듯이, 소위 컴포넌트 기반 빌딩 페이지인 Vue에서는 간단히 말해서 독립적인 기능을 가진 컴포넌트들로 페이지가 실제로 구축됩니다. . 이러한 구성 요소를 결합하고 중첩하여 페이지를 구성할 수 있습니다. 
완성된 컴포넌트 구성은 다음과 같습니다.
// 组件内模板 // 组件内逻辑代码 <script type="text/javascript"></script> // 组件内封装的样式 <style lang="scss" scoped></style>Vue 모바일 드래그 앤 드롭 컴포넌트를 예로 개발
드래그 원리
손가락이 움직이는 동안, 실시간 요소의 위치, 즉 위쪽 및 왼쪽 값을 변경하여 손가락의 움직임에 따라 요소가 이동하도록 합니다.
드래그 구현
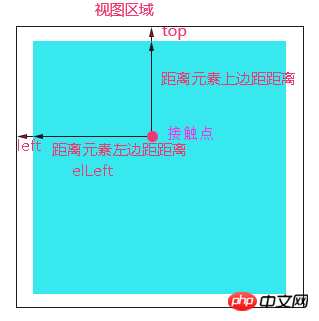
•드래그 시작 시: 전체 뷰 영역을 기준으로 접점의 clientX, clientY 좌표를 가져오고, 요소와 뷰 initTop의 위쪽 및 왼쪽 사이의 거리를 가져옵니다. initLeft; 점과 요소의 위쪽 및 왼쪽 사이의 거리를 계산합니다. elTop = clientY - initTop, elLeft = clientX - initLeft; 드래그 과정 중: 요소와 위쪽 및 왼쪽 사이의 거리를 가져옵니다. currTop = clientY - elTop, currLeft = clientX - elLeft를 통해 실시간으로 뷰의 요소가 손가락의 움직임에 따라 이동하도록 측면의 거리 값이 요소에 할당됩니다.  • 드래그 후 요소의 위치를 지정합니다.
• 드래그 후 요소의 위치를 지정합니다.
Vue에서 구현
Vue를 사용할 때 가장 큰 차이점은 DOM을 거의 조작하지 않고 드래그 앤 드롭 기능을 구현하려면 Vue의 데이터 드라이버를 최대한 활용해야 한다는 것입니다. 이 경우 요소를 수직 방향으로만 드래그하면 되므로 수직 이동만 고려됩니다.
위 그림에서 드래그 영역 목록은 데이터의 dragList를 통해 렌더링됩니다. 코드는 다음과 같습니다.template:
<p class="drag-title">拖拽可调整顺序</p>
<ul class="drag-list">
<li class="drag-item">{{item.txt}}</li>
</ul>
script:
export default {
data() {
return {
dragList:null
}
},
created() {
this.dragList = [
{
isDrag: false,
txt: '列表1',
isShow: false
}
...
]
},
}
 요소를 위치 1에서 위치 3으로 드래그한다고 가정합니다. 기본적으로 배열의 순서는 다음과 같습니다. 변경되었습니다. Vue의 가장 큰 특징인 데이터 기반을 언급할 필요가 있습니다.
요소를 위치 1에서 위치 3으로 드래그한다고 가정합니다. 기본적으로 배열의 순서는 다음과 같습니다. 변경되었습니다. Vue의 가장 큰 특징인 데이터 기반을 언급할 필요가 있습니다. 소위 데이터 기반이란 데이터가 변경되면 데이터 상태를 수정하여 그에 따라 사용자 인터페이스도 변경되는 것을 의미합니다. 개발자가 DOM을 수동으로 수정할 필요가 없습니다.
Vue의 데이터 드라이브는 MVVM 프레임워크를 통해 구현됩니다. MVVM 프레임워크는 주로 Model, View 및 Viewmodel의 세 부분으로 구성됩니다.
– 모델: 데이터 부분
– 뷰: 뷰 부분– 뷰모델: 뷰와 데이터를 연결하는
미들웨어위 내용은 Vue 드래그 앤 드롭 구성 요소를 개발하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


